标签:text 定时 ima 函数 设定 das splay div 效果
1、使用 hide() 和 show() 方法来隐藏和显示 HTML 元素(这里是img)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定时弹出图片——图片弹出的效果</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
time = setInterval("showAd()",3000);
});
function showAd(){
$("#img").show(4000);
clearInterval(time);
time = setInterval("hiddenAd()",3000);
}
function hiddenAd(){
$("#img").hide(8000);
clearInterval(time);
}
</script>
</head>
<body>
<div>
<img src="../img/1.jpg" width="100%" style="display: none" id="img"/>
</div>
</body>
</html>
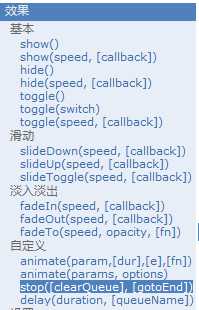
利用JQ中的函数来时实现图片的弹出效果,不仅可以对图片弹出和消失的速度进行设定,还可以选择不同的函数对弹出的效果进行更改:

淡进淡出的效果如下:



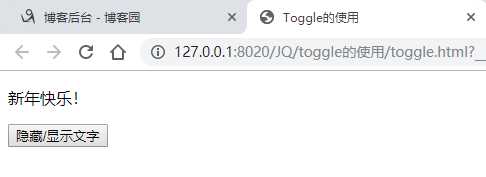
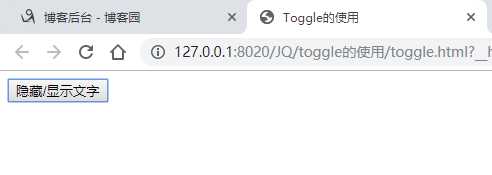
2、toggle的使用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Toggle的使用</title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("button").click(function(){ $("p").toggle(); }); }); </script> </head> <body> <p>新年快乐!</p> <button>隐藏/显示文字</button> </body> </html>


标签:text 定时 ima 函数 设定 das splay div 效果
原文地址:https://www.cnblogs.com/zhai1997/p/12233380.html