标签:var inf har round document tpi 暂停 back 多少
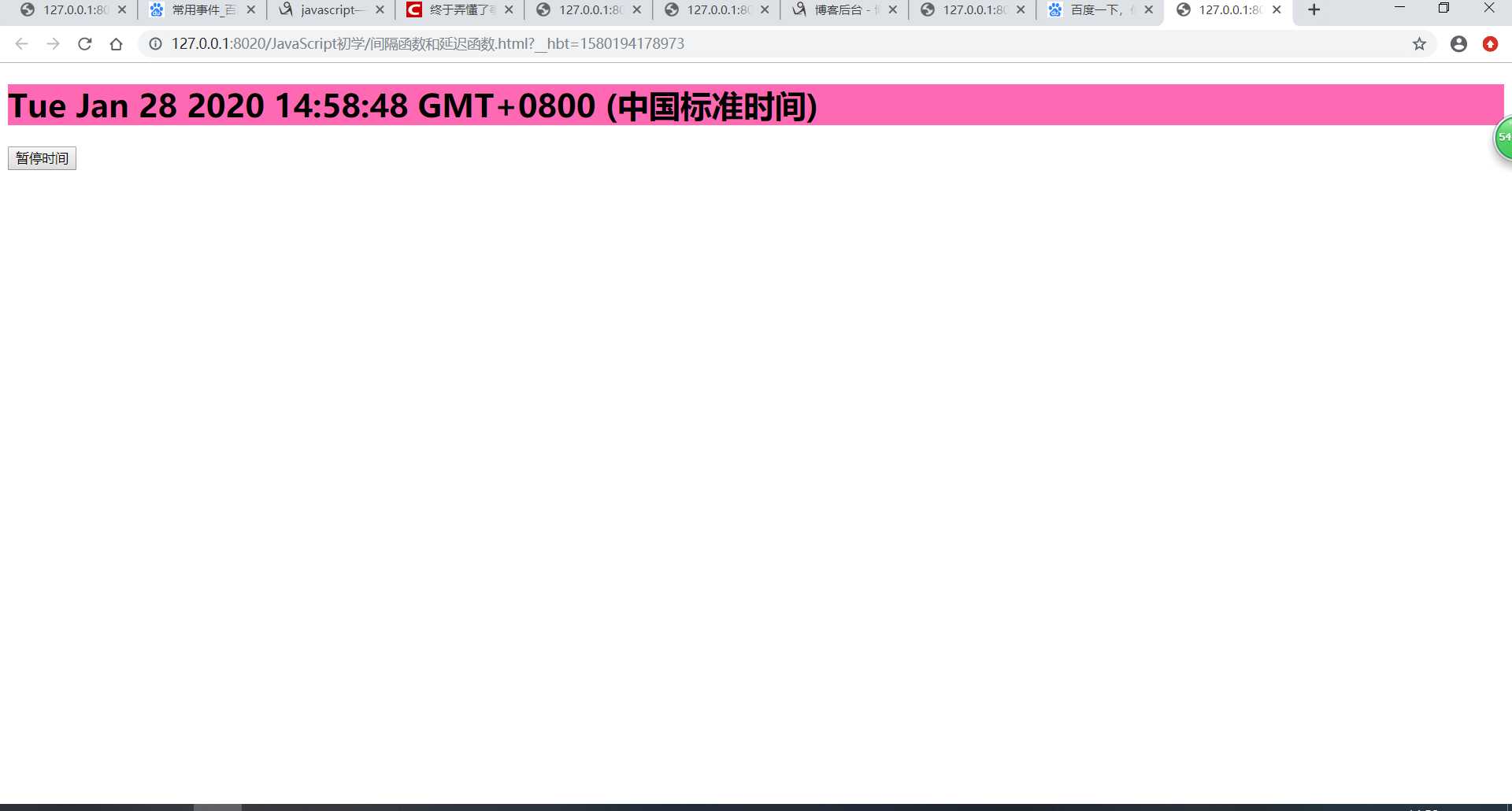
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1 class="time"></h1> <button class="stop">暂停时间</button> <script type="text/javascript"> //间隔函数: var ti =setInterval(function(){ var time = new Date() var h1=document.querySelector("h1") h1.innerHTML=time },1000) var st=document.querySelector(".stop") st.onclick=function(){ clearInterval(ti) } //延迟函数:多少毫秒后在执行这个函数 var timeoust=setTimeout(function(){ var h1=document.querySelector("h1") h1.style.background="hotpink" },5000) //清除延迟函数 // clearTimeout(timeoust) </script> </body> </html>

标签:var inf har round document tpi 暂停 back 多少
原文地址:https://www.cnblogs.com/a155-/p/12238116.html