标签:ext 使用 正式版 开源 too 公众平台 type 简介 sha
Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合app web页面。
Ionic4目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于 alpha 状态,未来我们可以用自己喜欢的语言结合Ionic来开发移动端应用。
Ionic4是Ionic有史以来最快、最小和最可扩展的版本。
Ionic 4 优异的性能则让 Ionic 成为了构建高性能 PWA 的最佳 UI 框架。 Ionic 团队花了一年的时间使用 Stencil 构建一个 Web 组件管道来生成 Ionic 组件,以达到 Google 规定的性能标准,使用新的异步组件加载和交互的方法。确保Ionic4有更快的运行速度。
ionic官网:https://ionicframework.com/
ionic中文:http://www.ionic.wang/
安装ionic
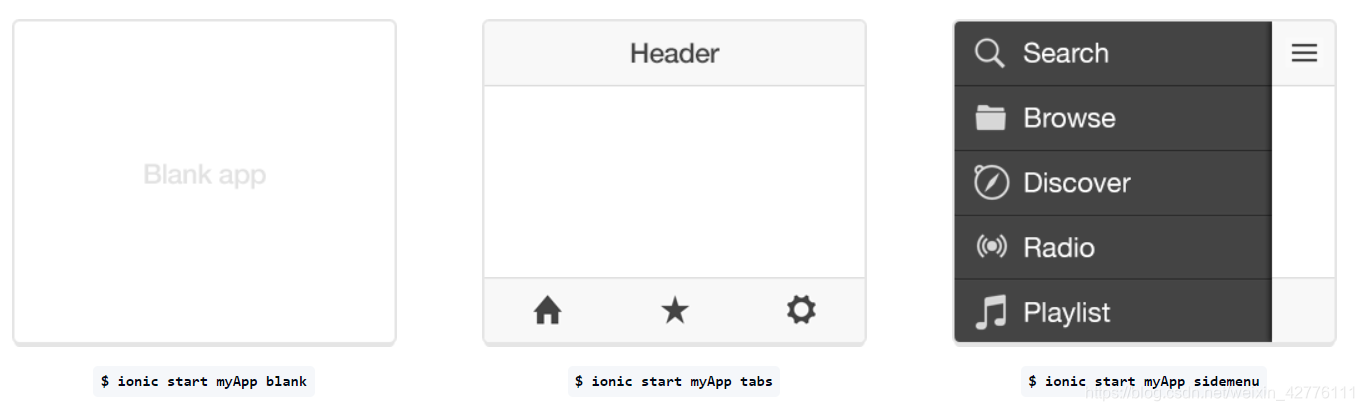
npm install -g cordova ionic使用Ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个Ionic应用。
ionic start myApp tabs
ionic start myApp blank
ionic start myApp tabs
ionic start myApp sidemenu使用Ionic tool 创建 ,测试,运行你的apps。
cd myApp
ionic serve$ cd myApp
$ ionic cordova platform add android
$ ionic cordova build android
$ ionic cordova emulate android$ cd myApp
$ ionic cordova platform add ios
$ ionic cordova build ios
$ ionic cordova emulate ios如果出现 "ios-sim was not found." 错误,可以执行以下命令:
npm install -g ios-sim标签:ext 使用 正式版 开源 too 公众平台 type 简介 sha
原文地址:https://www.cnblogs.com/wjw1014/p/12502811.html