标签:放大 完整 扩展 back 改变 尺寸 ack action --
background-size:100%100%;---按容器比例撑满,图片变形;
background-size:cover;---把背景图片放大到适合元素容器的尺寸,图片比例不变。
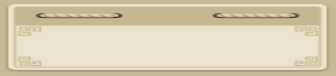
下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

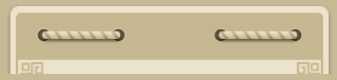
下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域, 图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
background-size值为100% 100%和cover的区别
标签:放大 完整 扩展 back 改变 尺寸 ack action --
原文地址:https://www.cnblogs.com/edczjw-Edison/p/12610623.html