标签:打印 conf jquery alt end 任务 加好友 二维 查看
注: 从2017年6月下旬开始,使用基于web版微信接入方案存在大概率的被限制登陆的可能性。 主要表现为:无法登陆Web 微信,但不影响手机等其他平台。 验证是否被限制登陆: https://wx.qq.com 上扫码查看是否能登陆。 更多内容详见:
Can not login with error message: 当前登录环境异常。为了你的帐号安全,暂时不能登录web微信。
网页版不能登录就不用往下看啦,此库用的是网页版的协议。
git clone git@github.com:isnl/wechat-robot.gitconfig存放公共配置以及superagent请求相关配置imgs存放相关图片listeners存放机器人初始化后一系列callback
on-friendship.js 处理好友请求on-login.js 处理登录on-message.js 处理用户消息、群消息on-scan.js 处理登录二维码schedule 对node-schedule进行了封装superagent 存放所有的数据请求、接口封装都在此utils 公用方法的封装app.js 入口文件qrcode-terminal 在控制台打印二维码
依赖中需要安装chromium,使用npm会下载失败或者很慢,国内嘛你懂得
强烈推荐 使用cnpm安装依赖
cnpm install //npm install实在不想用cnpm可以将npm源切换成淘宝源
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
npm config set puppeteer_download_host https://npm.taobao.org/mirrorsconfig配置打开config/index.js 文件,将里面的配置改为自己的。
天行api官网 :https://tianapi.com/
注册成功后,申请以下接口:
注册后请打开superagent/index.js,将顶部APIKEY改为自己天行api的key即可
其他免费接口可随意申请,自行扩展~
cnpm start //npm start此项目基于 https://github.com/gengchen528/wechatBot 衍生而来。

底层api都是基于 wechaty
更多微信消息、群消息、好友、对话等相关api可查阅官方文档 wechaty官方文档
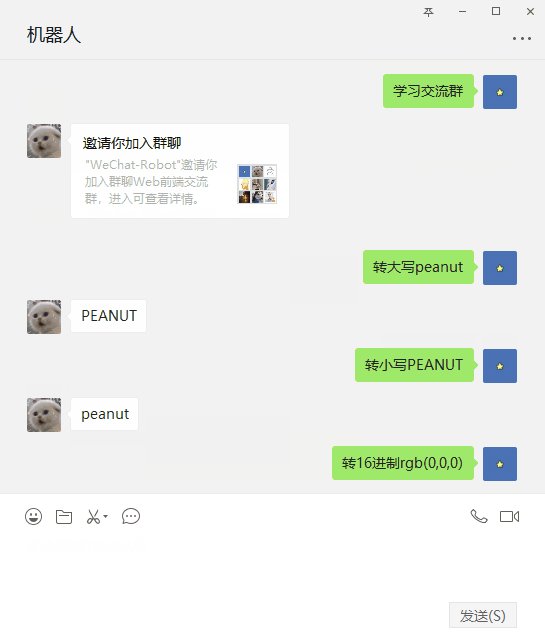
有问题提issues 或者添加机器人微信,发送 交流群 即可拉你进群

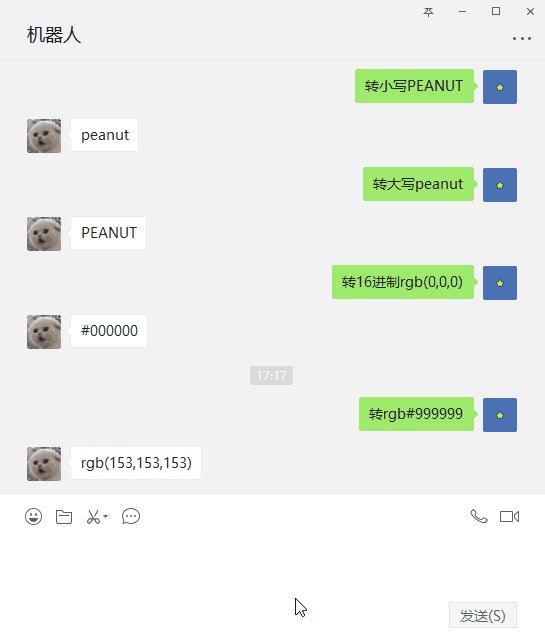
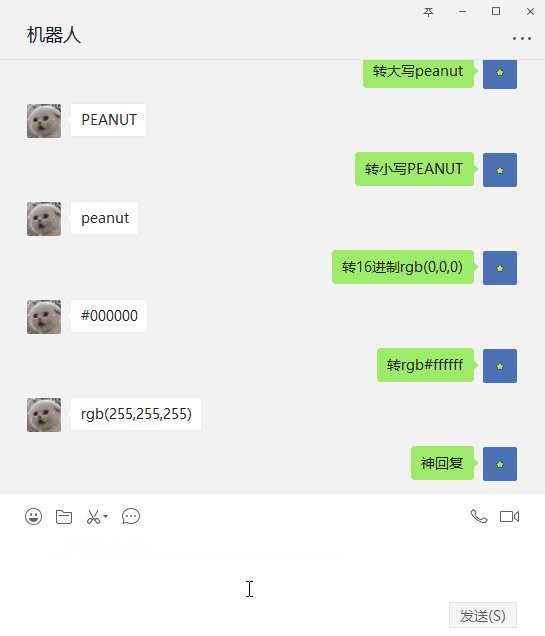
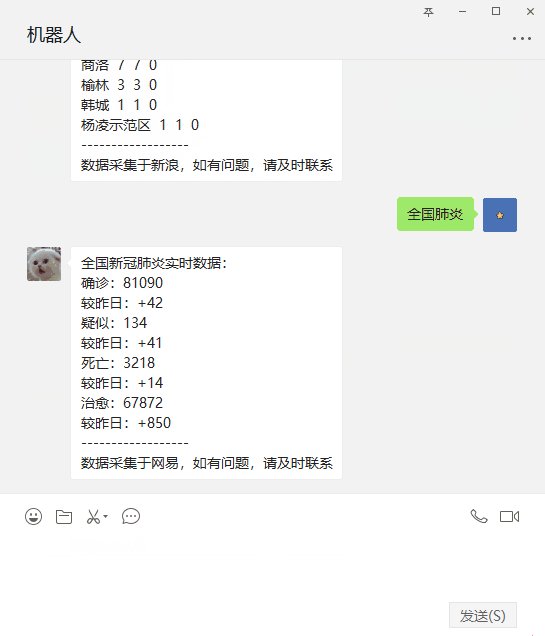
使用nodejs + wecharty打造你的个人微信机器人
标签:打印 conf jquery alt end 任务 加好友 二维 查看
原文地址:https://www.cnblogs.com/twodog/p/12513976.html