标签:glob frame 按钮 main png ide 方式 htm 调用
创建一个main主页面,只有主页面有头部、尾部,中间内容嵌入iframe内容子页面,如果在当前页面进行跳转操作,也是在iframe中进行跳转,而如果点击尾部按钮切换模块、页面,那就切换iframe标签的src进行更新url,这样我们在跳转页面时,头部、尾部都不会刷新,浏览效果更佳,配合mui前端框架,使操作体验更接近原生App
如果不用考虑APP上架审核的问题,可以采用H5套壳的方式开发APP,可以降低开发人员的学习成本,uni-app + H5这样的套壳Web App,会Web项目开发的开发就能轻松上手
得益于之前的总结(https://www.cnblogs.com/huanzi-qch/p/11972723.html),基于mui的H5套壳APP开发web框架,逐步完善后开源分享
springboot + thymelea + mui


1、新建uni-app项目,页面仅使用webview组件,直接指定服务地址
<web-view id="webView" :src="url"></web-view>
2、配置沉浸式
需要设置page.json
{
"globalStyle": {
"navigationStyle":"custom"
},
"usingComponts": true
}
以及manifest.json
"app-plus" : {
"statusbar" : {
"immersed" : true
}
}
其他的暂时不配置,比如APP图标、启动图等,提交云端打包、下载安装
App 版比H5版多一个系统状态栏占高
//h5端默认隐藏 mui.plusReady(function(){ //显示系统状态栏占高 $(".huanzi-header .statusbar").css("display","block"); //自适应高度 adaptiveHeight(); });





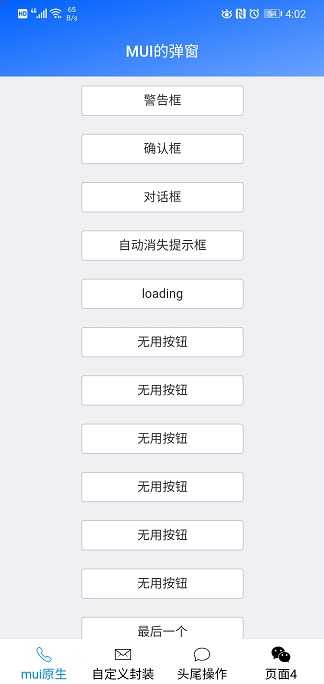
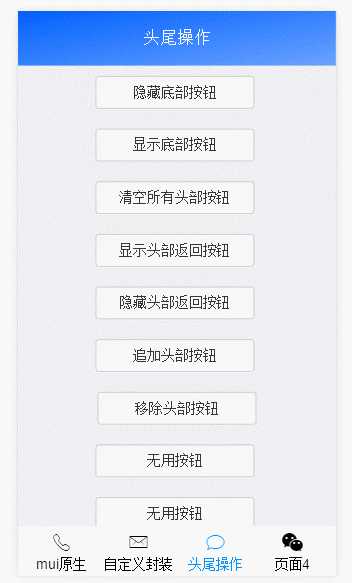
分为标题头部按钮操作、底部按钮操作

按钮切换分为两种模式:1 切换立即加载初始url 2 切换仅回显页面,在当前页面点击才加载(切换为首次加载除外)
切换方式也很简单,在配置文件进行修改即可
#底部按钮切换模式:1 切换立即加载初始url 2 切换仅回显页面,在当前页面点击才加载(切换为首次加载除外) huanzi.buttom.switch.mode=1
1 切换立即加载初始url

2 切换仅回显页面,在当前页面点击才加载(切换为首次加载除外)

显示:mui.showLoading(‘加载中...‘,‘div‘);
隐藏:mui.hideLoading();

其他mui弹窗效果,请移步官网文档查看!


注意,浏览器访问需要打开控制台,切换到移动端模式,还有我们的适配器判断过于简单,有些情况下会判断错误,例如360浏览器

代码其实不多,主要涉及都父、子窗口相互调用的问题,基于mui的H5套壳APP开发web框架暂时记录到这,后续再进行补充
代码已经开源、托管到我的GitHub、码云:
GitHub:https://github.com/huanzi-qch/springBoot
码云:https://gitee.com/huanzi-qch/springBoot
标签:glob frame 按钮 main png ide 方式 htm 调用
原文地址:https://www.cnblogs.com/huanzi-qch/p/12727209.html