标签:bsp odi nbsp 效果 中间 位置 info 包括 自己的
上一次带大家初步了解了安卓游戏开发的布局,这次带大家再进一步探索相对布局和线性布局,这一次我的目标是在主页设置两个按钮,然后分别跳转到线性布局和相对布局
线性布局:线性布局是我们在开发中最常见的布局方式之一,线性布局可以分为水平线性布局和垂直线性布局这两种布局方式
相对布局:相对布局也是常用的布局之一,它可以设置某一个控件相对于其他控件的位置,这些位置可以包括上下左右等,因此相较于其他的布局方式而言具有很大的灵活性。
步骤:
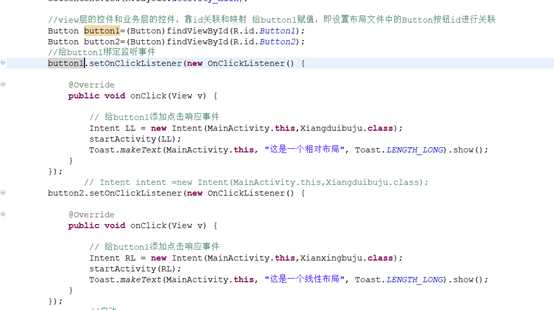
1、首先是添加两个按钮,添加响应事件(方便直接跳转到两个不同的界面)
附上部分代码

2、设置线性布局的界面
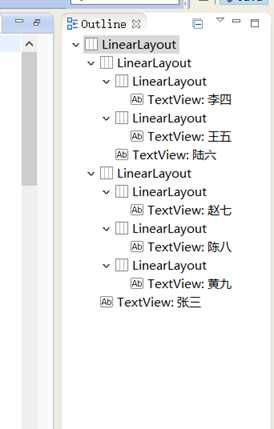
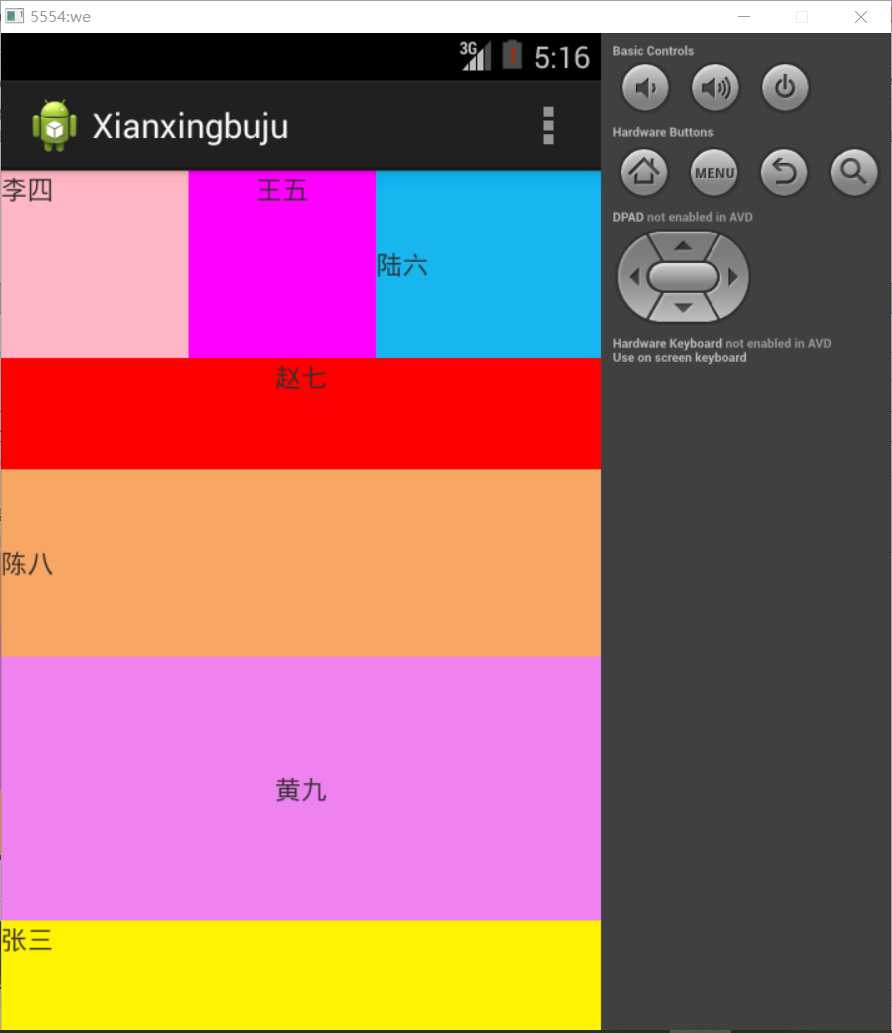
思路:首先从总体考虑,总体来说这个实验结果是一个线性布局,那么根布局就为线性布局,然后这个根布局下面再分为两部分:从左到右和从上到下,然后再对里面的模块细分。如果完成后,可以看到:

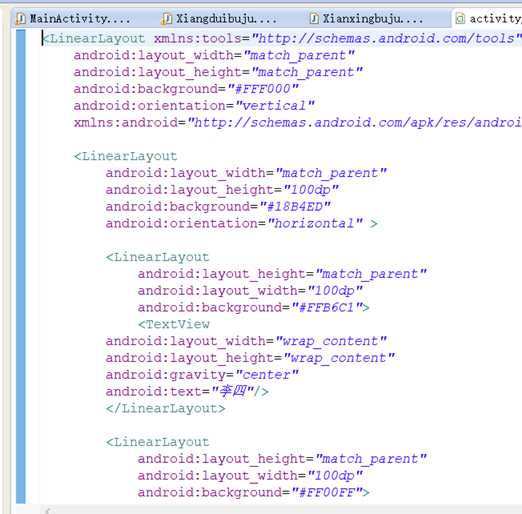
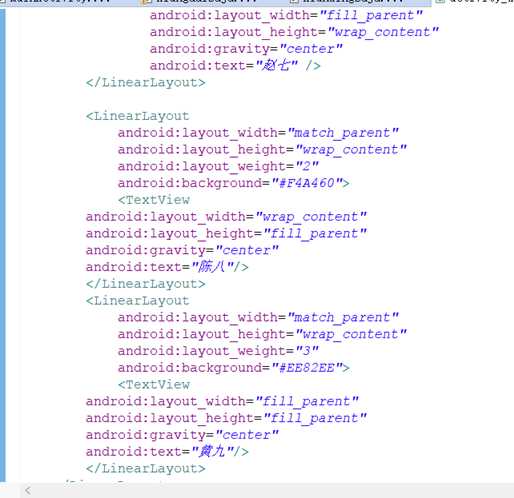
下面附上线性布局的部分代码:


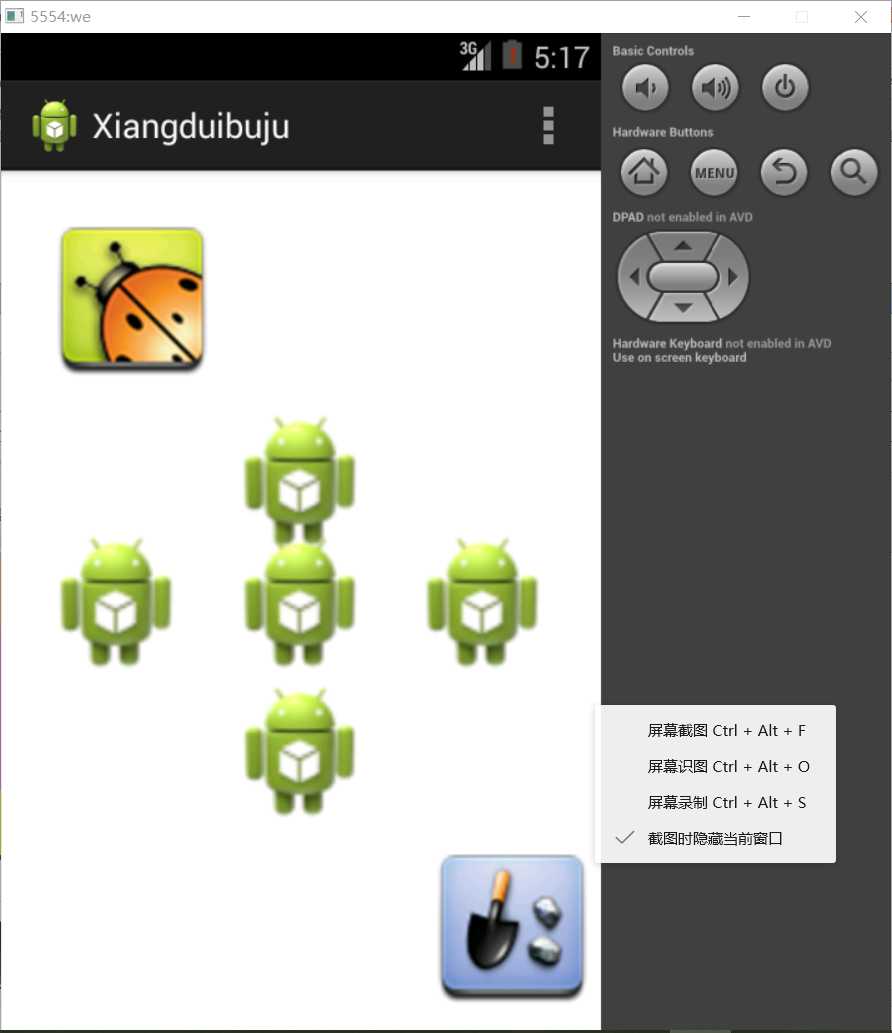
3、 设置相对布局界面
思路:可以先先写中间图的代码,然后根据其他部件和它的位置关系就可以展示出来。
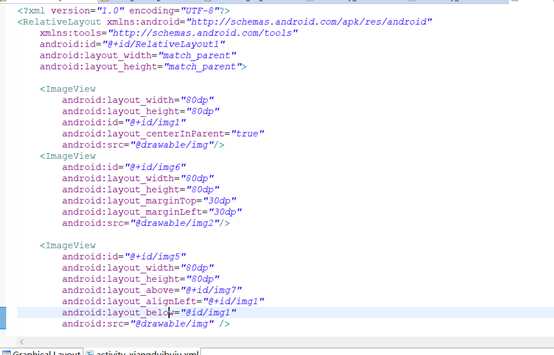
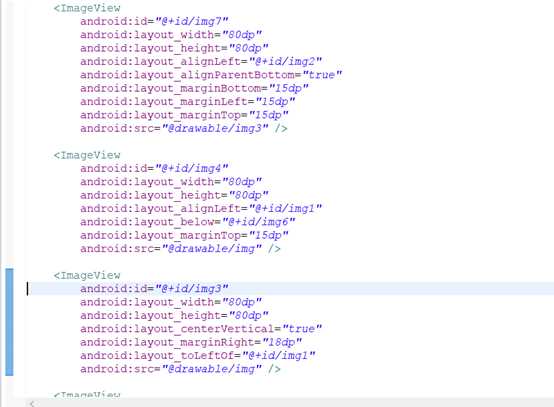
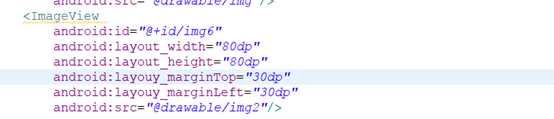
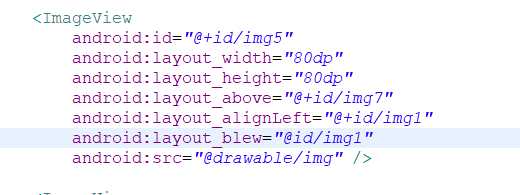
附上部分代码:


4、 解决问题
这次实验看似简单,实际上也不难,但是对于我这种不细心的人来说,真的困难重重
下面来展示一下我遇到的几个问题和我的解决方法:
(1)、不显示从左到右的布局

解决方法:改变根布局,我一开始的根布局是相对布局,后来改成线性布局就好了
(2)、
解决方法:当时去搜这个问题的解决方法,然后给我的解决方法是
<?xml version="1.0" encoding="UTF-8"?>这句话要写在最左边,害,我不是这个问题,然后仔细检查我的代码,发现自己写错了好多英语单词,比如下面的:
Layout写成layouy

Below写成blew

如果大家也遇到上面的报错,建议检查一下自己的拼写有没有出错
效果:
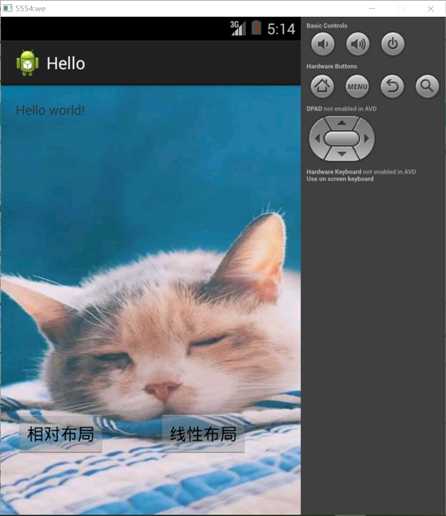
主界面:

线性布局:

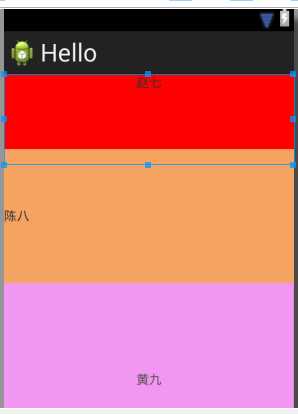
相对布局:

标签:bsp odi nbsp 效果 中间 位置 info 包括 自己的
原文地址:https://www.cnblogs.com/qq991025/p/12540289.html