标签:滑动按钮 结构 基本 选择删除 鼠标 显示 绑定 按钮组 png
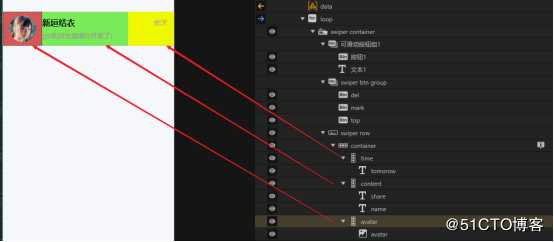
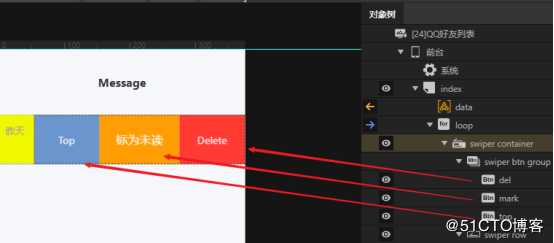
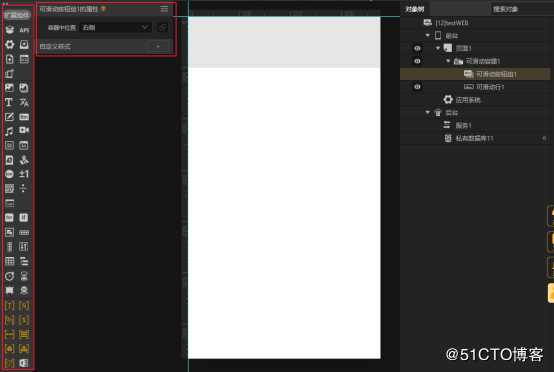
最近在学习ivx的过程中,发现在拓展组件中有一个可滑动容器组件。在制作一些案例的消息列表时,是经常需要使用这种展示效果的,例如消息列表左滑即可选择删除或者置顶等经常使用的功能,而平常按钮又是隐藏起来的,不会挤占UI的展示区域非常便捷。ivx中将这个功能单独封装成一个功能组件,这里为ivx模块细分工作点个赞!这里也把我对这个功能模块的使用心得写下来 希望能对大家有所帮助。





标签:滑动按钮 结构 基本 选择删除 鼠标 显示 绑定 按钮组 png
原文地址:https://blog.51cto.com/14556317/2477008