标签:point auto enter idt epo dev var view top
移动端事件有哪些:
触摸事件
手势事件
传感器事件
(后面两个兼容性不怎么样,因此重点就是触摸事件)
触摸事件:
touch 事件
pointer 事件
(PC端可能会使用jQuery做动画,移动端一般不会,基本都是使用css3做动画)
ontouchstart (必须在元素内部才能触发)
ontouchmove (元素内外都能触发)
ontouchend (元素内外都能触发)
ontouchcancel 触摸中断,多用于系统级处理,比如在触摸时突然接了个电话(一般几乎是用不上的)
推荐使用 addEventListener 来绑定事件,除非因为兼容性原因使用 on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>touch</title>
<style>
.box{
width:200px;
height:200px;
background:pink;
margin:20px auto;
}
</style>
</head>
<body>
<div class="box" id="box">
</div>
<script>
var box=document.getElementById("box");
// box.ontouchstart=handleStart;
// box.ontouchmove=handleMove;
// box.ontouchend=handleEnd;
box.addEventListener("touchstart",handleStart,false);
box.addEventListener("touchmove",handleMove,false);
box.addEventListener("touchend",handleEnd,false);
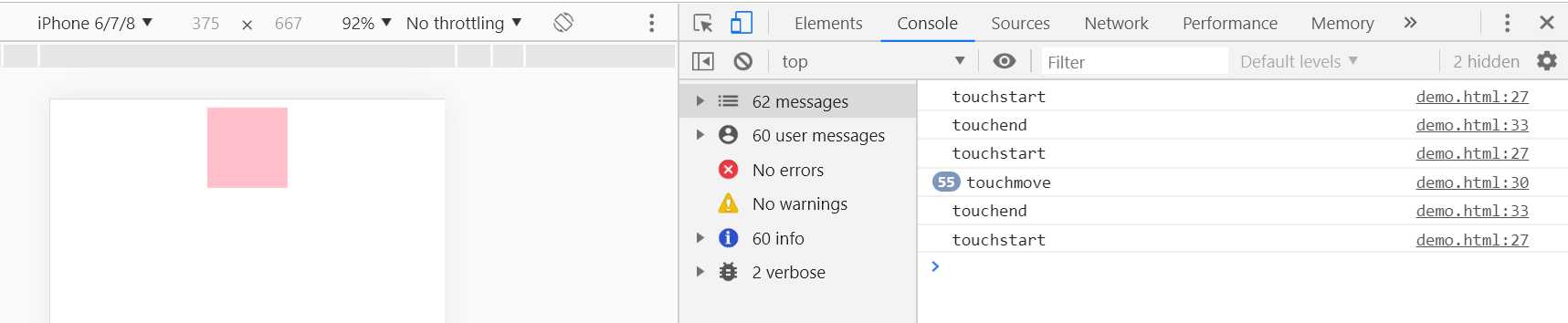
function handleStart(){
console.log("touchstart");
}
function handleMove(){
console.log("touchmove");
}
function handleEnd(){
console.log("touchend");
}
</script>
</body>
</html>

touch事件的event对象
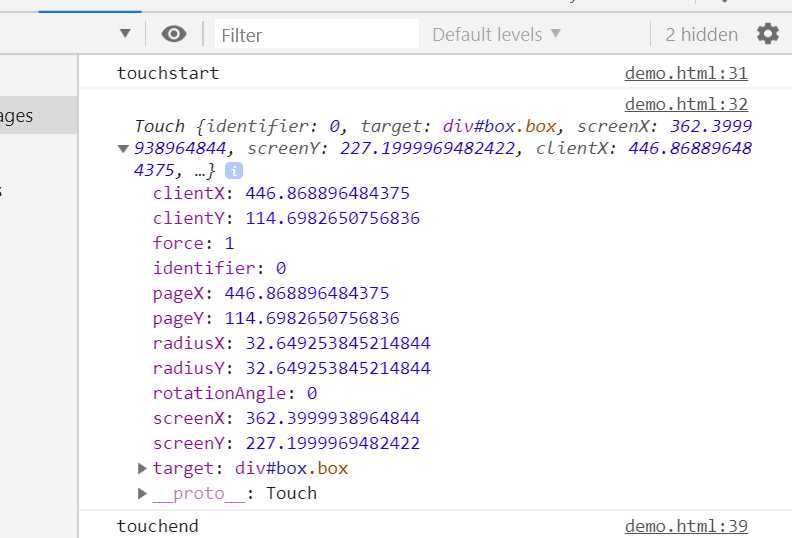
比较重要的属性
type: "touchstart" 触发的事件
target: div#box.box 触摸的元素
changedTouches: TouchList {0: Touch, length: 1} 发生变化的触摸点
targetTouches: TouchList 目标元素上的触摸点
touches: TouchList {0: Touch, length: 1} 所有触摸点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>touch</title> <style> .box{ width:200px; height:200px; background:pink; margin:20px auto; } </style> </head> <body> <div class="box" id="box"> </div> <script> var box=document.getElementById("box"); // box.ontouchstart=handleStart; // box.ontouchmove=handleMove; // box.ontouchend=handleEnd; box.addEventListener("touchstart",handleStart,false); box.addEventListener("touchmove",handleMove,false); box.addEventListener("touchend",handleEnd,false); function handleStart(e){ console.log("touchstart"); console.log(e.changedTouches[0]); } function handleMove(e){ console.log("touchmove"); console.log(e); } function handleEnd(e){ console.log("touchend"); console.log(e); } </script> </body> </html>

clientX clientY 指视口到触摸点的距离(不包括滚动距离)
pageX pageY 视口到触摸点的距离(包括滚动距离)
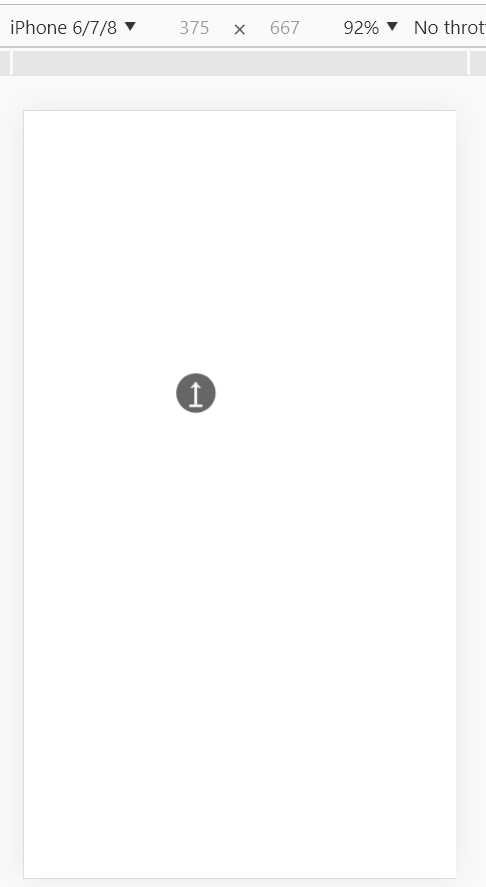
单指拖拽案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>touch</title> <style> .backtop{ width:90px; height:90px; position: fixed; bottom:20px; right:20px; line-height:90px; text-align: center; background:rgba(0,0,0,.6); border-radius:50%; color:#fff; font-size:60px; -webkit-tap-highlight-color:transparent; /*transform:translate3d(x,y,0);在移动端使用会开启GPU加速,会让动画性能变高*/ } </style> </head> <body> <a href="#" id="backtop" class="backtop">↑</a> <script> function drag(el,options){ options.x=typeof options.x!=="undefined"?options.x:true; options.y=typeof options.y!=="undefined"?options.y:true; if(!options.x&&!options.y) return; var curPoint={ x:0, y:0 }; var startPoint={}; var isTouchMove=false; el.addEventListener("touchstart",handleStart,false); el.addEventListener("touchmove",handleMove,false); el.addEventListener("touchend",handleEnd,false); function handleStart(e){ var touch=e.changedTouches[0]; startPoint.x=touch.pageX; startPoint.y=touch.pageY; } function handleMove(e){ e.preventDefault();//阻止默认行为(滚动条滚动) isTouchMove=true; var touch=e.changedTouches[0]; var diffPoint={};//要移动的距离 var movePoint={//移动之后的距离 x:0, y:0 }; diffPoint.x=touch.pageX-startPoint.x; diffPoint.y=touch.pageY-startPoint.y; if(options.x){ movePoint.x=diffPoint.x+curPoint.x;//移动之后的距离=要移动的距离+当前距离 } if(options.y){ movePoint.y=diffPoint.y+curPoint.y; } move(el,movePoint.x,movePoint.y); } function handleEnd(e){ if(!isTouchMove) return; var touch=e.changedTouches[0]; curPoint.x+=touch.pageX-startPoint.x;//更新当前位置 curPoint.y+=touch.pageY-startPoint.y; isTouchMove=false; } function move(el,x,y){ x=x||0; y=y||0; el.style.transform="translate3d("+x+"px,"+y+"px,0)"; } } var backtop=document.getElementById("backtop"); drag(backtop,{ x:true, y:true }); </script> </body> </html>

移动端事件(touchstart+touchmove+touchend)
标签:point auto enter idt epo dev var view top
原文地址:https://www.cnblogs.com/chenyingying0/p/12499268.html