标签:type launch src width http ima 官方 back 微软雅黑
微信小程序中,执行多个页面间跳转的方式有如下4种:
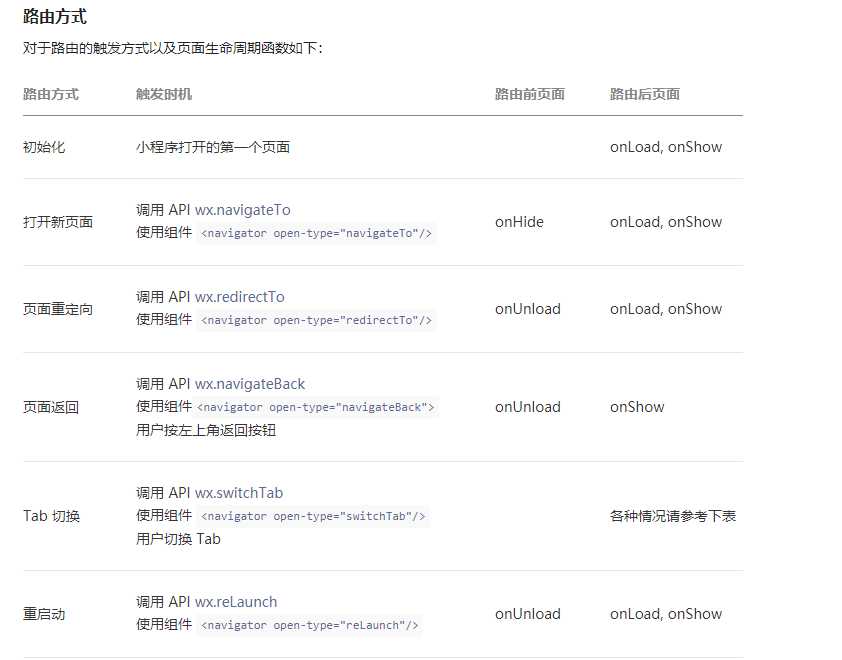
小程序官方文档的路由触发方式如下:

注意的是,各种跳转方式在跳转结束以后原页面和现页面的状态各不相同:
使用组件:<navigator url="" open-type="navigateTo/navigateBack/redirectTo/switchTab/reLaunch">跳转</navigator>
标签:type launch src width http ima 官方 back 微软雅黑
原文地址:https://www.cnblogs.com/codexlx/p/12608058.html