标签:解决 工具 rom spec 加载 spl 服务 设置 waiting
谷歌vue开发调试工具,devtools,在开发环境可以使用,在生产环境提示:Devtools inspection is not avaliable,becase it is in prodction mode;
Vue.config.devtools 配置是否允许vue-devtools检查代码,开发版本默认是true,生产版本默认是false,如果需要在生产环境下也可以使用vue-devtools,需要
设置Vue.config.devtools=true,务必在加载vue之后,立即同步设置
来自WDS的提示,正在更新
1 webpack是什么:
webpack是一个自动化构建工具,解决前端开发者除了业务开发外的杂事,比如:打包、语言的转换、热更新、启动本地服务器等等。
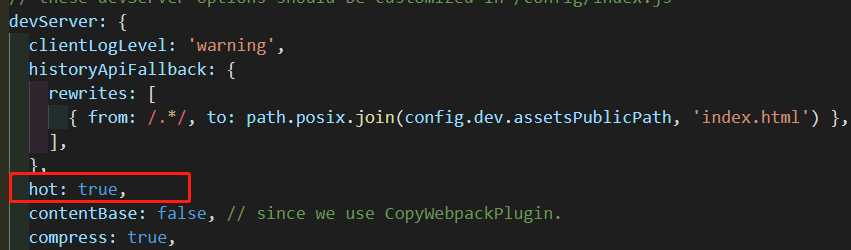
与本问题有关的webpack配置是它为我们搭建的本地服务器以及热更新功能。
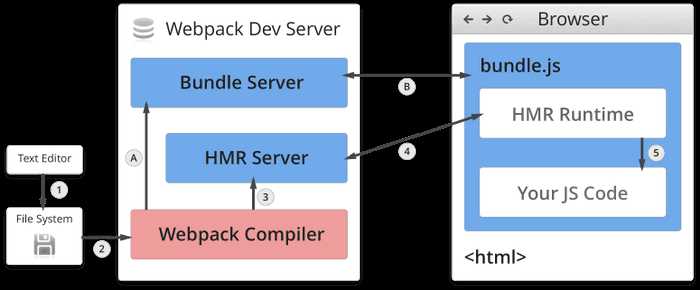
2 [HRM]是什么:
它是Hot Module Replacement的简写。模块热更新
3 [WDS] 是什么:
它是Webpack dev Server的简写。webpack的开发环境服务器(本地服务器)。所以WDS开头的信息提示由webpack-dev-server本地服务器产生,

在启动本地服务时

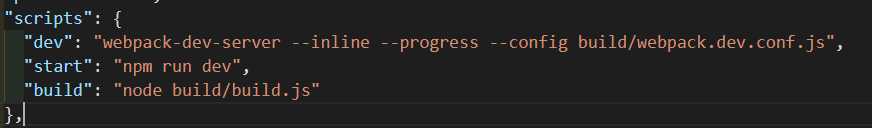
运行npm run dev命令时候执行的脚本文件:一个时webpack-dev-server另一个时build/webpack.dev.conf.js

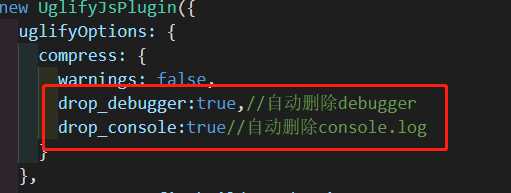
生产环境取消所有的日志信息以及debugger信息:
在build/webpack.prod.conf.js文件下plugins添加webpack.optimize.UglifyJsPlugin

标签:解决 工具 rom spec 加载 spl 服务 设置 waiting
原文地址:https://www.cnblogs.com/xiaofenguo/p/12606454.html