标签:包括 代码编辑器 har lin ocs 默认 依赖项 script info
Blog链接:https://blog.51cto.com/13969817但功能强大的源代码编辑器,它可以在你的桌面上运行,适用于Windows、macOS和Linux。它内置了对JavaScript、TypeScript和Node.js的支持,并为其他语言(如c++、c#、Java、Python、PHP、Go)和运行时(如。net和Unity)提供了丰富的扩展生态系统。

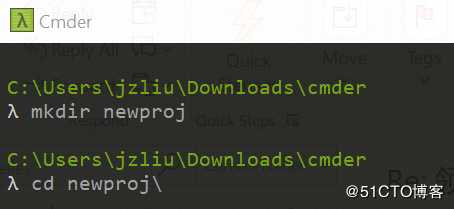
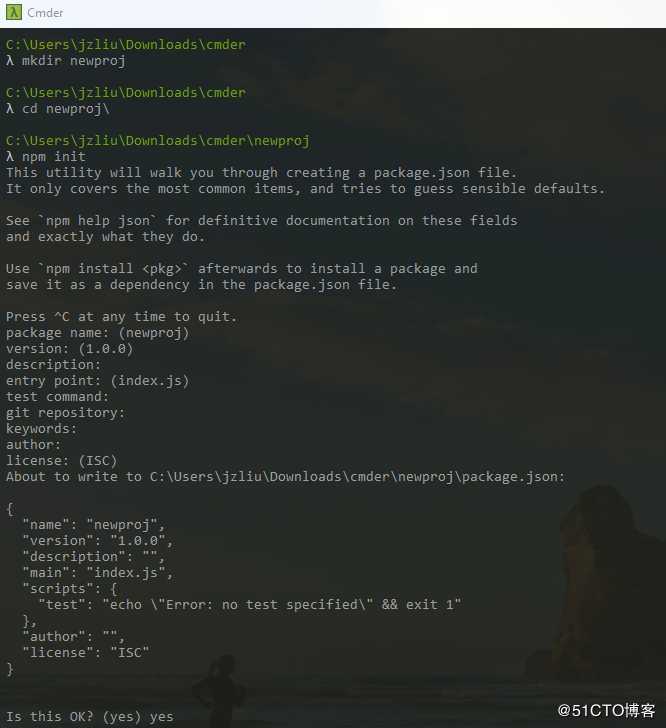
然后输入npm init, 会问一些相关问题,这里我们直接采用默认答案即可,最后我们选择Yes, 这将写出一个package.json文件。

打开VS Code, package.json文件定义了很好的格式,其中一个重要的节点是dependency,依赖项是用一个package的simple hash来指定的,我可以输入依赖项,我可以通过输入引号来开始一个依赖项的名字然后开始输入我感兴趣的依赖项,比如日期,但它有很多不同的格式和规则,比如闰年等等,这里我们以moment为例,并指定版本为:^2.20.0,如下:
{
??"name":?"newproj",
??"version":?"1.0.0",
??"description":?"",
??"main":?"index.js",
??"scripts":?{
????"test":?"echo?\"Error:?no?test?specified\"?&&?exit?1"
??},
??"author":?"",
??"dependencies":?{
????"moment":?"^2.20.0"
??},
??"license":?"ISC"
}
之后,我们可以通过Terminal,运行npm install来进行moment.js的安装。

在深入研究代码之前,你还可以创建一个package-lock.json文件,用来冻结特定的版本。
如果你想进行yarn安装,你可以看到一个名为yarn.log的文件,yarn.log和package-lock.json的用途是相同的,在Project中,一般来说,我更喜欢使用yarn.log, package-lock和 package.json。
SharePoint Online 开发:创建一个基于节点的Project
标签:包括 代码编辑器 har lin ocs 默认 依赖项 script info
原文地址:https://blog.51cto.com/13969817/2484730