标签:位置 问题分析 layout 包含 ima 调换位置 jquery 源代码 html
jquery easyui框架中的layout布局:
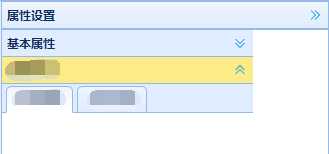
遇到的问题:1、在五方布局中(north、sourth、east、west、center),east面板中,包含了两个div,其中的下面那个div里包含了tabs选项卡页签,但是页签不随面板的放大缩小而变化。如下图:

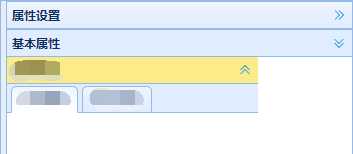
当设置east面板中包含的div的data-options:"fit:true"时:

第二个包含tabs的div并没有随着其父容器的大小变化而变化。
问题调试:
1.将第一个div与第二个div调换位置:发现只有处于上方的div可以随着父容器的变化而变化。
问题分析:
html的嵌套有关
问题解决 :
源代码:结束在家办公时放上
问题修改:结束在家办公时放上
标签:位置 问题分析 layout 包含 ima 调换位置 jquery 源代码 html
原文地址:https://www.cnblogs.com/ILittleFairy/p/11398269.html