标签:www 部署 data- art tin 外部 运行 缓冲 import
一、打包
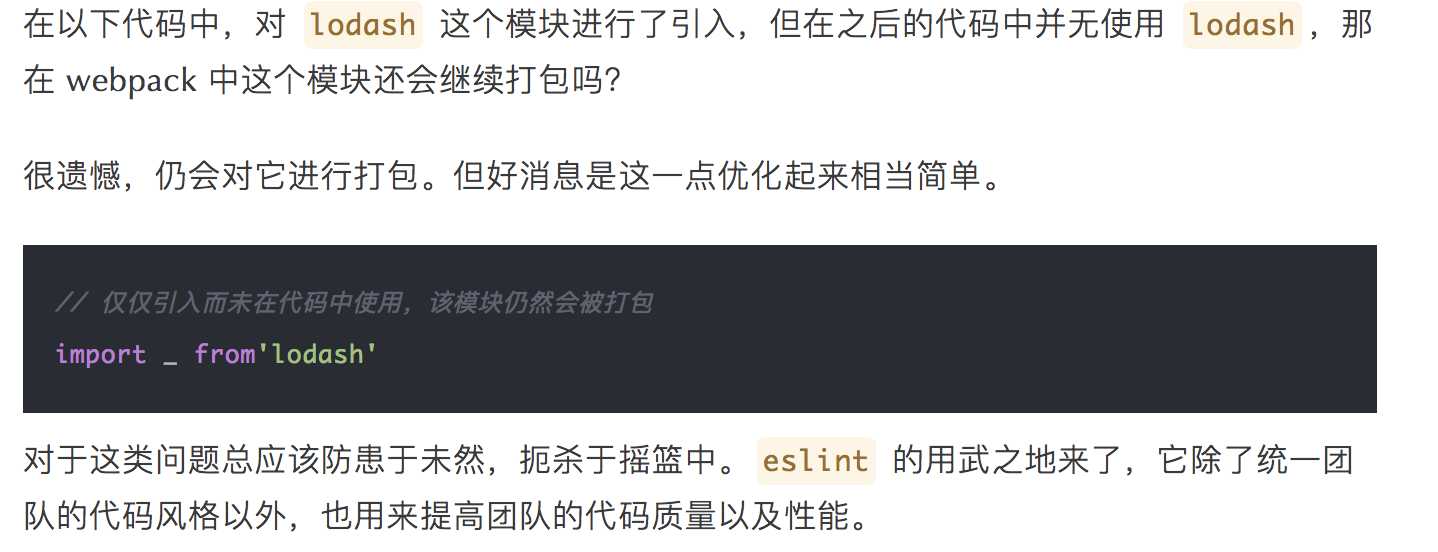
1、减少打包体积



 2、
2、Code Splitting: 按需加载
import() 动态加载模块React.lazy() 动态加载组件lodable-component 动态加载路由,组件或者模块3、Bundle Splitting:分包,根据模块更改频率分层次打包,充分利用缓存
二、雅虎军规
1、内容不符
1 尽量减少http请求数(合并文件、CSS Sprites、图像映射可以把多张图片合并成单张图片,总大小是一样的、行内图片(Base64编码)用data: URL模式来把图片嵌入页面)
2 减少dns查找 (DNS查找被缓存起来更高、组件分散在2到4个主机名下,这是同时减少DNS查找和允许高并发下载的折中方案。)
3 避免重定向(有一种常见的极其浪费资源的重定向,而且web开发人员一般都意识不到这一点,就是URL尾部缺少一个斜线的时候。)
4 让Ajax可缓存
5 延迟加载组件
6 预加载组件(通过预加载组件可以充分利用浏览器空闲的时间来请求将来会用到的组件(图片,样式和脚本)。用户访问下一页的时候,大部分组件都已经在缓存里了,所以在用户看来页面会加载得更快。)
7 减少dom元素的数量
8 跨域分离组件(可以把HTML和动态内容部署在www.example.org,而把静态组件分离到static1.example.org和static2.example.org。)
9 尽量减少使用Iframe
<iframe>的优点:
<iframe>的缺点:
10 杜绝404
11 样式表放到顶部
12 减少使用CSS表达式
13 使用link 减少@import
14 避免使用滤镜
3、js
15 去除重复脚本
16 减少dom访问
17 用智能的事件处理器
18 把脚本放到底部
4、js+css
19 js css 放到外面(被外部浏览器缓存)
20 js css 进行压缩
5、img
21 优化图片(尝试把GIF格式转换成PNG格式,看看是否节省空间。在所有的PNG图片上运行pngcrush)
22 优化CSS Sprite
23 不要用HTML缩放图片
24 用小的可缓存的favicon.ico
6、cookie
25 给cookie减肥
26 把组件放在不含cookie的域下
7、移动端
27 保证所有组件都小于25K
28 把组件打包到一个复合文档里
8、服务器
29 Gzip组件 (Accept-Encoding: gzip, deflate Content-Encoding: gzip)
30 避免图片src属性为空
31 配置ETags
32 对Ajax用GET请求
33 尽早清空缓冲区
34 使用CDN(内容分发网络)
35 添上Expires或者Cache-Control HTTP头
Expires来实现永不失效Cache-ControlHTTP头来让浏览器进行条件性的请求
标签:www 部署 data- art tin 外部 运行 缓冲 import
原文地址:https://www.cnblogs.com/huangqiao/p/12394881.html