标签:tps 一个 ima col 今天 总结 如何 技术 项目构建
前言:
突然有一天有人问你:"Vue的渐进式如何理解?", 虽然是平时经常在用但说真的很难用简短的话语讲述给不了解的同学,今天将我的对其概述的见解分享给大家。
是什么?
官网:Vue是一套用于构建用户界面的渐进式框架
从上述的话语中我们可以提炼出两个信息,1个是Vue是用于开发界面的(相当于废话主要是为引入第2个信息);2是一个渐进式的框架;想到这大家可能有点蒙-‘如何理解渐进式这个名词呢’。。。其实是从使用vue的方式上面来进行的定义的即: 声明式渲染->组件化应用->客户端路由->集中式状态管理->项目构建
声明式渲染:
// 引入vue <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> // html <div id="app"> {{ msg }} </div> // js <script> var app = new Vue({ el: ‘#app‘, data: { msg: ‘Hello Vue!‘ } }) </script>
组件化应用
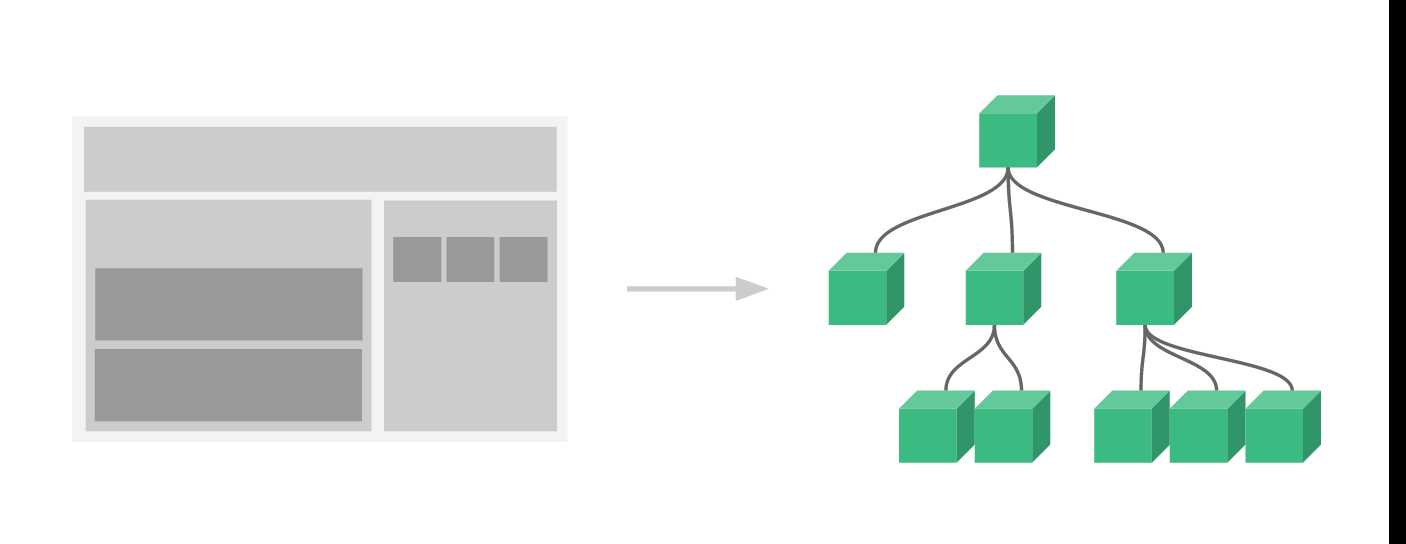
可将上述每个声明式的方式的文件当成一个组件,一个项目中可有多个组件相互构成,盗用官网上的一张图来说明

客户端路由: 通过使用其路由的特性实现单页面应用
集中式状态管理: 也就是vue中的vuex的概念
项目构建: 这一般是一个在大型的项目中由开发,打包,部署,上线等流程
渐进式总结: 从使用vue的方式上来进行区分定义的,也可以单独使用vue中的api,也可以使用vue中的底层服务,所以也可以这么说vue即是库又是框架。
谢谢客官的品尝,如有不严谨和错误地方请希望指正,祝大家工作和生活顺利 !
标签:tps 一个 ima col 今天 总结 如何 技术 项目构建
原文地址:https://www.cnblogs.com/yincece0316/p/12547081.html