标签:十分 轻量 城市 问题: 如何 版本 吸引力 步骤 效果
随着 WebBIM 和三维GIS技术的大力发展,建筑模型的复杂度与构件数量呈几何倍数增长,其中管廊复杂网格是影响模型轻量化和在线渲染速率的一个关键性问题。为有效减少管廊复杂网格模型的数据量及复杂度,本文针对一般圆柱体形管廊,复杂网格的弯管管廊模型及中空管廊网格模型,提出了一套轻量级参数化算法。该算法对场景中的管廊模型进行参数化重绘并辅助以多细节层次等视觉优化手段,以减轻 WebBIM 场景中的管廊模型渲染负担,其在拥有大量管廊模型的场景中应用成功,具有较强的工程实践意义。
近年来,网络技术的发展突飞猛进,人类正向高度信息化的社会迈进。BIM在国内建筑业形成一股热潮,尽管拥有了政府和社会的大力支持,Web 端的 BIM 大规模场景应用开发仍然面临许多巨大的挑战:
一、网页存储瓶颈问题:随着 BIM场景规模的增加,建筑内部空间结构复杂度不断提升,管廊结构的模型体量不断增加,BIM 数据未来可能达到城市级别(100 TB 以上),通常来说,PC 端的浏览器能够使用的内存仅为 1.5 至 2 GB,稍大的 BIM模型就可能会导致浏览器的崩溃。
二、计算渲染瓶颈问题:传统加载方式中,IFC构件被逐一添加在场景中,管廊模型拥有的三角化面片数量多,导致整个初始加载速度慢,且场景中FPS 较低,浏览建筑模型容易出现明显卡顿情况。
在以上问题的基础上,尤其是管廊管线这类构件往往在城市建筑模型中占有了一定的比重,例如水管,通风管道等,且建筑物内部管廊模型排列往往具有一定的复杂性,优化这部分管廊模型的参数,能够有效减少场景中的三角面片数量,帮助提升模型加载速率,对改善上述的两个瓶颈问题起到了积极的作用。
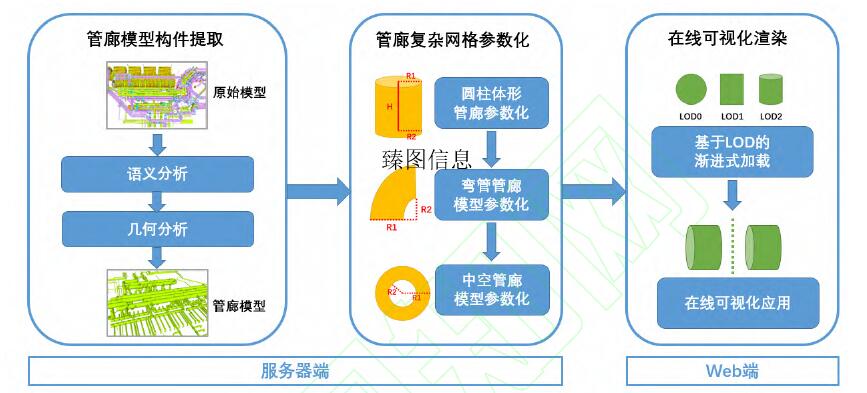
因此针对上述问题,本文提出了一套三维管廊复杂网格参数化算法,首先通过语义分析和几何分析,提取大规模 IFC 场景中的管廊网格模型构件类。然后针对一般圆柱体形管廊网格模型,弯管管廊模型以及中空管廊模型三种不同的特征,对其在服务端
分类进行参数化处理,并将参数结果返回给网页端进行渲染。为了降低网页端的渲染负载,实例化管廊模型的同时辅助以基于 LOD 多细节层次技术的渐进式自适应渲染方法,有效降低场景中管廊模型部分的总数据量及其三角面片数量,加快场景初始加载时间以及提升场景总体加载的帧速率,为轻量化BIM 大规模管廊模型场景的在线可视化提供了支持。
1 相关研究
1.1 管廊的参数化原理
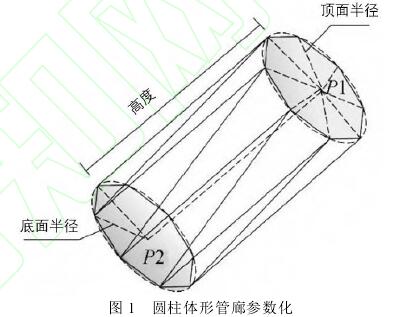
通常的直线管廊网格模型的构造图如图 1 所示,具体渲染方法为:将直线三维管廊网格模型抽象为正圆柱体,管线中心抽象为正圆柱体的中轴线,管线中心线起止点为正圆柱体上下底面圆圆心,圆柱体半径为管径。

提取到了以上的管廊模型参数信息后,在浏览器 端 渲 染 时 可 以 利 用 Three.js 提 供 的THREE.Cylinder Geometry 对象对管廊进行批量建模。利用 THREE.Cylinder Geometry 对象进行圆柱体建模时可接收多个参数, 而在实际建模过程中主要用到三个参数, 分别是:顶面半径、底面半径以及圆柱体的高度, 分别对应三位管线的半径以及管线长度。生成管线模型的几何对象之后,还需利用 THREE.Material 为其贴上合适的纹理,通过THREE.Mesh(geometry,material)生成完整的管线段
模型。
1.2 管廊多细节层次技术(LOD)

LOD 的主要想法是降低复杂性,当视点远离3D 模型对象时,根据人的视觉系统,远处对象会变小或者变得模糊不清,这时我们可以使用该对象的简化版本。对象简化版本的实现多种多样,通常是通过较少三角形的数据或者替代几何模型的几何特征和纹理来实现。不管简化版本的实现方法如何,其策略的最终结果是将一个相比原模型压力较小的对象交给 GPU 去处理,降低渲染复杂度,提高场景加载的速率针对管廊网格模型,多细节层次技术主要调整的是参数化后的管廊网格切割块数,当摄像机视角靠近的时候,切割块数增多,三维管廊模型越精细,而当摄像机视角原理时,可以减少模型的切割块数,管廊模型呈现较粗糙。
1.3 大规模 BIM模型在线实时渲染
“互联网+”时代的到来为 BIM 信息的传递和共享提供了更为广阔的舞台,“互联网+BIM”的融合、发展也是势不可挡。网页浏览器是移动互联网上最为广泛通用的信息共享平台,直接在网页浏览器上将 BIM 场景可视化地再现出来就变得更有
吸引力。用户们只需要点击浏览网页就可以访问大规模 BIM 场景与之交互。尤其是正在流行的HTML5/WebGL 提供了一种无插件安装的 Web3D开发平台,这大大便捷了互联网 BIM 的可视化共享浏览,所以 WebBIM 在线可视化将成为“互联
网+BIM 可视化”的主流发展趋势。
但是由于大规模的 BIM 场景存在实时响应速度慢、渲染能力弱、数据传输缓慢等问题,WebBIM 在线可视化将会受到因网页浏览器缓存受限而导致的存取不畅、尤其是管廊模型较多的大规模 BIM 建筑,数据量较大可能导致浏览器的瘫痪。因互联网带宽受限而导致的传输缓滞、因网页浏览器渲染能力受限而导致的漫游延迟的影响,这些影响将会严重阻碍 WebBIM 大规模场景的在线实时可视化共享。因此,本文所研究的管廊复杂网格模型的参数化方法及其在线可视化技术能够针对网页的在线渲染问题做出改善,具有重要的实践意义。
综上所述,本文的创新点主要体现在针对大规模 WebBIM 模型的加载和渲染瓶颈提出了一种基于管廊网格模型的参数化算法,能够根据管廊网格模型不同的分类进行参数化处理,在浏览器端采用一种基于 LOD 的渐进式加载方式,缓解了浏览器
端的数据压力,提升了模型的渲染效率,为拥有大规模三维管廊网格的 WebBIM 建筑模型的模型解析与在线渲染提供了新的优化方向。
2 技术路线
本文所采用的技术路线如图 3 所示。在服务器端,需要完成工作包括从语义分析以及几何分析角度进行管廊模型构件的提取,以及基于圆柱体形管廊网格构件的参数化算法研究,进一步拓展弯管三维管廊模型的参数化算法以及基于布尔运算的中空复
杂管廊模型的参数化算法。

3 关键技术
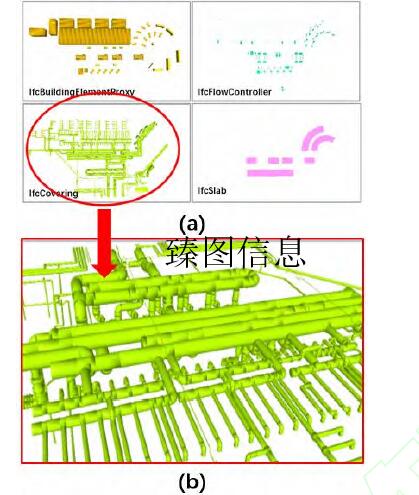
整个三维管廊模型对象的抽取过程如图 4 中所示,从构件语义分析提取构件是从以上多种不同的IFC 构件类型中,提取可能是管廊管片管线等圆柱体型模型的构件的过程。而从语义分析角度,往往可能存在误差,比如把非圆柱体形的拉伸体模型误认为是管廊模型。
在此基础上,从几何角度分析则是从三维管廊模型的形态上对构件进行分析,判断构件是否具有圆柱体形构件包围盒的特征,且根据模型上的顶点信息能够计算出上下底面与中心轴等参数,进而归纳其类型,最终提取出了一类可以进行管廊网格参数化处理的目标模型。


3.2 三维管廊网格模型参数化
3.2.1 圆柱体形管廊网格模型参数化
由此可知,对于一个原始的复杂管廊网格模型,其往往有上百个,甚至上千顶点,同时三角网格数量较多。针对大型建筑模型,一旦管廊模型的数据量较大,对模型的初始渲染和加载效率一定会存在较大的影响,因此,本文针对圆柱体形管廊网格模型,提出了参数重绘的方式,使用 ThreeJS 的圆柱体进行实例化,能够有效简化模型数据量,且提升场景渲染速率。
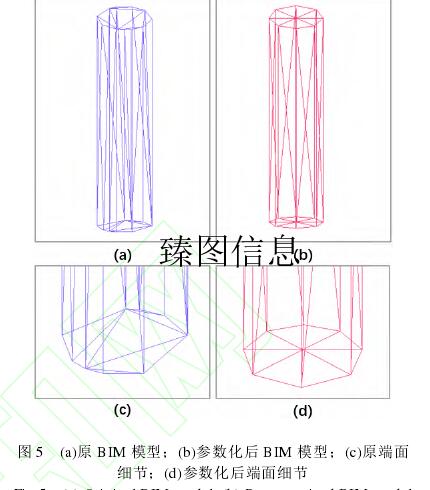
本文所使用的一般圆柱体形管廊模型参数化是从原始管廊网格模型的顶点以及三角面片信息中有效提取出其上下底面圆的圆心以及半径,并且求出其中轴线的长度以及方向,并能够在场景中重绘出该构件的过程。拟合后的标准化圆柱体与源
数据对比如图 5(a)源数据-非标准化三角化侧面和5(b)拟合后-标准化三角化侧面所示。由于使用了圆柱体模型的参数化方式,重绘圆柱体需要的数据量因此大大降低。
由于原始管廊网格模型存在三角化方式无规律,如图 5(c)源数据-非标准化三角化底面和 5(d)拟合后-标准化三角化底面所示,参数化的过程也是一个将管廊网格模型标准化的过程,为后续圆柱体形管廊构件的在线应用提供基础。上下底面的分
割块数决定着圆柱体模型在场景中的精细程度。
3.2.2 弯管管廊网格模型参数化
除了一般的圆柱体形管廊模型外,建筑模型中还存在较大一部分的弯管管廊模型,如图 6 所示。这部分模型通常是排水管道和通风管道的接口处,在管廊网格模型中占有一定的比重,在参数化过程中要与一般直线的圆柱体形管廊模型做出区分。本
文使用二次贝赛尔曲线拟合弯管管廊构件,实验对象为如图 6 所示的一段弯管圆形管线模型。
首先根据圆柱体模型参数求出两个端面的圆心,两个圆心作为贝塞尔曲线的控制点 P0 和 P2,设其控制点为 P1,该拟合模型的中轴线应满足以下二次贝塞尔曲线公式:
B( t ) = (1-t) P+ 2 t(1 −t) P +t P, t ?[ 0 , 1]
通过改变控制点的参数,如果弯管三维管廊模型上的点到该拟合中轴线的距离最短,则可认为是最佳拟合曲线,在进行参数化绘制的时候,由于管廊模型的对称性,弯管模型上的订单到中轴线的距离即为半径,以一个端面为圆心,该半径画圆,然后沿
着拟合的贝塞尔曲线进行拉伸,即可得到该弯管模型的参数化拉伸体拟合模型。且由于拉伸体的特性,该拟合模型的分割块数也能够进行动态地调整,有效降低模型的三角网格数量。
3.2.3 中空复杂管廊网格模型参数化

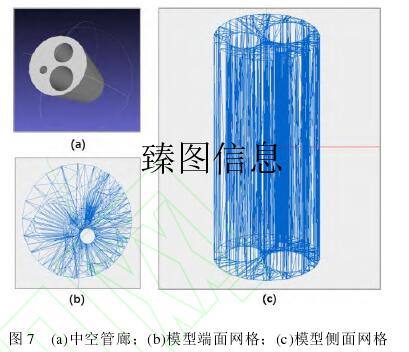
针对如图 8(a)所示的内部中空管廊拉伸体模型,采用上述的解决方案,首先进行整个模型的参数读取,然后通过模型的几何特征分离其模型外部与内部参数,其边缘提取的效果如图 8(b)所示,在得到了边缘提取的结果之后,将模型区分为 1 个大实心圆柱体管廊模型以及 7 个空心圆柱体三维管廊模型,对大的实心圆柱体形管廊模型进行布尔运算,参数化后的重绘的中空管廊模型如图 8(c)所示。
原文:http://www.ztmapinfo.com/blog/index.php/article/15.html
标签:十分 轻量 城市 问题: 如何 版本 吸引力 步骤 效果
原文地址:https://www.cnblogs.com/3DGIS-BIM-VR/p/12502923.html