标签:jpg src 参数 radius get doc 服务 遇到 图片
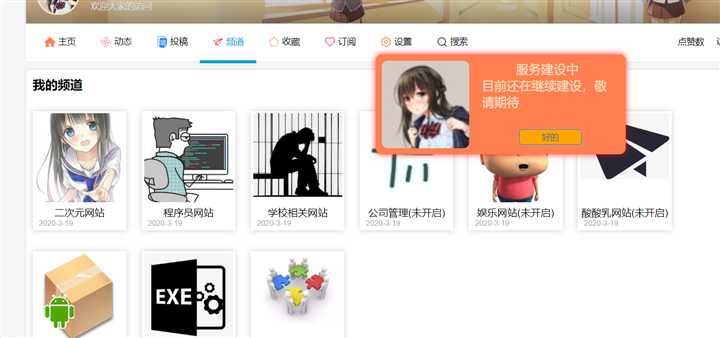
上面橙色的就是提示框,position是fixed的,在这个编写过程中确实遇到了难点,那就是“我的频道”是iframe,而我们如果在iframe中直接加入这个js,
那么它的fixed只是相对于iframe的,而不是当前的窗口,所以,我们要在iframe内部回应,并且在顶层响应,这里上浏览器找了好久的解决办法~
还好解决了
展示图:

源码
1 function construction(title,content,picplace){ 2 //$("body").append("<div id=\"cons\" style=\"width: 400px;height: 160px;background-color: #FF7F50;border-radius: 10px;box-shadow: 0 0 10px rgba(255,0,0,.8);position: fixed;top: 200px;left: calc(50% - 80px);\"><img src=\"../img/2.jpg\" style=\"width: 140px;margin: 10px;border-radius: 10px;float: left;\"/><ul style=\"width: 210px;height: 100px;padding: 10px;color: #FFE4C4;font-size: 20px;float: left;position: relative;\"><li style=\"text-align: center;\">"+title+"</li><li>"+content+"</li></ul><button onclick=\"cons()\" style=\"width: 100px;height: 25px;color: #3762BC;background-color: orange;border:1px solid #4A77D4;box-shadow: 0 0 5px rgba(0,255,255,0.3);border-radius: 5px;position: fixed;top: 320px;left: calc(50% + 150px);\">好的</button></div>"); 3 window.top.document.getElementById("more").innerHTML="<div id=\"cons\" style=\"width: 400px;height: 160px;background-color: #FF7F50;border-radius: 10px;box-shadow: 0 0 10px rgba(255,0,0,.8);position: fixed;top: 200px;left: calc(50% - 80px);\"><img src=\""+picplace+"\" style=\"width: 140px;margin: 10px;border-radius: 10px;float: left;\"/><ul style=\"width: 210px;height: 100px;padding: 10px;color: #FFE4C4;font-size: 20px;float: left;position: relative;\"><li style=\"text-align: center;\">"+title+"</li><li>"+content+"</li></ul><button onclick=\"cons()\" style=\"width: 100px;height: 25px;color: #3762BC;background-color: orange;border:1px solid #4A77D4;box-shadow: 0 0 5px rgba(0,255,255,0.3);border-radius: 5px;position: fixed;top: 320px;left: calc(50% + 150px);\">好的</button></div>"; 4 } 5 function cons(){ 6 $("#cons").remove(); 7 }
上面的第3行,是一开始犯下的错误。
这是一个js的方法,具体说一下规范:
实际引用示例:
construction("服务建设中","目前还在继续建设,敬请期待","./img/2.jpg");
当然了,这个还不是通用的,自己修改以下innerHTML的内容即可啦!
拜拜~
标签:jpg src 参数 radius get doc 服务 遇到 图片
原文地址:https://www.cnblogs.com/dreamcenter/p/12535711.html