标签:导航栏 OLE ima perm hub transform app href bar
github: https://github.com/chen-yt/wx_custom_navigation_bar
https://github.com/Superman2113/wx_custom_navigation_bar

<view class="navbar" style="{{‘height: ‘ + navigationBarHeight}}"> <view style="{{‘height: ‘ + statusBarHeight}}"></view> <view class=‘title-container‘> <view class=‘capsule‘ wx:if="{{ back || home }}"> <view bindtap=‘back‘ wx:if="{{back}}"> <image src=‘img/back.svg‘></image> </view> <view bindtap=‘backHome‘ wx:if="{{home}}"> <image src=‘img/home.svg‘></image> </view> </view> <view class=‘title‘>{{text}}</view> </view> </view>
.navbar {
width: 100vw;
background-color: #2f2f2f;
position: fixed;
z-index: 4;
}
.title-container {
height: 44px;
display: flex;
align-items: center;
position: relative;
}
.capsule {
margin-left: 10px;
height: 32px;
border: 1px solid #777;
border-radius: 16px;
display: flex;
align-items: center;
}
.capsule > view {
width: 32px;
height: 60%;
position: relative;
}
.capsule > view:nth-child(2) {
border-left: 1px solid #777;
}
.capsule image {
width: 60%;
height: 100%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.title {
color: white;
position: absolute;
left: 104px;
right: 104px;
font-size: 14px;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
const app = getApp()
Component({
properties: {
text: {
type: String,
value: ‘Wechat‘
},
back: {
type: Boolean,
value: false
},
home: {
type: Boolean,
value: false
}
},
data: {
statusBarHeight: app.statusBarHeight + ‘px‘,
navigationBarHeight: (app.statusBarHeight + 44) + ‘px‘
},
methods: {
backHome: function () {
wx.reLaunch({
url: ‘../index/index‘,
})
},
back: function () {
wx.navigateBack({
delta: 1
})
}
}
})
{
"component": true
}
版权声明:本文为CSDN博主「ITO涛涛」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Chen_ITO/article/details/83651917
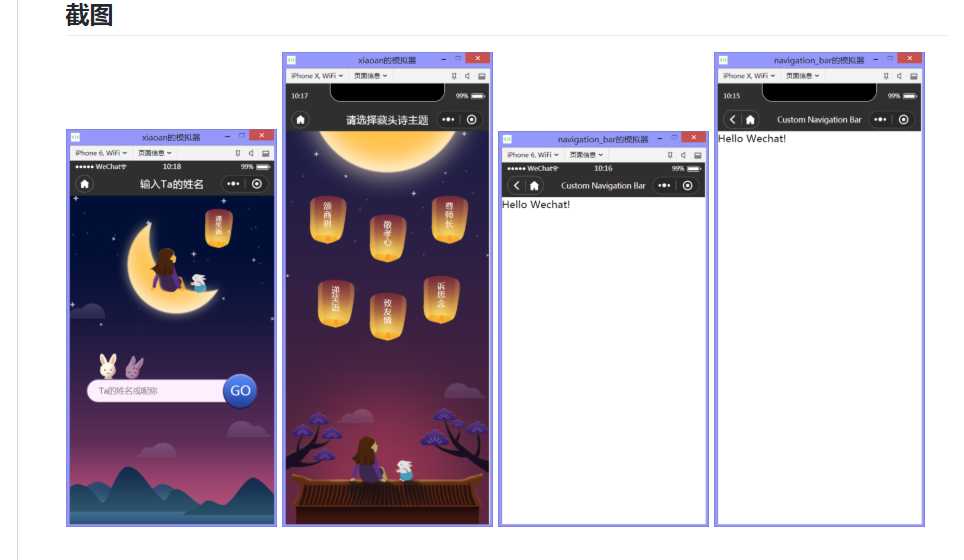
微信小程序自定义导航栏(wx_custom_navigation_bar) 自定义返回键、首页键,动态设置标题,响应式组件
标签:导航栏 OLE ima perm hub transform app href bar
原文地址:https://www.cnblogs.com/yehuisir/p/12267574.html