标签:span tor mic efault 图片 bsp info return from
安装
npm install vuex --save
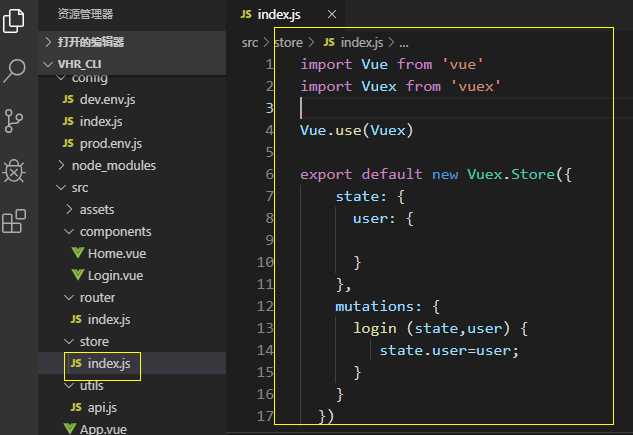
在自定义文件夹中的index.js中书写内容
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) export default new Vuex.Store({ state: { user: { } }, mutations: { login (state,user) { state.user=user; } } })
如

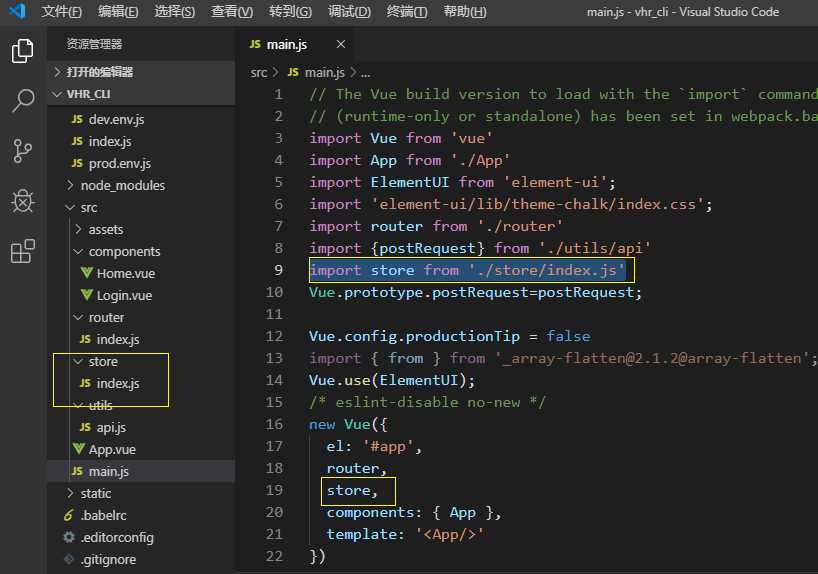
将其注入到vue中

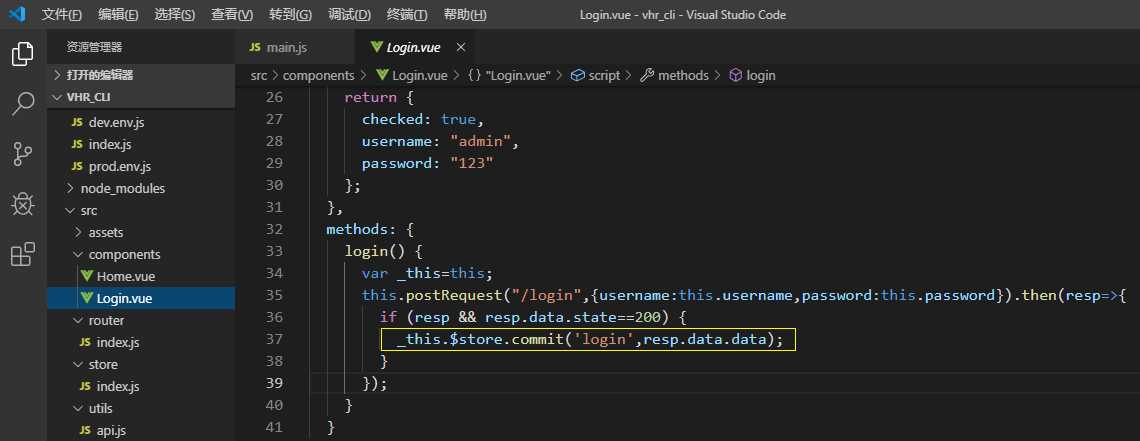
存入

取出

vuex中的状态管理很好用,可以很方便的实现数据之间的传递。
标签:span tor mic efault 图片 bsp info return from
原文地址:https://www.cnblogs.com/gfbzs/p/12345264.html