标签:code 手动编译 技术 ons fun png turn -- vsc
hello.ts代码
function sayHello(person: string): string { return ‘Hello, ‘ + person; } let user = ‘Tom‘; console.log(sayHello(user));
执行
1. 编译,生成一个编译好的文件:hello.js
tsc hello.ts
2. 运行js文件
node hello.js
以上执行每次都要手动编译很麻烦,下面有两个解决方法
方法一:直接运行ts文件,不会生成js文件
1. 首先全局安装ts-node
sudo npm install ts-node -g --save --unsafe-perm=true --allow-root
2. 执行ts-node命令即可
ts-node hello.ts
方法二:使用vscode编译器配置
1. 在指定文件夹下执行:tsc --init 生成文件 tsconfig.json
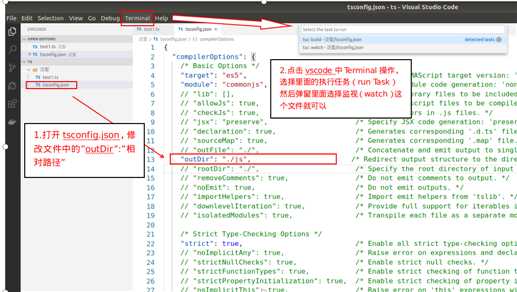
2.操作如下图,这样编译器就会帮我们监视ts文件,并自动生成js文件,然后运行node **.js文件就可以了

标签:code 手动编译 技术 ons fun png turn -- vsc
原文地址:https://www.cnblogs.com/liangyy/p/12436720.html