标签:volume car 记录 视频流 inf sla VID col 提取
其他Scratch简介、目录结构可以自行查询,介绍本博客不做赘述,直接进入功能开发介绍
本节实现的是去除Scratch自带的视频流,改为从OSS url播放视频通过添加video-react组件完成对Scratch自带 wistia-video 视频组件的替换。
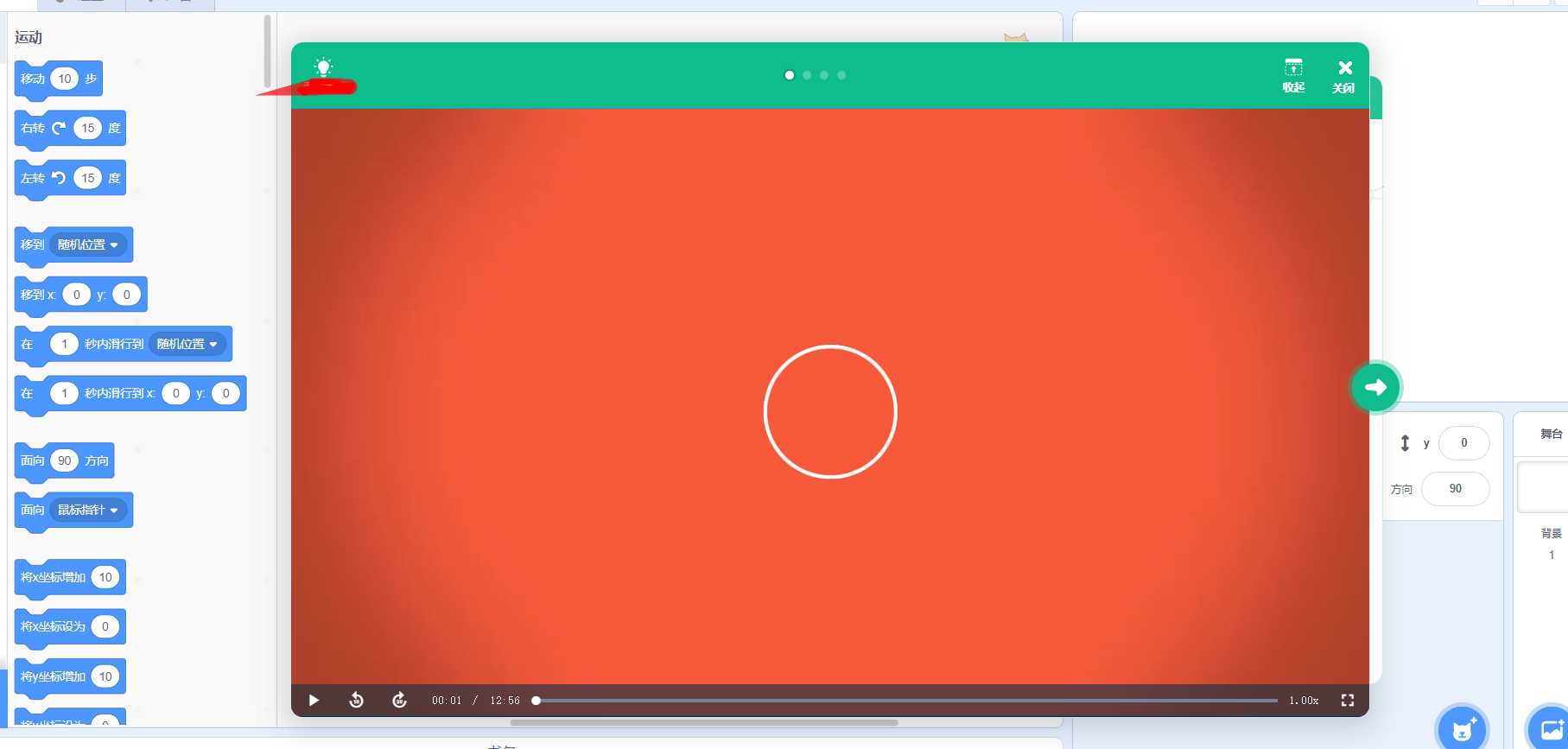
关于video-react:一个react web视频播放器,不做过多介绍。最终效果如下:

后续文章会加入视频文件选择功能、服务器视频接口、后台对接等功能。
1.通过NPM安装视依赖项
npm install –save video-react / npm install video-react / npm install--save video-react react react-dom redux
2.index.ejs更改
添加<link rel="stylesheet" href="static/video-react.css" /> video-react.css文件后期需要更改所以从node—modules/video-react/diet中提取出来放到静态文件目录
3.card.jsx更改
添加
import {Player, ControlBar, ReplayControl,
ForwardControl, CurrentTimeDisplay,
TimeDivider, PlaybackRateMenuButton, VolumeMenuButton} from ‘video-react‘;
更改
<VideoStep
dragging={dragging}
expanded={expanded}
video={translateVideo(steps[step].video, locale)} //下方fluid设置
/>
为
<Player
className={styles.videoReact}
poster="封面图url可以为空,自动截取第一帧"
fluid={false}
width="100%"
height="auto"
src="视频url"
>
<ControlBar>
<ReplayControl seconds={10} order={1.1} />
<ForwardControl seconds={30} order={1.2} />
<CurrentTimeDisplay order={4.1} />
<TimeDivider order={4.2} />
<PlaybackRateMenuButton
rates={[5, 2, 1, 0.5, 0.1]}
order={7.1}
/>
<VolumeMenuButton disabled />
</ControlBar>
</Player>
4.card样式更改比较基础就不做介绍了
5.注意:
video-react.css需要修改
/* position: absolute; */ 原样式
/* top: 0; */
/* left: 0; */
position: relative;
width: 100%;
height: 100%;
Scratch3.0开发记录(一)添加video-react模块
标签:volume car 记录 视频流 inf sla VID col 提取
原文地址:https://www.cnblogs.com/mryaohu/p/12254520.html