关于nth-child && nth-of-type的区别,网上很多人的解释是存在误区,解释是不够清楚的,今天在这里把个人测试过的分享给大家
按标签进行选择
写法一:
<body>
<div class="aaa">
<p>111</p>
<p>222</p>
<p>333</p>
<p>444</p>
<p>555</p>
<p>666</p>
<p>777</p>
</div>
</body>
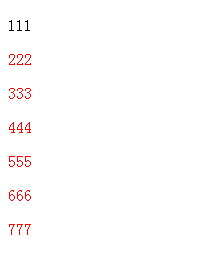
使用p:nth-child(n+2){color:red;}得出的效果如图:
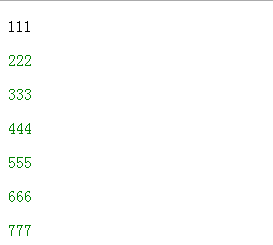
使用p:nth-of-type(n+2){color:green;}得出的效果如图:
由以上两个效果图可知,在父级元素(div.class=aaa)下只有p标签的时候,两者没什么区别。
写法二:
<body>
<div class="aaa">
<span>哈哈</span>
<p>111</p>
<p>222</p>
<p>333</p>
<p>444</p>
</div>
</body>
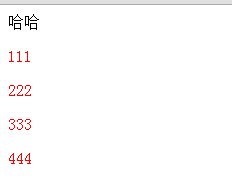
css中使用p:nth-child(n+2)的时候,效果如下:
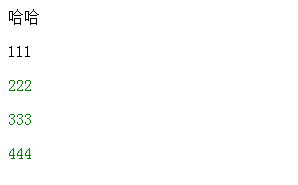
css中使用p:nth-of-type(n+2)的时候,效果如下:
由此可知,nth-child和nth-of-type的区别就是nth-child只选择父级元素下的第几个子元素,不会对子元素的标签进行区分,如选择的条件是n+2,从父级元素第二个子元素开始选择,当第二个元素是p标签则进行选择,如果不是则跳过,如:
而nth-of-type会选择标签的第几个元素,如,p:nth-of-type(n+2),就是读取父级元素下p标签的第几个元素。当你在p标签之中插入其他标签的时候,也是读取p标签的第几个元素。如:
以上讲解的是nth-child 和 nth-of-type都是用标签进行选择,下面讲讲它们用class类名进行选择的区别
按class类名进行选择
写法一:
<body>
<div>
<p class="bbb">111</p>
<p class="bbb">222</p>
<p class="bbb">333</p>
<p class="bbb">444</p>
<p class="bbb">555</p>
<p class="bbb">666</p>
<p class="bbb">777</p>
</div>
</body>
这种写法使用nth-child和nth-of-type的效果一样,和标签选择的效果也一样,所以不再详细说明。
写法二:
<body>
<div class="aaa">
<span>哈哈</span>
<p class="bbb">111</p>
<p class="bbb">222</p>
<span>我是span标签</span>
<p class="bbb">333</p>
<span>我是span标签2</span>
<p class="bbb">444</p>
</div>
</body>
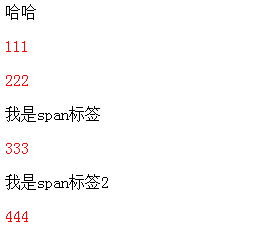
使用.bbb:nth-child(n+2){color:red;}使用的效果如图:
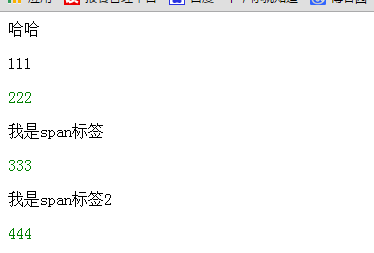
而使用.bbb:nth-of-type(n+2){color:green;}的效果如图:
这就有个问题,nth-child和nth-of-type是否是根据class类名进行选择,还是根据标签选择。为了测试,我将html改为:
<body>
<div class="aaa">
<span>哈哈</span>
<p>111</p>
<p>222</p>
<span>我是span标签</span>
<p class="bbb">333</p>
<span>我是span标签2</span>
<p class="bbb">444</p>
<p class="bbb">555</p>
<p class="bbb">666</p>
</div>
</body>
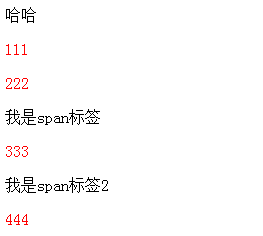
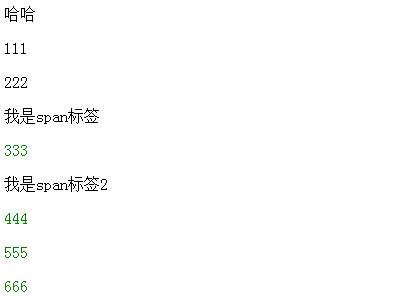
使用.bbb:nth-child(n+2){color:red;}使用的效果如图:
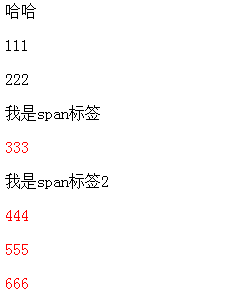
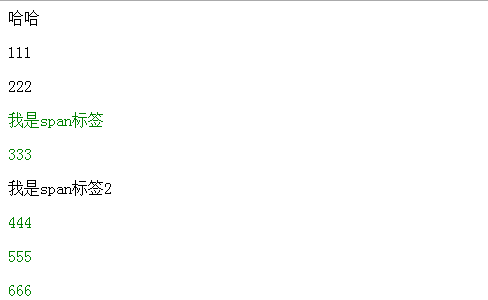
而使用.bbb:nth-of-type(n+2){color:green;}的效果如图:
而当给“222”和“333”之间的span标签加上一个class=“bbb”的类名的时候,出现的效果如图:
html代码:
<body>
<div class="bbb">
<span>哈哈</span>
<p>111</p>
<p>222</p>
<span class="bbb">我是span标签</span>
<p class="bbb">333</p>
<span>我是span标签2</span>
<p class="bbb">444</p>
<p class="bbb">555</p>
<p class="bbb">666</p>
<div class="bbb">
我是div.class=bbb
<a class="bbb">我是a标签第一个</a>
<a class="bbb">我是a标签第二个</a>
</div>
</div>
</body>
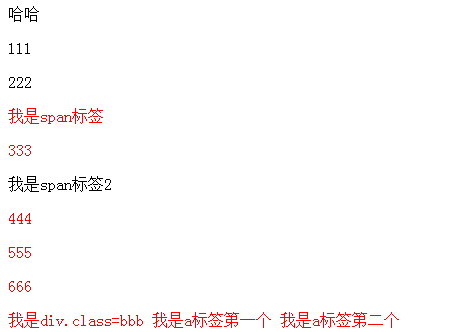
使用p:nth-child(n+2){color:red;}效果如图:
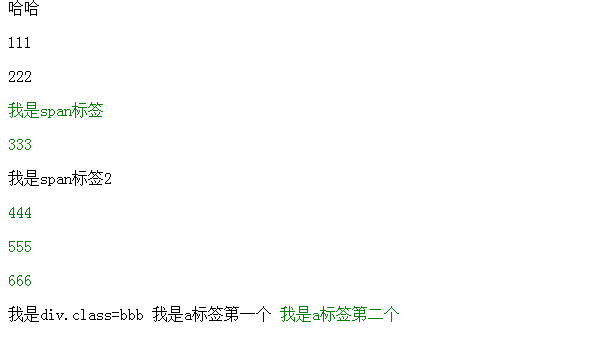
使用p:nth-of-type(n+2){color:green;}效果如图:
由以上两个效果图可知,nth-child和nth-of-type可以通过class类名进行选择,nth-child是从父元素div下的第二个子元素进行判断,如果拥有该class类名,则进行选中;但是 nth-of-type是首先判断class名的标签的类型,再分别对不同的标签从对应的位置开始选择拥有该类名的元素(如这里,先开始给p标签从第二个元素开始选择,如果拥有该类名则选中,再给span标签的第二个元素开始选择,如果拥有该类名则选中)。
总结:
nth-child:
用标签进行选择:如p:nth-child(n+2) 对父级元素的子元素进行统计,从第二个子元素开始判断,如果是该标签则选中
用类名进行选择:如.div:nth-child(n+2) 同理,对父级元素的子元素进行统计,从第二个子元素开始判断,如果子元素拥有该类目则选中。
nth-of-type:
用标签进行选择:如p:nth-of-type(n+2) 父级元素的p标签的子元素,从第二个p标签开始选中
用类名进行选择:如.div:nth-of-type(n+2) 父级元素拥有class=“div"的所有不同的标签并分别进行判断,分别对不同的标签的第二个元素开始判断,如果拥有class=“div”的类名则选中。