标签:dev temp pat image 定义 重要 常用 png 小程序开发
1.特点:
①无DOM对象(虚拟DOM),一切基于组件化(复用、解耦)
②四个重要文件: *.js、*.wxml --> html、.wxss --> css、*.json
③无需下载,同app互补,刚发布压缩包小于2M(2017年4月公布)
2.移动端适配:
物理像素:屏幕的分辨率。设备能控制显示的最小单元,可以看成是对应的像素点。
CSS像素(在Android中叫设备独立像素):可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用并控制的虚拟像素,然后由相关系统转换为物理像素。
DPR:设备像素比,物理像素/设备独立像素。一般以iPhone 6 的DPR为准,等于2(人类肉眼极限)。
PPI(pixels per inch):一英寸的显示屏上的像素点个数。
DPI(dots per inch):每英寸墨点,多用于打印机,但也可用与显示器。一般情况下,1 DPI = 1 PPI。
适配方案:①rem ②viewport(width = device-width) ③百分比(不常用)
小程序采用rpx,为iphone6的物理像素,是css像素的两倍。即1rpx = 0.5px(底层已经做了viewport适配处理,即实现了理想视口)。
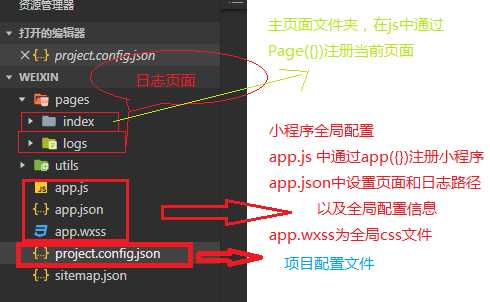
3.页面结构:

4.数据绑定和事件分类
数据绑定:同Vue一样,可以初始化在当前页面的管理内存data中,页面中使用数据会自动去data中找。
1 Page({ 2 data:{ 3 mag:"哈哈" 4 } , 5 })
事件分类:冒泡事件和非冒泡事件 事件绑定使用key+value的形式,key分为bind(普通绑定)、catch(非冒泡绑定)、mut-bind(互斥事件绑定),如bindtap、catchtap、mut-bindtap事件。
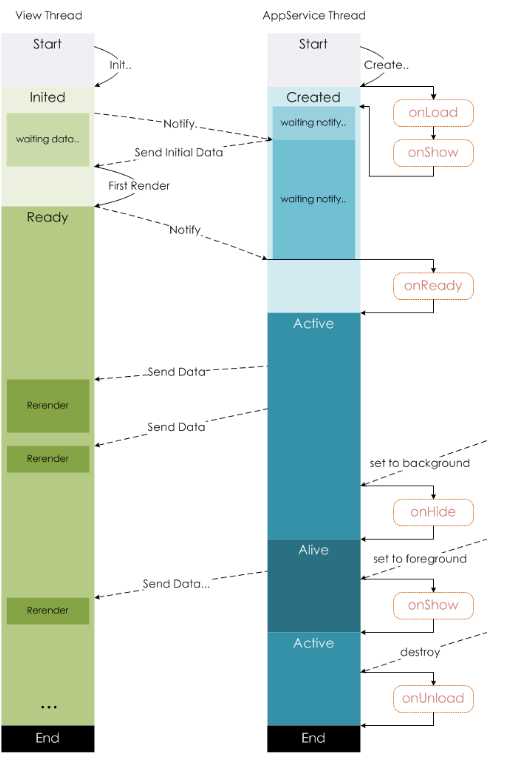
5.生命周期函数
两个线程,一个页面(相当于wxml和wxss),一个服务(相对于js)

6.模板template
定义:template属性 name(标识模板)
使用:template属性 is(模板的name)
引入:<import src=‘path‘> 引入模板结构 @import ‘path‘ 引入模板样式
传参:data = ‘{{...item}}’
7.列表渲染
wx:for
wx:key标记每个个体元素
遍历的个体:item 遍历的下标:index
标签:dev temp pat image 定义 重要 常用 png 小程序开发
原文地址:https://www.cnblogs.com/GisNicer/p/12715352.html