标签:eset node tag 就会 form 不同 bpa module 错误提示
1.查看浏览器的报错,如果有html的错误,按照错误提示修改一下。

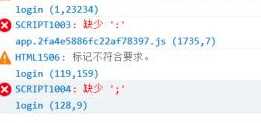
2.如果报的错误为下面图片的错误,应该就是es6的语法没有转为es5,浏览器识别不了。

解决办法
安装: npm instatll babel-polyfill -save / yarn add babel-polyfill
main.js最顶部引入 import ‘babel-polyfill‘
找到webpack的入口文件,vue-cli创建的目录build/webpack.base.conf.js
entry: {
app: ‘./src/main.js‘
}
改为如图

{
test: /\.js$/,
loader: ‘babel-loader‘,
include: [
resolve(‘node_modules/vue-echarts‘), //如果使用了这个组件添加上去,没使用可以不放
resolve(‘node_modules/resize-detector‘)
]
},
配置.babelrc文件
根目录下创建.babelrc文件
{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd,commonjs这样的模块化文件,不进行转码
["env", { "modules": false }],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"presets": ["env", "stage-2"],
// instanbul是一个用来测试转码后代码的工具
"plugins": ["istanbul"]
}
}
}
打包运行可以测试了
标签:eset node tag 就会 form 不同 bpa module 错误提示
原文地址:https://www.cnblogs.com/wei-dong/p/12656458.html