标签:webkit ellipsis web 使用 psi lamp http 情况 box
做项目的时候往往会遇到这么一种需求:文本溢出需要隐藏。
我遇到过两种情况:
1.单行文本溢出(如下图)

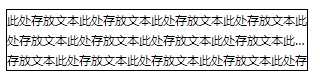
2.多行文本溢出(如下图)

以上情况呢,就是你给文本画好了框框,可人家呆不下啊,那咋办,咱还是用省略号表示吧
先看第一种,很好操作,在需要溢出隐藏的代码块里加上下面的css代码就妥了:
{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
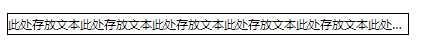
用完就是下面的样子啦

再看第二种,先祭出需要加在css上面的代码:
{
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
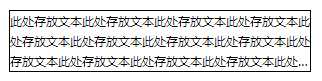
用完之后是这个样子哒:

其中-webkit-line-clamp可以设置在第几行添加省略号
比如我上面的是在第三行,那就写 -webkit-line-clamp: 3;
如果写成2的话会是下面这个样子:

是的,你没看错,就是省略号在第二行,但是第三行依然会显示出来
这个时候我们算下高度就好啦,反正在写页面的时候都有尺寸的,算算就好了
但是有一点需要注意,使用上面的两个方法时,文本容器需要有个宽度,不然可能会出问题的呦。
标签:webkit ellipsis web 使用 psi lamp http 情况 box
原文地址:https://www.cnblogs.com/xlin021/p/12238980.html