标签:更改 ima image gif span set 改变 点击 height
全局变量传参,在正确情况下用起来确实十分方便,任何页面都能取到全局变量,但也不能滥用,举两个我在项目中用到的例子:
1.在全局变量中设置一个userInfo,用来存储我登录后的用户全部信息,这个信息在其他页面都需要用到,节约了不少事情,这是事半功倍的正确做法;
还有一些用来标识页面类型的变量,在此不一 一举例了:

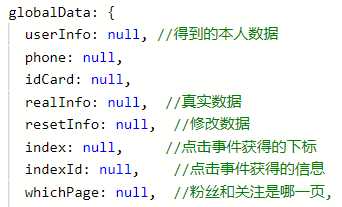
2.我在全局变量中设置了两个变量: ![]()
本意是在当前页面获得的信息中,想点击某个具体信息页面使之前获得的信息传进去。如果单看仅在两个页面之间传递,是行得通的,但是我在许多页面都使用到了这两个data传参,情况就很gg了。
具体情节:
在当前页面,我获得了我关注的人的列表以及具体信息,那么我点击这个人,index会被此下标也就是0占据,indexId会被这个人的信息占据:


到这里传参是没有问题的。
到了这个页面后,我点击已发布下具体的某条,则此时:index=0(我点击的那条下标),indexId=我点击的那条具体信息(已与之前不同),显示仍然正常,但当我后退回到用户页面时:

用户具体信息没有了!
此页面用户信息仍是获取的indexId里的信息,但已经改变,所以基本信息没有了,并且用此信息请求的接口会报错。
*当要在许多页面都修改的全局变量,不适合作传参工具
解决办法:跳转页面时用url传参
inDetails: function (e) { var index = e.currentTarget.dataset.index; console.log("进入第几个", index); var msg = JSON.stringify(this.data.goodsArr[index]); //取到当前所需要的信息 console.log(msg) if(this.data.status===("yes")){ app.globalData.isBuy = true; } wx.navigateTo({ url: ‘../details/details?msg=‘ + msg, //将此信息通过url传参进去 }) },
onLoad: function (option){ var e=option; var good=JSON.parse(e.msg) //接收参数 }
更改后就没有错误啦!
标签:更改 ima image gif span set 改变 点击 height
原文地址:https://www.cnblogs.com/xmjs/p/12592038.html