标签:bsp 点击 var webos 类型 rod 页面 black 功能
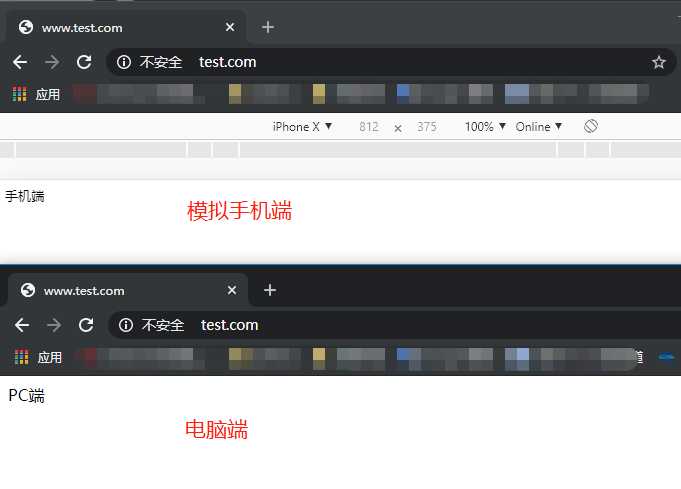
先来个预览效果:

原理:根据用户请求,在nginx中会判断用户请求终端是什么设备,默认不做处理,这里我们添加if语句判断,符合规则后端指向指定路径
打开nginx配置文件
} server { listen 80; server_name www.test.com; charset utf-8; access_log /var/log/nginx/www_test_com.access.log; location / { root /home/prod/; if ($http_user_agent ~* ‘(Android|webOS|iPhone|iPod|BlackBerry)‘) { root /home/prod/mobile/; } } location /nginxstatus { stub_status on; access_log on; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
通过$http_user_agent来判断终端设备类型,
root /home/prod/mobile/ #符合规则后端跳转路径
设置完成后我们修改本地hosts文件,把我们自定义的域名设置上,然后我们浏览器访问,我使用的是谷歌浏览器,谷歌浏览器有一个模拟手机用户的功能,鼠标右键,检查,左上角有一个手机标志,点击下页面就变成手机终端
标签:bsp 点击 var webos 类型 rod 页面 black 功能
原文地址:https://www.cnblogs.com/yangzhaon/p/12652437.html