标签:创建 美化 流程 wxs src code 微信 行数据 文件
微信小程序开发流程:
1.下载并安装“微信开发者工具”
2.打开微信开发者工具
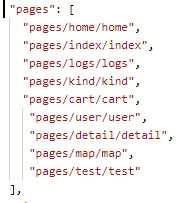
(1)主文件中的app.json中可以进行页面的添加以及对整个微信小程序的整体布局,如下方代码会在pages文件夹中生成不同得页面文件

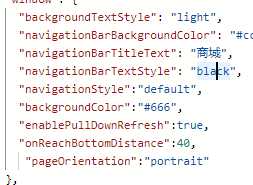
在"window"中可以进行页面的整体的布局

在创建的不同的页面文件夹中存在四个不同形式的文件,有。Wxml文件主要书写页面,wxss文件主要对页面的布局美化,js文件主要进行数据的请求

3.小程序之间的组件传值,
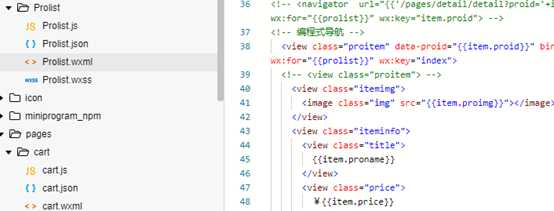
(1)在主文件下面创建组件的文件夹components/prolist/prolist.wxml

然后在需要调用的页面中调用组件,通过自定义属性值,来传递数据到组件中

微信小程序的声明周期以及详情页面的主要js文件的配置



标签:创建 美化 流程 wxs src code 微信 行数据 文件
原文地址:https://www.cnblogs.com/smallkk/p/12353365.html