标签:基本 cnp 简单 一级目录 mic res inf 镜像 官方
如何运行打包后的dist文件看看效果,比如路径什么的有没有问题之类的,那就需要在部署前看看页面有没有崩坏。
废话不多说,看图(ps本人用的是vue-cli4)
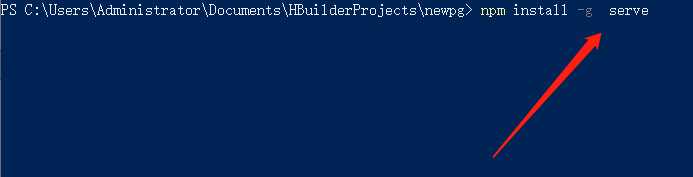
首先npm install -g serve(全局安装),如果你网速不大好,用淘宝镜像cnpm安装也可以

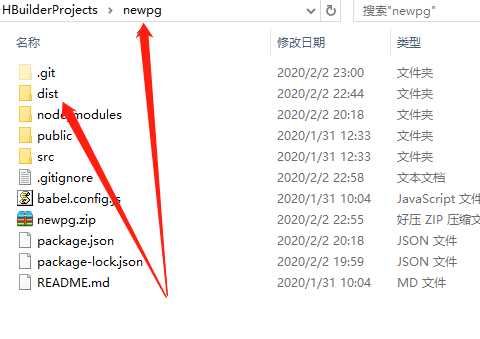
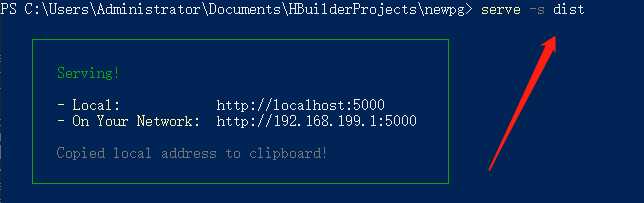
再来就是在这一级目录下直接serve -s dist 就可以了


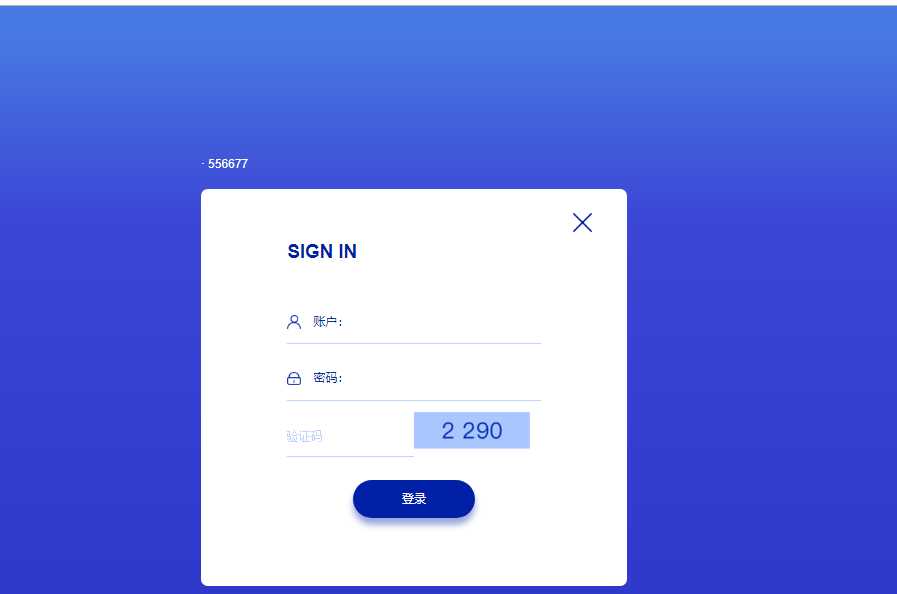
然后就可以了~

是不是觉得很简单很假,,其实这就是不啃vue文档的后果,度娘一搜前几页基本都是安装express-generator生成器什么的~太可怕了。。刚弄完vue还没松口气,还要弄其他的,简直是要我狗命,,

,先不说繁琐的操作后会不会出现新bug,就操作流程,一眼看过去就想点浏览器右上角的X。
吓得我赶紧看vue文档看看有木有更简单的解决方法,毕竟打包运行查看一系列操作都是必须的,应该有更官方的便捷解决方法,考虑到这里,就有了上面的解决方法
要命系列,早点下班~
标签:基本 cnp 简单 一级目录 mic res inf 镜像 官方
原文地址:https://www.cnblogs.com/fbj-mqy/p/12254874.html