标签:tin parent int mst 属性 attr pre ntop alt
1.进度条
(1).圆形进度条(一般默认为圆形进度条)
<ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" />

(2)条状进度条
<ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progress="50" 设置进度为50% android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="2dp" />

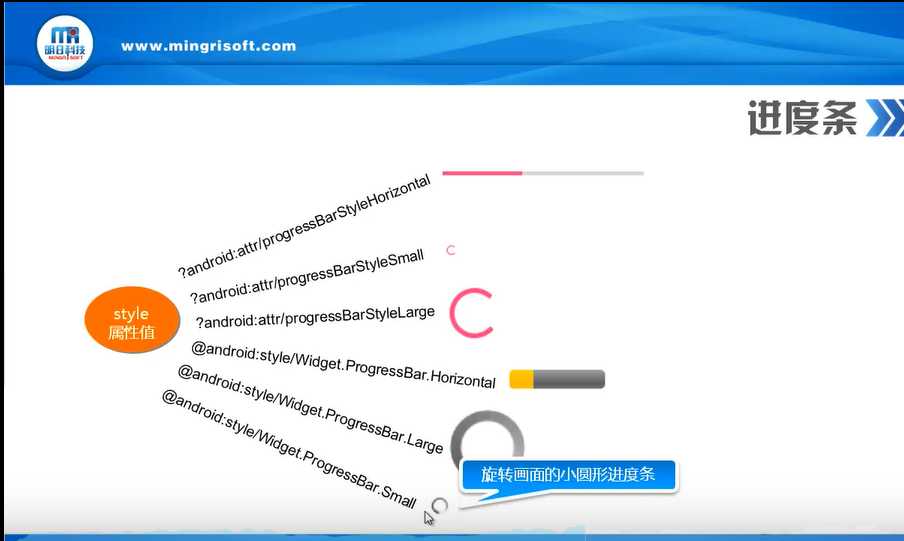
一些常用进度条属性:

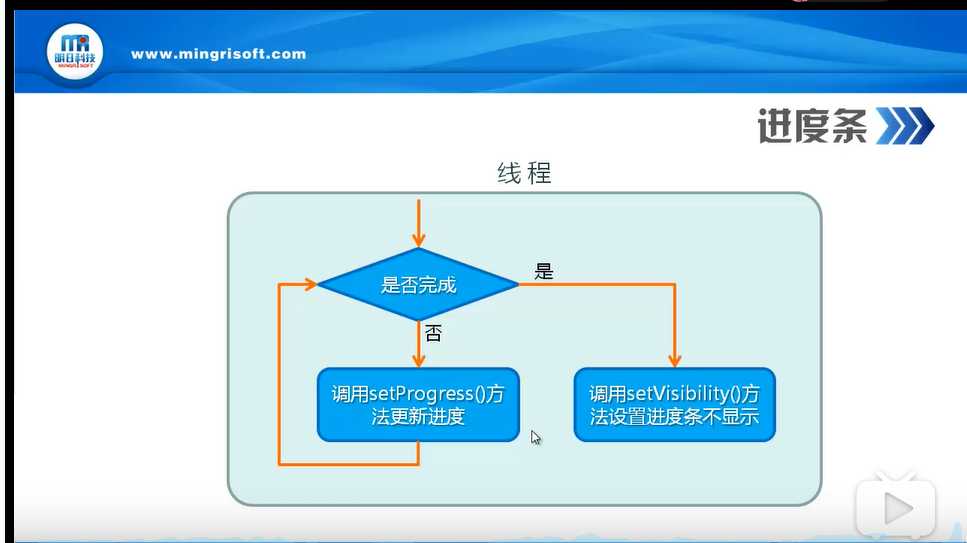
通常情况下进度条的使用过程

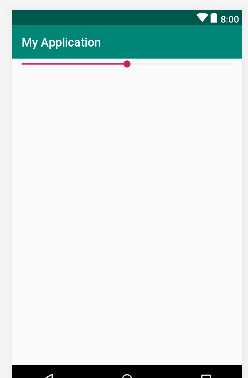
2.拖动条组件
<SeekBar android:id="@+id/seekBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="10" android:progress="5" />

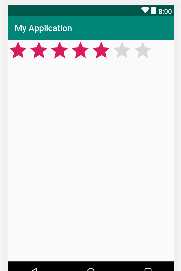
3.星星级评价
默认为五颗星
<RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" />
自定义数量
<RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="7" android:rating="5"/>

标签:tin parent int mst 属性 attr pre ntop alt
原文地址:https://www.cnblogs.com/zwx655/p/12308595.html