标签:name 第一个 通过 eth http log 一个 method meta
- 双向数据绑定(修饰符绑定keyup邦定与v-model邦定),
- ref 给元素或子组件的标记,加以引用通过在JS中 this.$refs.name引用
我并没有做太深入的了解,基本只是拿来使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双向数据绑定(修饰符绑定keyup邦定与v-model邦定)</title>
</head>
<body>
<!-- ref 给元素或子组件的标记,加以引用
通过在JS中 this.$refs.name引用
-->
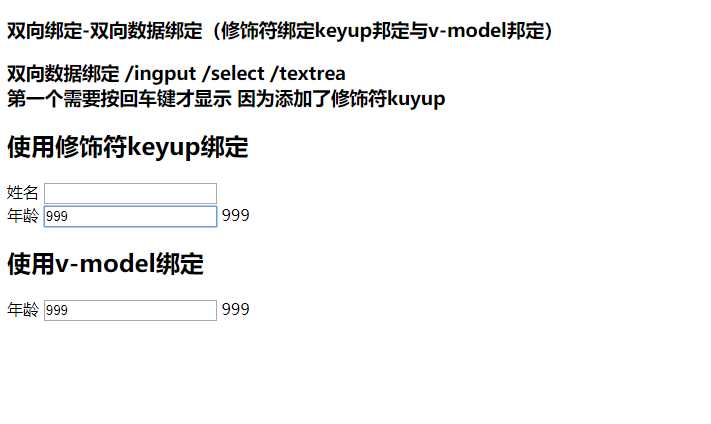
<h3>双向绑定-双向数据绑定(修饰符绑定keyup邦定与v-model邦定)</h3>
<div id="app">
<h3>双向数据绑定 /ingput /select /textrea <br>第一个需要按回车键才显示
因为添加了修饰符kuyup</h3>
<h2>使用修饰符keyup绑定</h2>
<label for="">姓名</label>
<input ref="name" type="text" @keyup.enter='logName'>
<br>
<span>{{name}}</span>
<label for="">年龄</label>
<input ref="age" type="text" @keyup='logAge'>
<span>{{age}}</span>
<h2>使用v-model绑定</h2>
<!-- v-model 就是把属性邦定到元素上面去 -->
<label for="">年龄</label>
<input type="text" v-model='age'>
<span>{{age}}</span>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
name: "",
age: ""
},
methods: {
logName() {
this.name = this.$refs.name.value;
},
logAge() {
this.age = this.$refs.age.value;
}
},
})
</script>
</body>
</html>
双向数据绑定(修饰符绑定keyup邦定与v-model邦定)和ref属性
标签:name 第一个 通过 eth http log 一个 method meta
原文地址:https://www.cnblogs.com/yohe/p/12246836.html