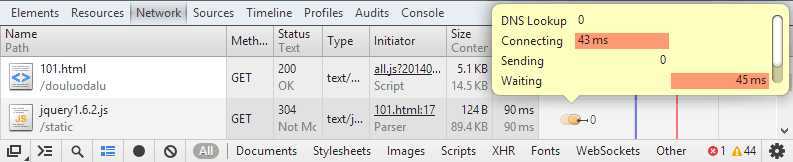
最近发现我们项目中的一个用户体验上的问题,这个问题导致我们页面在翻页的速度非常慢,严重影响用户体验,当用户翻下一页时,css和js,图片等等,全是304状态,304表示去服务器上请求过了,发现没更新,所以不下载文件,但还是必须经过服务器请求

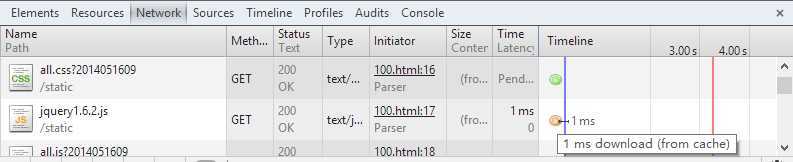
经过对比分析发现window.location.reload()这个方法刷新页面,这个方法其实相当于用户按浏览器的F5,在很多浏览器下,按F5会发送no-cache请求头,这导致浏览器无法使用本机的缓存,必须去连接服务器。所以我现在改掉了这个方法,换成直接设置location的值即:window.location=window.location.pathname;。经过修改后速度明显成倍提升
结论:在js刷新页面时请不是万不得已的情况不要用reload()方法,请用window.location=window.location.pathname;代替。
reload()会导致304请求客户端无法Cache,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/colpu/p/3731519.html