标签:不同 定义 图片 上层 因此 的区别 nbsp osi 添加
CSS 有三种基本的定位机制:普通流、浮动流、定位流。
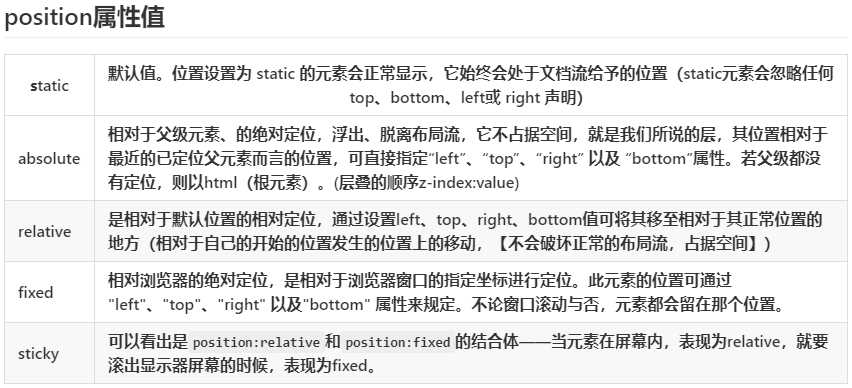
position定位属性,检索或设置对象的定位方式

绝对定位和相对定位的区别:
1、参照物不同,绝对定位的参照物是包含块(已定位的父元素),相对定位的参照物是元素本身默认的位置;
2、绝对定位将对象从文档流中拖离出来因此不占据空间,相对定位不破坏正常的文档流顺序无论是否进行移动,元素仍然占据原来的空间。
包含块是绝对定位的基础,包含块就是为定位元素提供坐标,偏移和显示范围的参照物,即确定绝对定位的偏移起点和百分比 长度的参考;
?
默认状态下,html是一个大的包含块,所有绝对定位的元素都是根据窗口来定自己所处的位置和百分比大小的显示的,如果我们定义了包含元素为包含元素块以后,对于被包含的绝对定位元素来说,就会根据最接近的具有定位功能的上级包含元素来定位自己的显示位置。
?
定义元素为包含块:给绝对定位元素的父元素添加声明position:relative;
z-index : auto |number
?
检索或设置对象的层叠顺序。
auto:默认值。
number:无单位的整数值。可为负数
没有设置z-index时,最后写的对象优先显示在上层,设置后,数值越大,层越靠上;
让一个元素始终在窗口水平、垂直位置居中:
1 div { 2 width: 200px; 3 height: 200px; 4 background: #f00; 5 position: fixed; 6 left: 0; 7 right: 0; 8 top: 0; 9 bottom: 0; 10 margin: auto; 11 }
div { width: 200px; height: 200px; background: #f00; position: fixed; left: 50%; top: 50%; margin: -100px 0 0 -100px; }
命名锚点链接的应用: ? 命名锚点的作用:在同一页面内的不同位置进行跳转。 制作锚标记: 1)给元素定义命名锚记名 语法:<标记 id="命名锚记名"> </标记> ? 2)命名锚记连接 语法:<a href="#命名锚记名称"></a>
标签:不同 定义 图片 上层 因此 的区别 nbsp osi 添加
原文地址:https://www.cnblogs.com/Kuoblog/p/12353268.html