标签:分支 run 匹配 received 进入 如何 serve 自动 web
在我们开发的过程中,我的开发流程一般都是
说明 本地 -> git push -> 服务器 -> git pull -> npm i -> yarn build
那么我们能不能去监听 git push 呢?
如果我们每次push之后,服务器可以自动的去执行上面的后面的命令岂不是很好
使用 travis-ci.org -> 官网
他的作用就是我们每次push之后,可以帮我们运行一遍,保证代码成功 build status
但是如果travis需要操作服务器的话,那么这个过程就非常麻烦了,需要生成ssh,等等很多,这里面不过多介绍这种



webhooks.js 写代码var http = require('http')
var createHandler = require('github-webhook-handler')
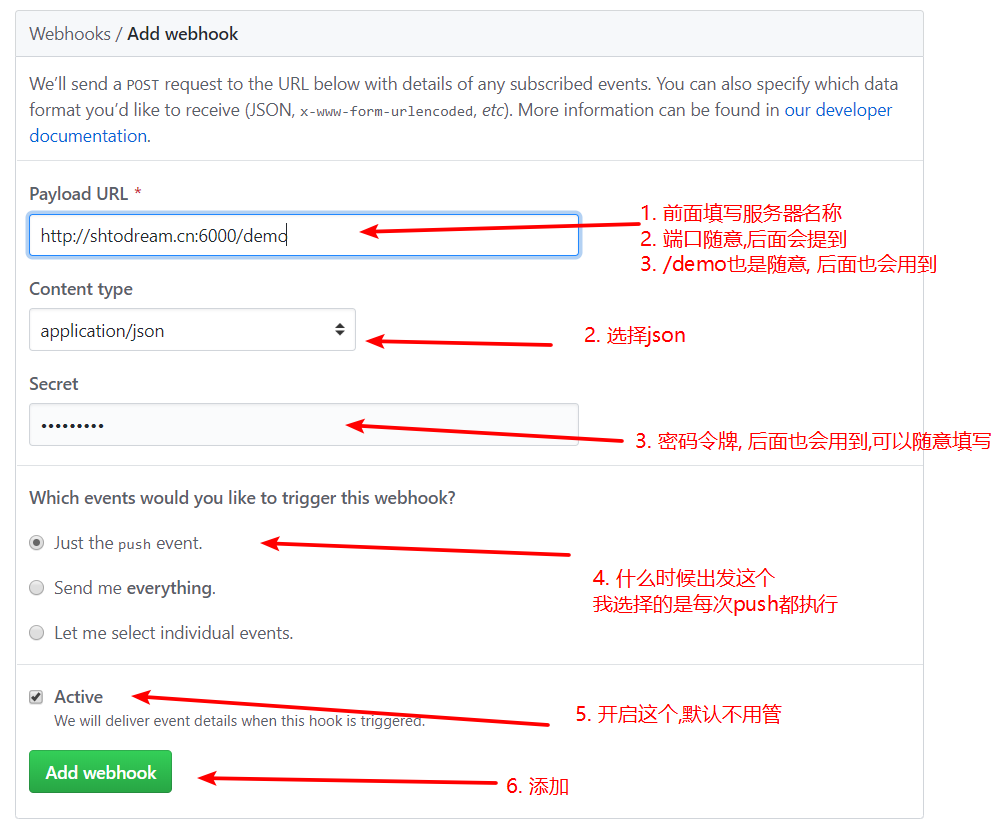
var handler = createHandler({ path: '/demo', secret: '123' })
// 上面的 secret 保持和 GitHub 后台设置的一致
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function (buffer) { resp += buffer.toString(); });
child.stdout.on('end', function () { callback(resp) });
}
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(6000,() =>{
console.log('WebHooks Listern at 6000');
})
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
// 分支判断
if(event.payload.ref === 'refs/heads/master'){
console.log('deploy master..')
run_cmd('sh', ['./deploy.sh'], function(text){ console.log(text) });
}
})需要修改的地方
deploy.sh ,文件内容如下cd /usr/local/nginx/html/meituan
git pull
npm i
yarn buildpm2开启git push之后服务器如何自动更新?标签:分支 run 匹配 received 进入 如何 serve 自动 web
原文地址:https://www.cnblogs.com/sunhang32/p/12272781.html