大家都知道disabled属性用来禁用表单里的元素。如果让你来禁用一个表单元素,你会怎么做么,下面提供几种写法,各位看官请看
html: <button type=‘button‘>test</button>
var btn=document.querySelector(‘button‘);
1. btn.disabled=true;
2. btn.disabled=‘disabled‘;
3. btn.setAttribute(‘disabled‘,true);
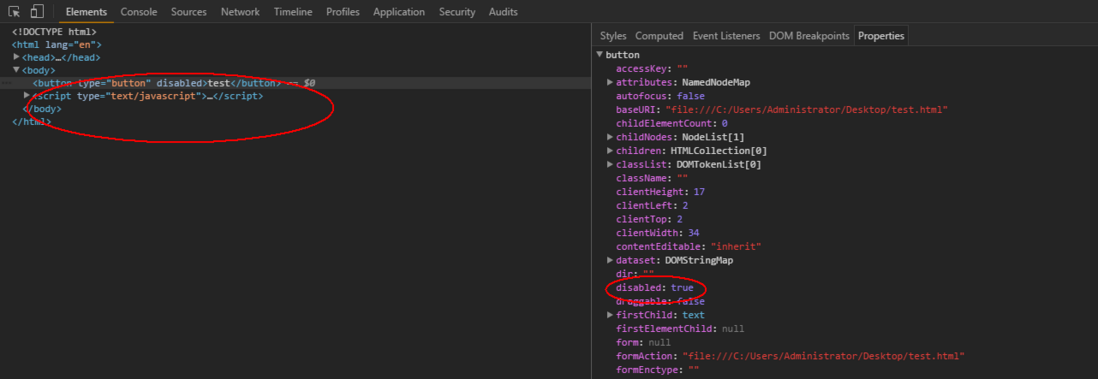
4. btn.setAttribute(‘disabled‘,‘disabled‘)经过试验,上述几种写法都生效了,我们都知道,在html5中disabled是一个布尔值,上述几种写法渲染出来之后,在他的properties里可以查看到这些都是为true,3,4,方法中,元素的标签上分别为
3. <button type=‘button‘ disabled=‘true‘>test</button>
4. <button type=‘button‘ disabled=‘disabled‘>test</button>如果要重新激活这个按钮的话,你可能看到过下面的几种写法
1. btn.disabled=false;
2. btn.disabled="";
3. btn.setAttributed(‘disabled‘,false);// 不生效
4. btn.removeAttribute(‘disabled‘);这个时候就有小伙伴站出来了,第三种写法为什么不生效呢???
其实是这样子的,在html5里面,disabled是一个布尔值,我们可以设置他的值为true或者false,而在XHTML里面disabled是一个常规的属性,设置他的值就是用setAttribute,所以用setAttribute(‘disabled‘,false) 是不生效的
所以,正规的写法是
1. btn.disabled=true;
btn.disabled=false;
2. btn.setAttribute(‘disabled‘,‘disabled‘);
btn.removeAttribute(‘disabled‘);