标签:oid 引入 title 模块 cto image outer sig info
已安装完的请忽略 (此步骤参照 https://ng.ant.design/docs/getting-started/zh)
$ npm install ng-zorro-antd --save
在 angular.json 文件中引入样式和 SVG icon 资源。
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
在 style.css 文件里:
@import "~ng-zorro-antd/style/index.min.css"; /* 引入基本样式 */
@import "~ng-zorro-antd/button/style/index.min.css"; /* 引入组件样式 */
示例
1.
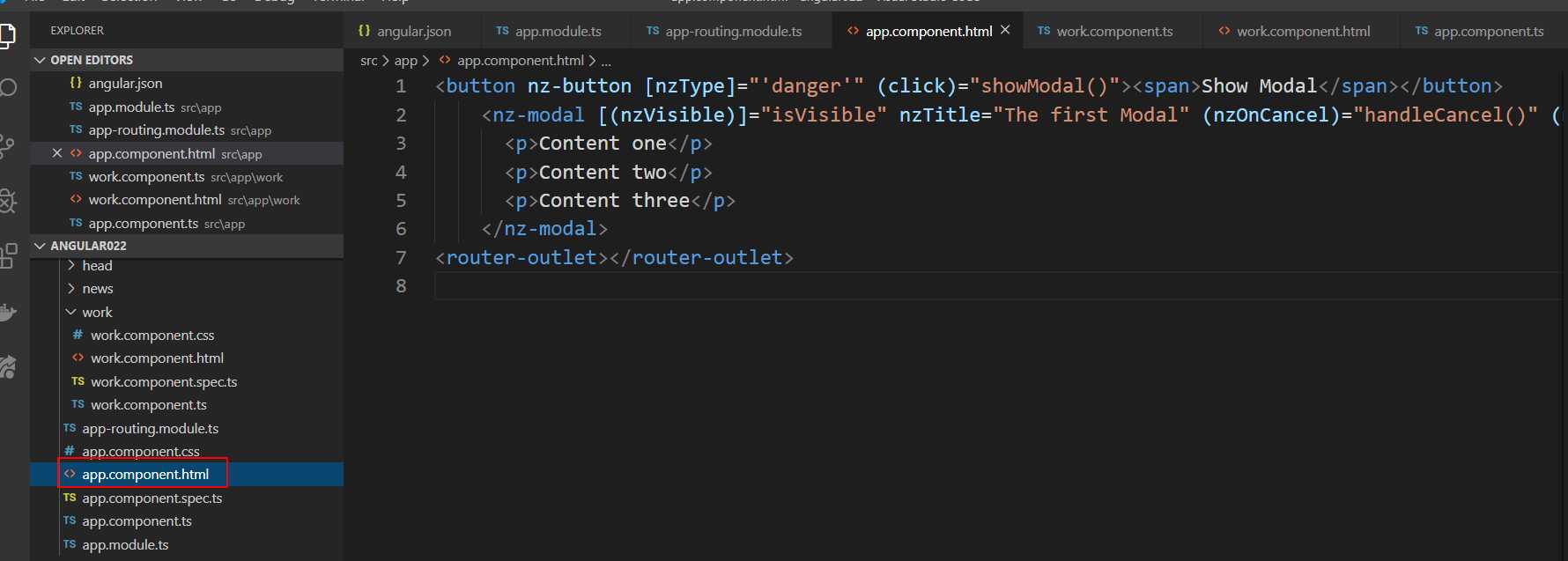
HTML代码
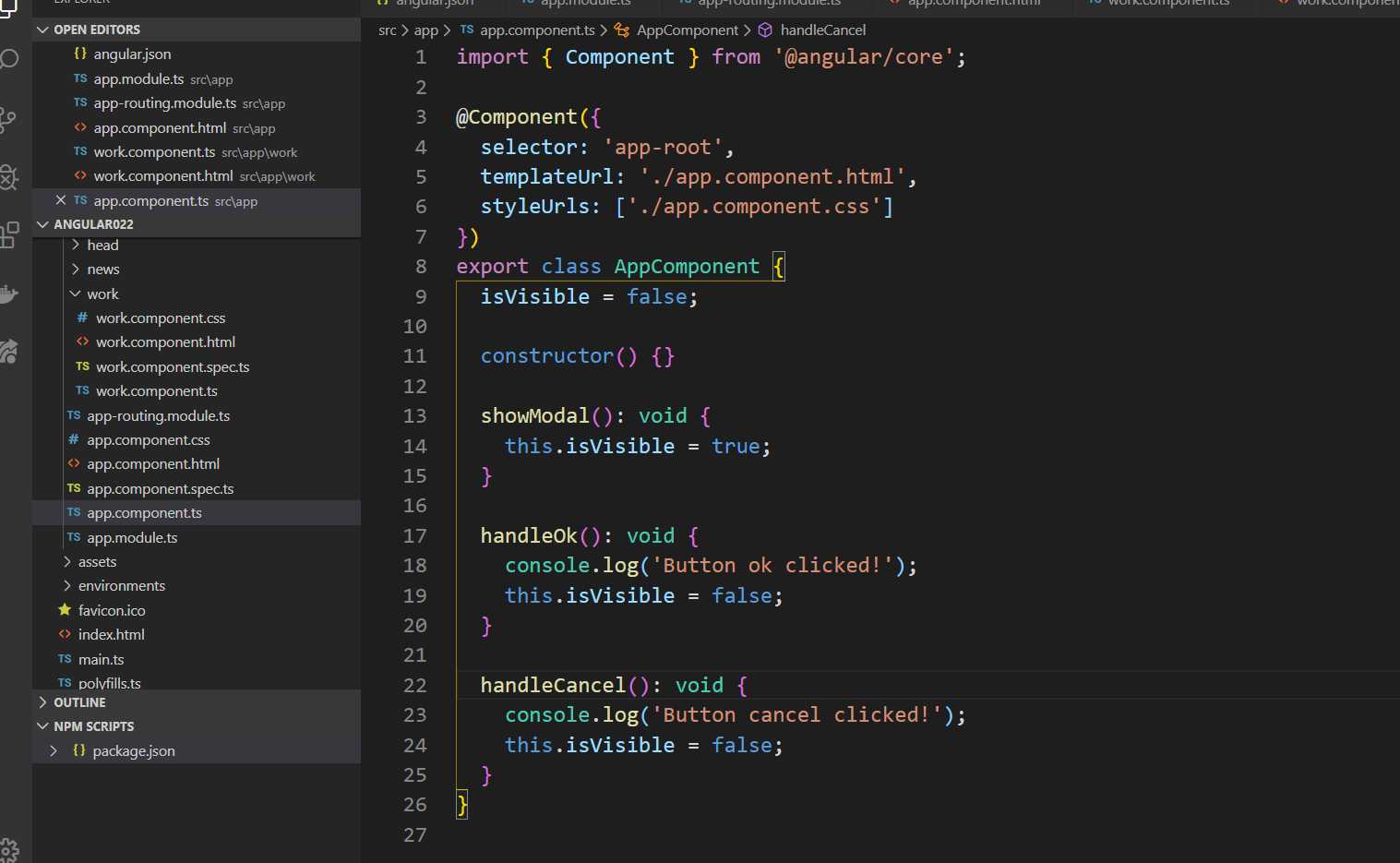
ts 文件

ts代码
标签:oid 引入 title 模块 cto image outer sig info
原文地址:https://www.cnblogs.com/kukai/p/12228982.html