标签:pre ext lan 上下 绘制矩形 arc lang 圆心 一个
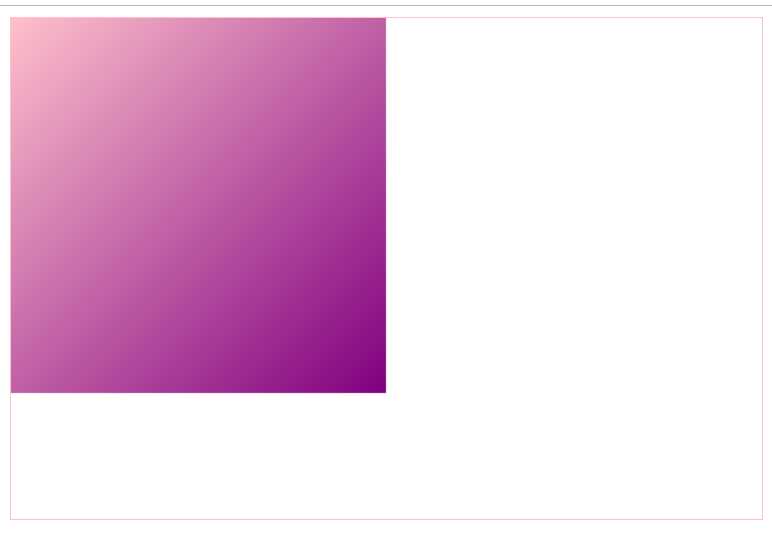
线性渐变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //0,0 第一个点 300,300 第二个点 var myliGra=ctx.createLinearGradient(0,0,300,300); //上述线条的0%位置为pink myliGra.addColorStop(0,"pink"); //上述线条的100%位置为pink myliGra.addColorStop(1,"purple"); //将该渐变设置为填充样式 ctx.fillStyle=myliGra; //绘制矩形 ctx.fillRect(0,0,300,300); </script> </body> </html>

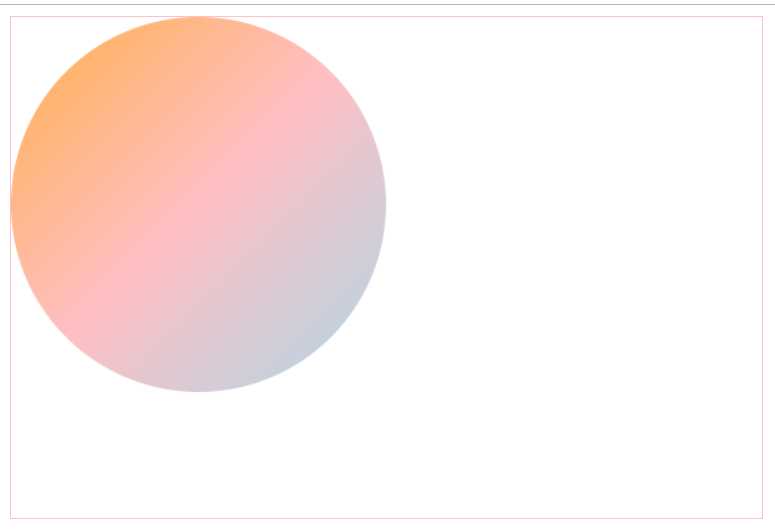
给圆填充好看的线性渐变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //0,0 第一个点 300,300 第二个点 var myliGra=ctx.createLinearGradient(0,0,300,300); //给渐变分配颜色 myliGra.addColorStop(0,"rgb(255,175,74)"); myliGra.addColorStop(.5,"rgb(255,191,196)"); myliGra.addColorStop(1,"rgb(173,216,230)"); //将该渐变设置为填充样式 ctx.fillStyle=myliGra; //绘制矩形 ctx.arc(150,150,150,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

改变线性渐变的角度,可以通过改变两个点的坐标来完成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //0,0 第一个点 300,300 第二个点 var myliGra=ctx.createLinearGradient(150,0,150,300); //上述线条的0%位置为pink myliGra.addColorStop(0,"pink"); //上述线条的100%位置为pink myliGra.addColorStop(1,"purple"); //将该渐变设置为填充样式 ctx.fillStyle=myliGra; //绘制矩形 ctx.fillRect(0,0,300,300); </script> </body> </html>
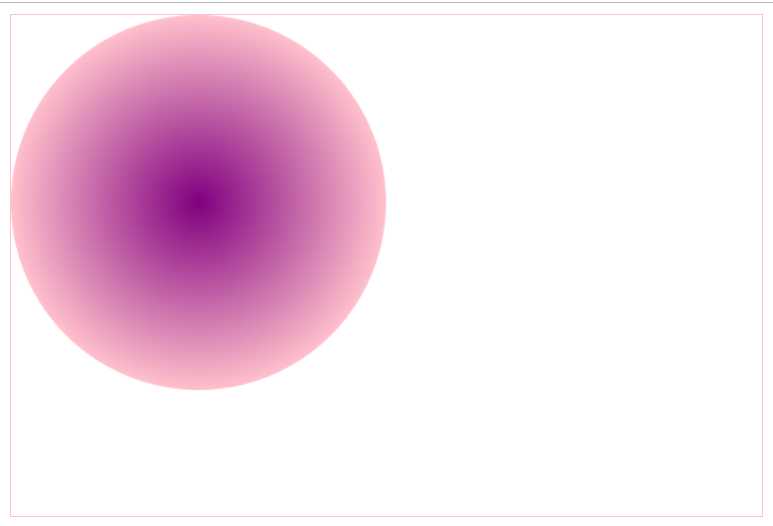
径向渐变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //150,150,0 第一个圆的圆心和半径 //150,150,150 第二个圆的圆心和半径 var myliGra=ctx.createRadialGradient(150,150,0,150,150,150); //给渐变分配颜色 myliGra.addColorStop(1,"pink"); myliGra.addColorStop(0,"purple"); //将该渐变设置为填充样式 ctx.fillStyle=myliGra; //绘制矩形 ctx.arc(150,150,150,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

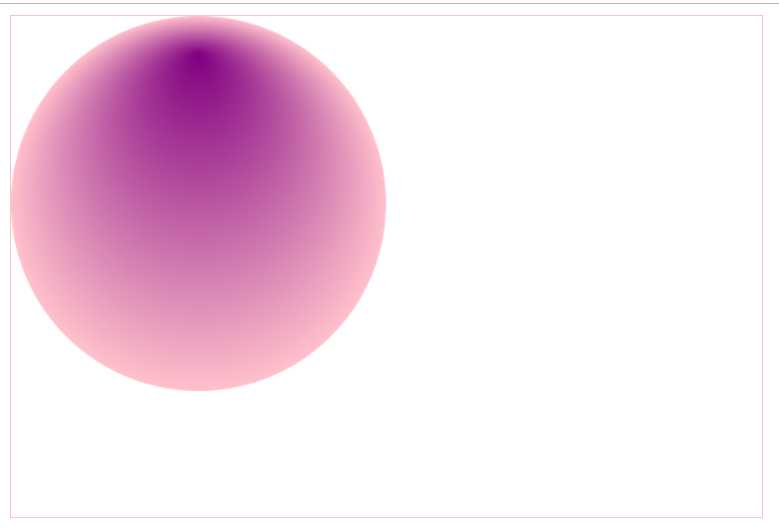
径向渐变的角度调整
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //150,150,0 第一个圆的圆心和半径 //150,150,150 第二个圆的圆心和半径 var myliGra=ctx.createRadialGradient(150,30,0,150,150,150); //给渐变分配颜色 myliGra.addColorStop(1,"pink"); myliGra.addColorStop(0,"purple"); //将该渐变设置为填充样式 ctx.fillStyle=myliGra; //绘制矩形 ctx.arc(150,150,150,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

标签:pre ext lan 上下 绘制矩形 arc lang 圆心 一个
原文地址:https://www.cnblogs.com/chenyingying0/p/12465287.html