标签:terminal vue 使用 环境 组件 png try http color
一、环境准备:
1.安装运行环境 node.js,安装完成后验证:node -v , npm -v;
2.安装国内源:npm install -g cnpm --registry=https://registry.npm.taobao.org;
二、创建工程:
1.切换到文件目录下,DOS命令窗口运行:vue create 项目名;
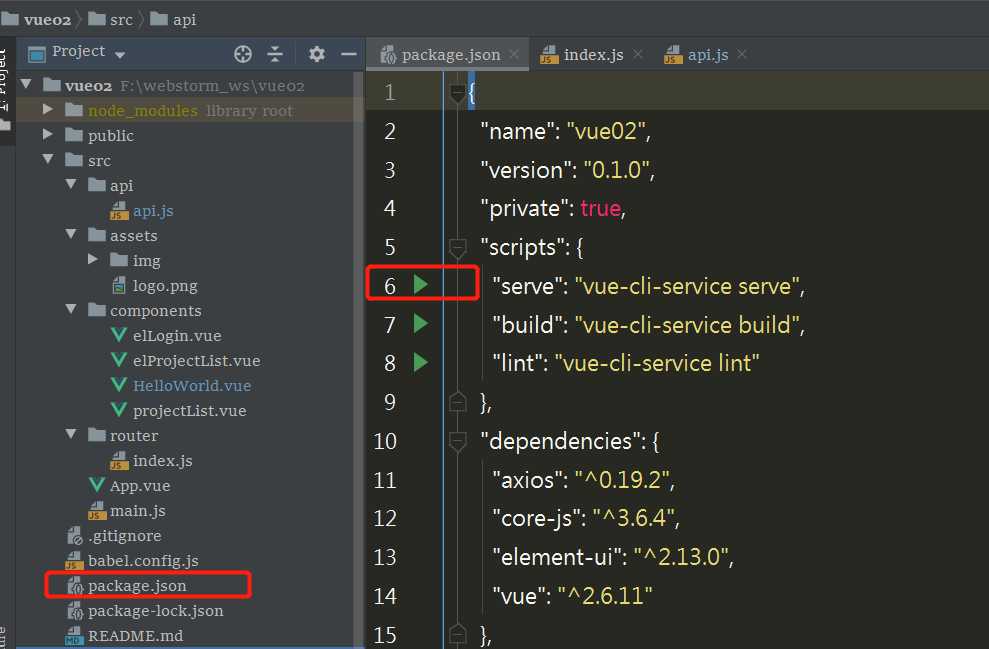
2.使用 webstorm打开工程目录,在终端terminal下安装插件:
三、编写脚本:

标签:terminal vue 使用 环境 组件 png try http color
原文地址:https://www.cnblogs.com/qingyuu/p/12536431.html