标签:移动 技术 mic http html 一个 ima back eal

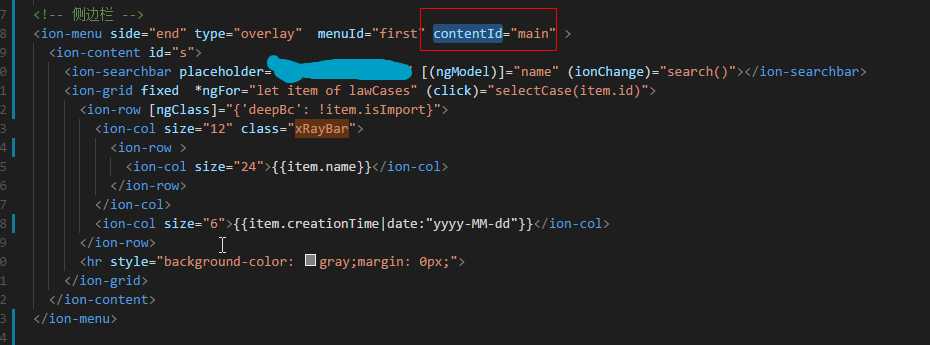
ionic-menu中比较重要的的属性是contentId
它的I的要与弹出侧边栏的页面的某个标签的Id保持一致(注:侧边栏的内容与弹出侧边栏的页面内容写在一个Html文件中)

底层页面:

在侧边栏的type设置为"reveal"或"push"时底层页面id(与contentId关联的Id)所在位置就决定了侧边栏弹出时底层页面的样式
侧边栏弹出的type为:"overlay","reveal","push"
overlay:表示全覆盖,这种情况id的位置不会影响底层页面的样式

reveal、 push:弹出后,底层页面中id所在标签以内的内容就会随着侧标栏的弹出向左边移动

标签:移动 技术 mic http html 一个 ima back eal
原文地址:https://www.cnblogs.com/sugarwxx/p/12614511.html