标签:进程 一个 伪代码 技术 灵活 界面 热更新 info 共享
??本来想尽量做完美一点再开放,但个人能力实在有限,无法专注于实现内置分布式数据库,所以想借助社区的力量来验证与推进。
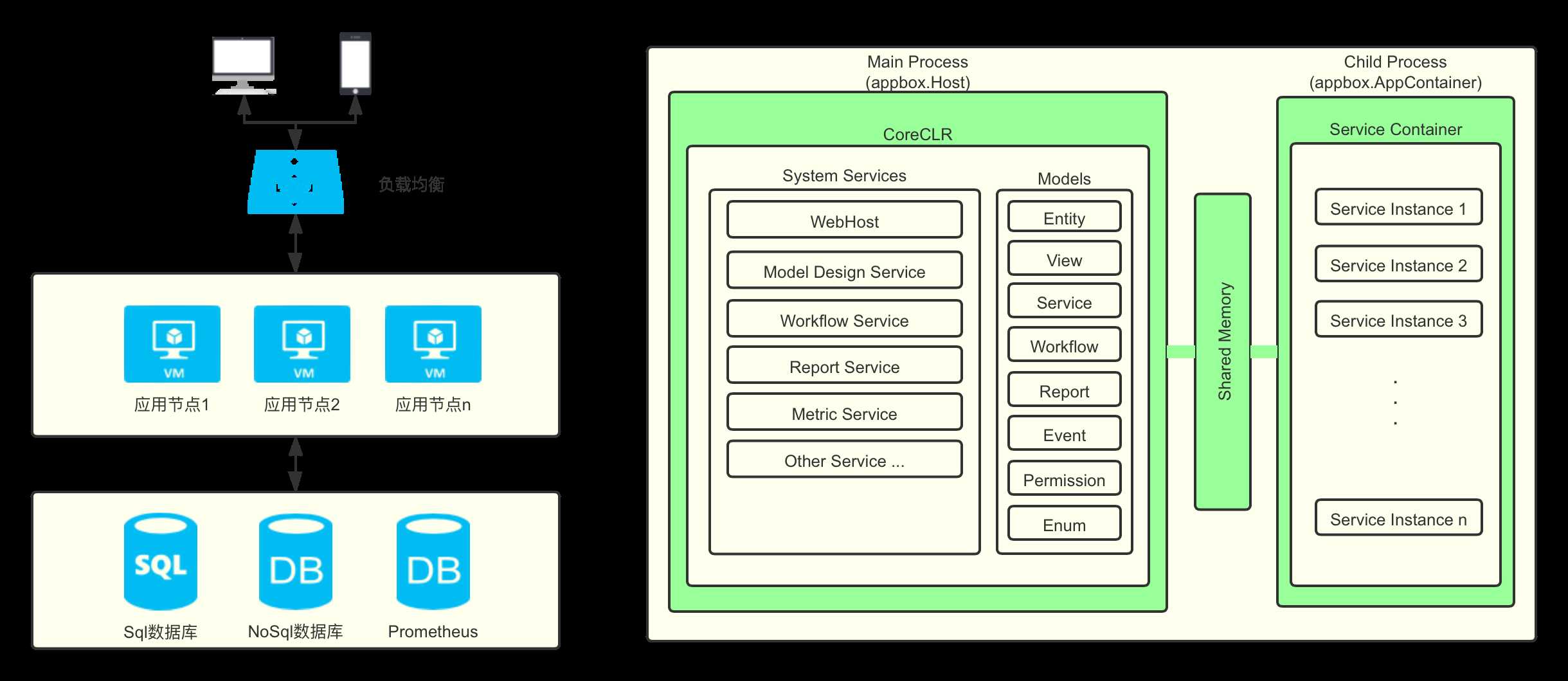
??左图为整体结构,右图为每个应用节点的组件结构:

目前关系数据库支持Postgresql, NoSql支持Cassandra or ScyllaDB
??框架将应用系统所涉及的数据结构、业务逻辑、用户界面等抽象为各类型的模型,通过组合模型形成完整的应用系统。
??框架内的服务模型与视图模型的相关代码皆为虚拟代码(类似于伪代码),在保存发布模型时都会经过转换编译为运行时代码,视图模型的代码由IDE的TypeScript执行转换,服务模型的代码由后端的Roslyn转换。
??编译好的服务组件类似于插件统一由AppContainer子进程加载调用,并且支持单独调试与热更新。
??服务端C#工程,主要包括:
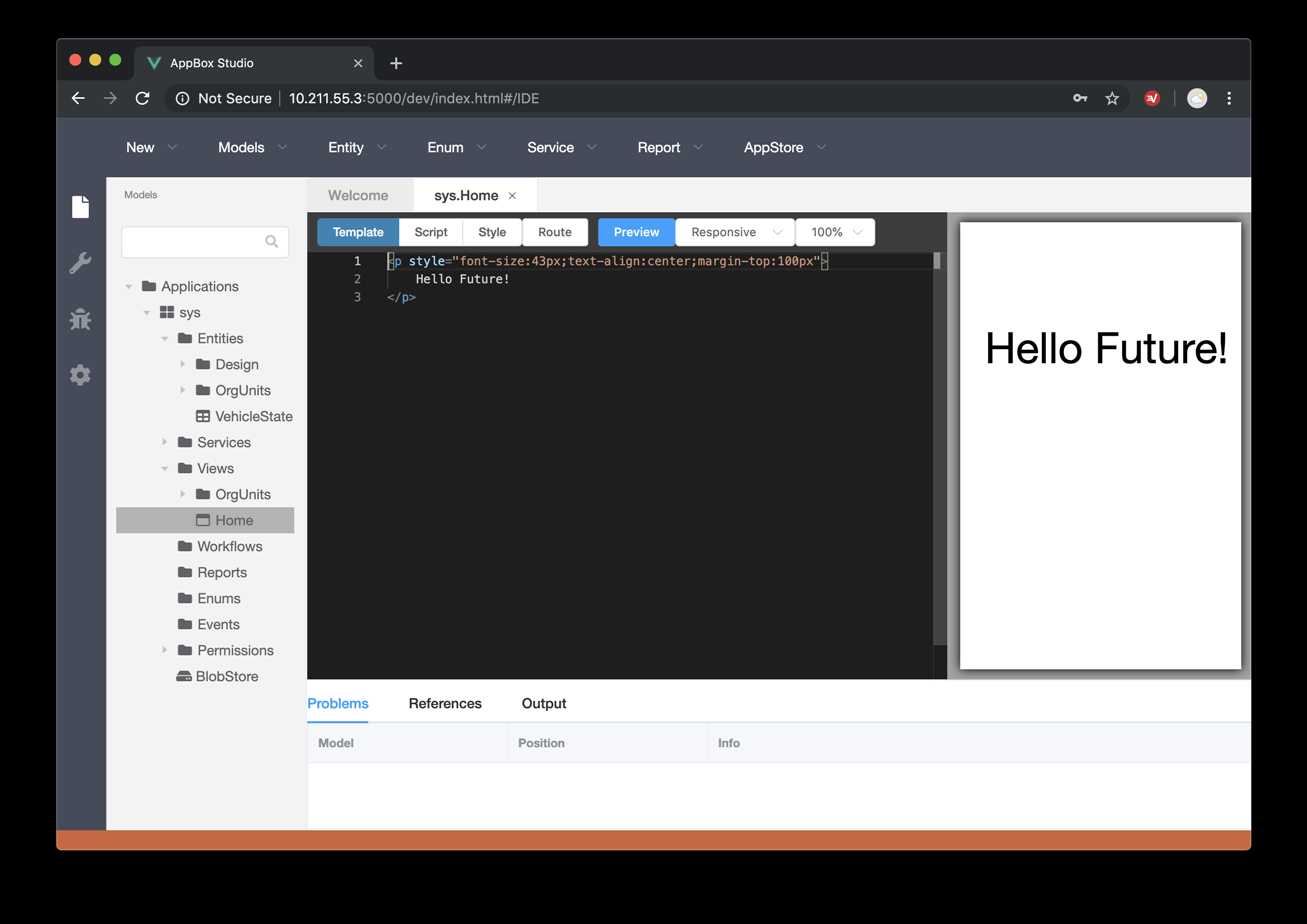
??前端Web IDE工程,用于设计与发布各类模型。npm run build后复制到服务端wwwroot/dev目录下,通过浏览器访问服务端地址http://ip:port/dev进入。
??前端应用工程,npm run build后复制到服务端wwwroot/app目录下,通过浏览器访问http://ip:port进入开发好的应用界面。
相关编译及详细说明文档将陆续在源码README内说明。
??差点忘了GitHub地址:github.com/enjoycode,别忘了点个星啊!

标签:进程 一个 伪代码 技术 灵活 界面 热更新 info 共享
原文地址:https://www.cnblogs.com/BaiCai/p/12427364.html