标签:ctr 修改 源码 解决 code 官方 无法解析 图片上传 ima
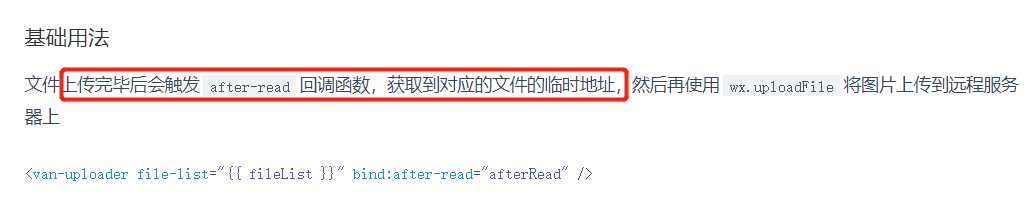
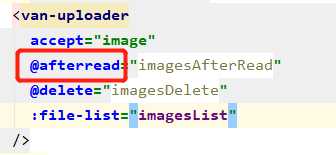
在编写小程序项目时,使用了 mpvue 框架 结合 vant-weapp 组件库,其中想要实现图片上传功能,就借助了 Uploader 组件,官方文档是这样写的:


等到按照文档说明调用接口时却发现回调函数并没有调用成功,我也查了很多文档,发现是因为无法解析其中的 “-”,下面就介绍一下解决办法:


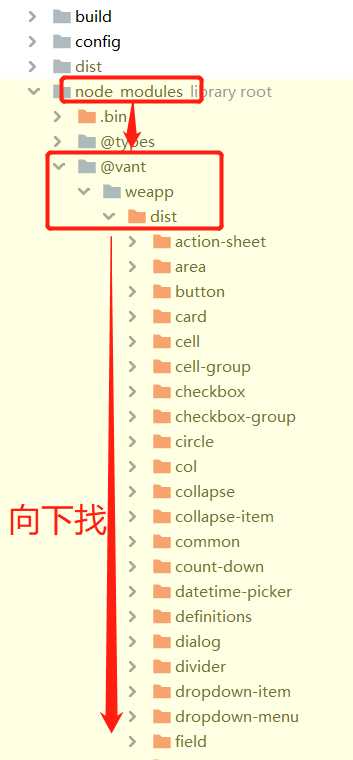
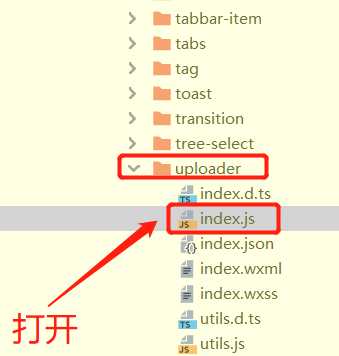
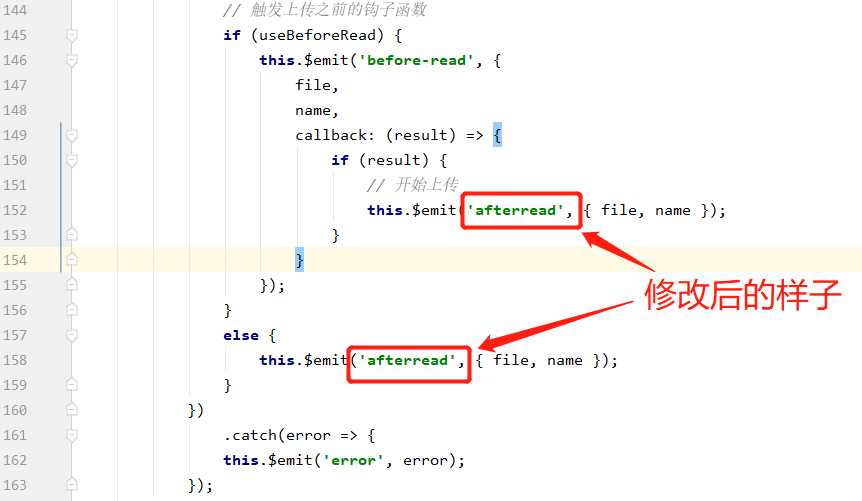
进入后可以通过 Ctrl + F 查找 “ after-read ”,将其修改为 “ afterread ”, 有两处:


通过上面的两步,回调函数(我这里是imagesAfterRead )就可以调用成功了!!!
解决 mpvue 项目使用 vant-weapp 组件库 Uploader 时其中的 after-read 方法回调函数调用不成功
标签:ctr 修改 源码 解决 code 官方 无法解析 图片上传 ima
原文地址:https://www.cnblogs.com/belongs-to-qinghua/p/12405613.html