标签:log 图形界面 定制 概念 tab 最小化 splay 显示 工程

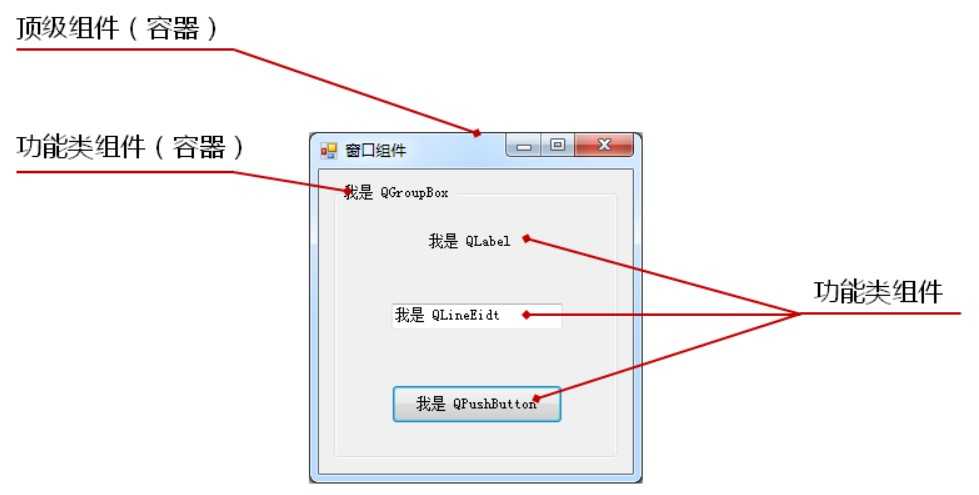
窗口包含了对话框,也就是说对话框是一个特殊的窗口。

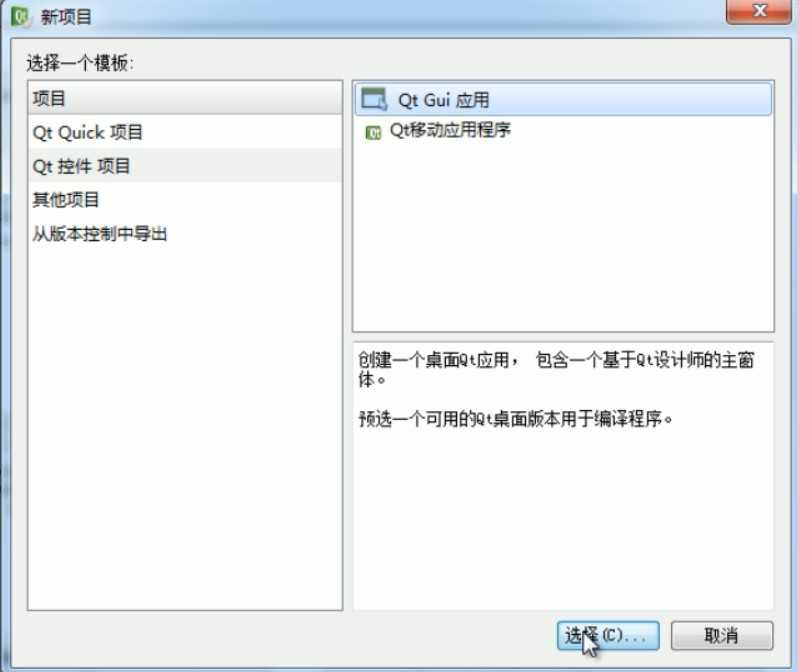
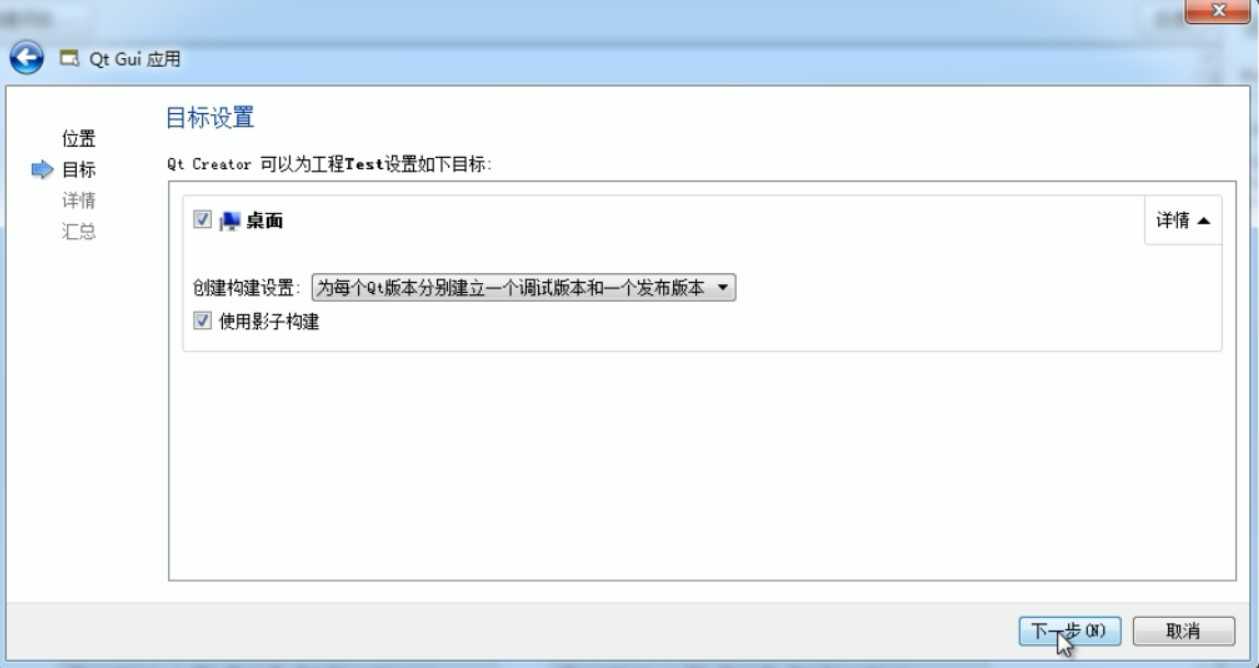
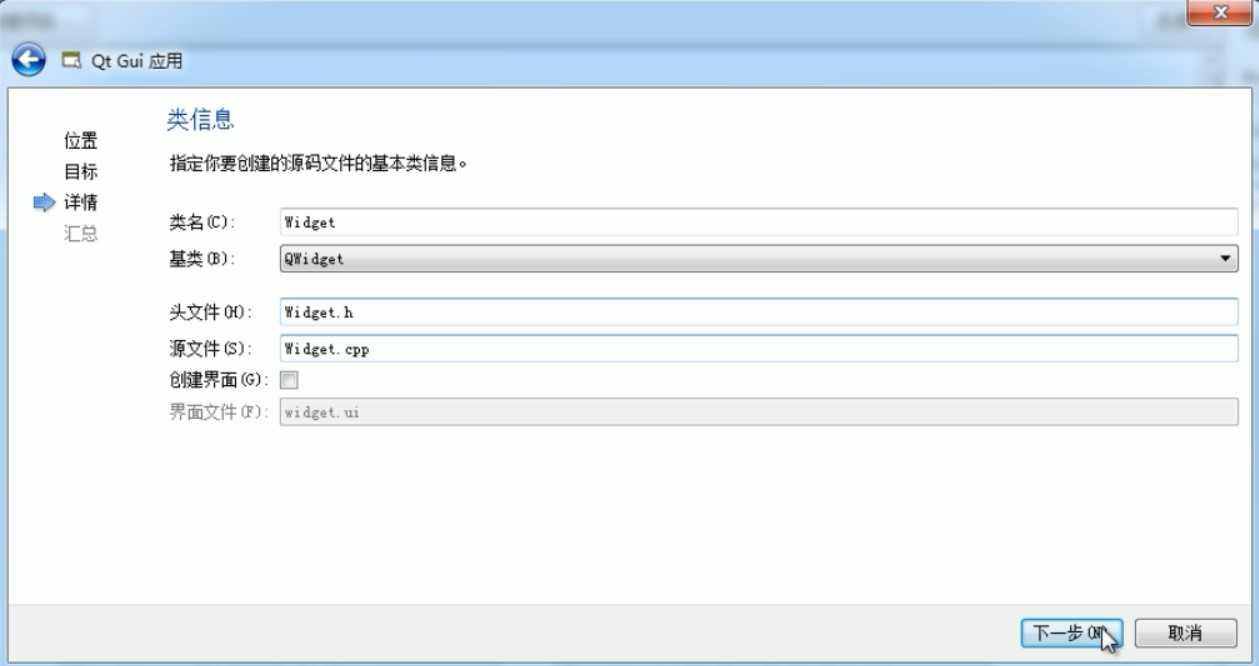
第一步:创建一个新的GUI应用工程

使用影子构建(不会玷污到源工程文件)

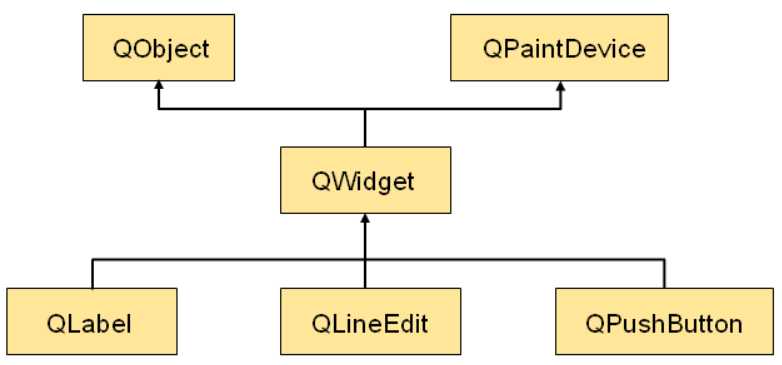
第二步:使用 QWidget 基类,由于暂时不需要使用拖画的方式来生成图形界面,所以不用勾选创建界面选项

第三步:创建好后可以直接构建工程,构建的过程可以用来测试当前的工程是否有问题
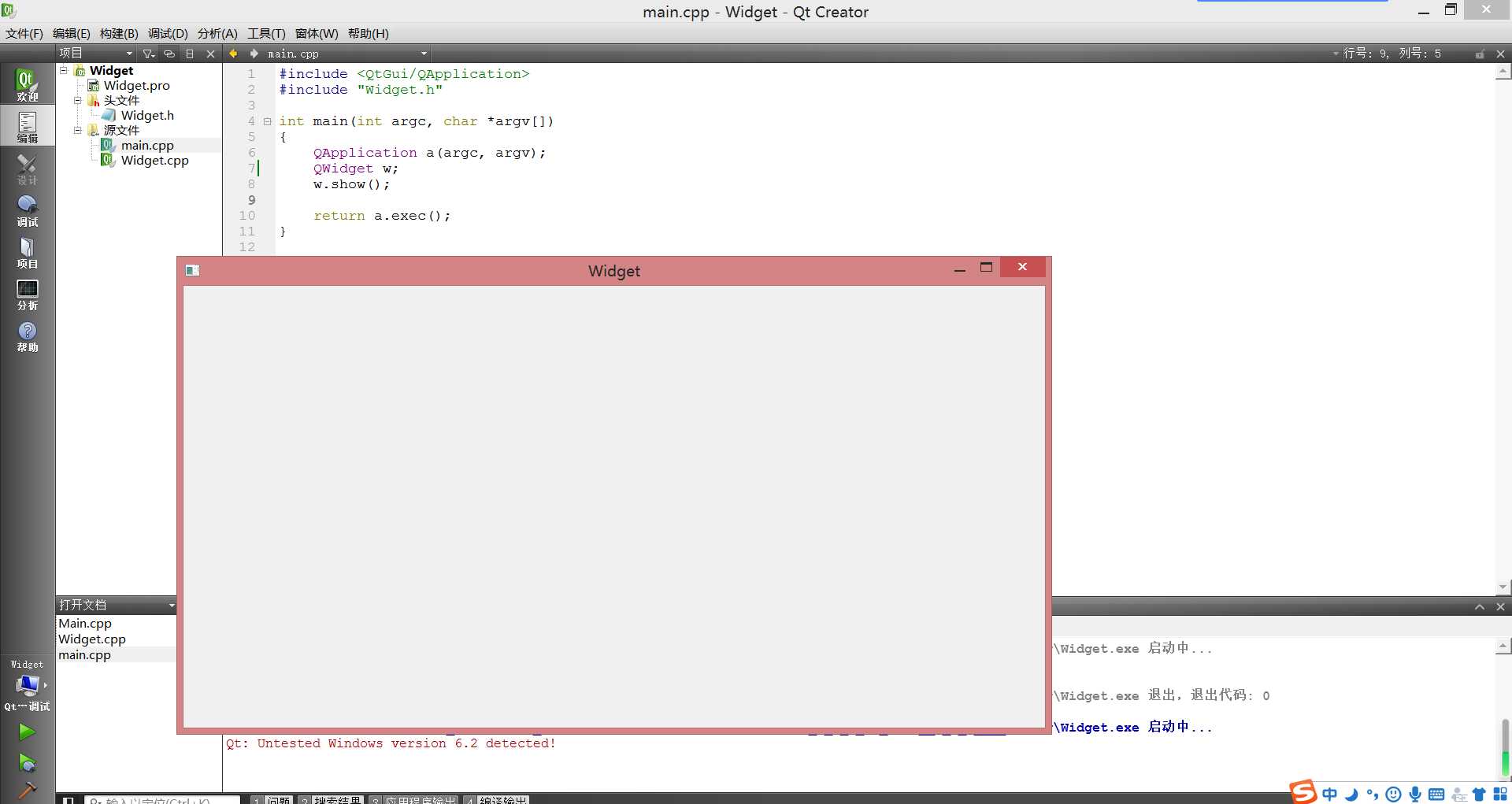
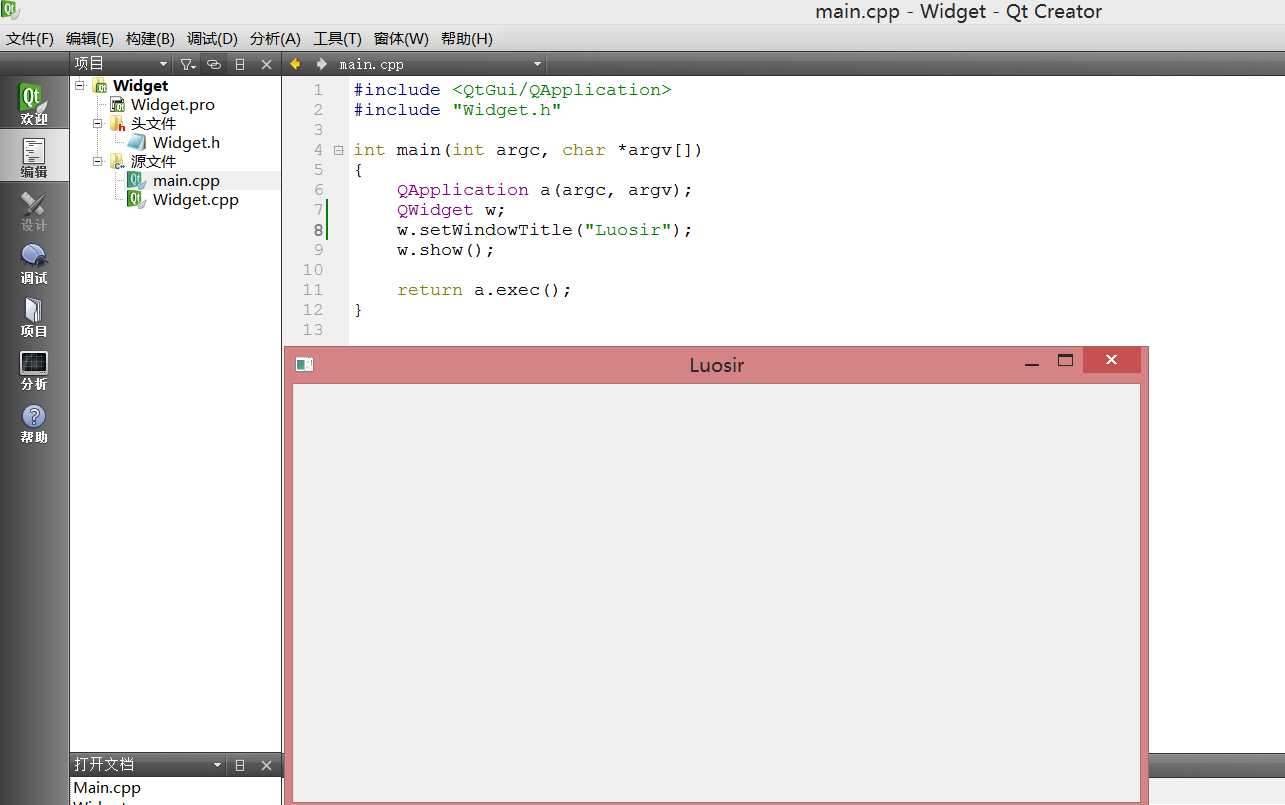
第四步:改为生成一个QWidget的对象,然后再次构建,并运行

这个窗口就是QWidget这个类所带来的
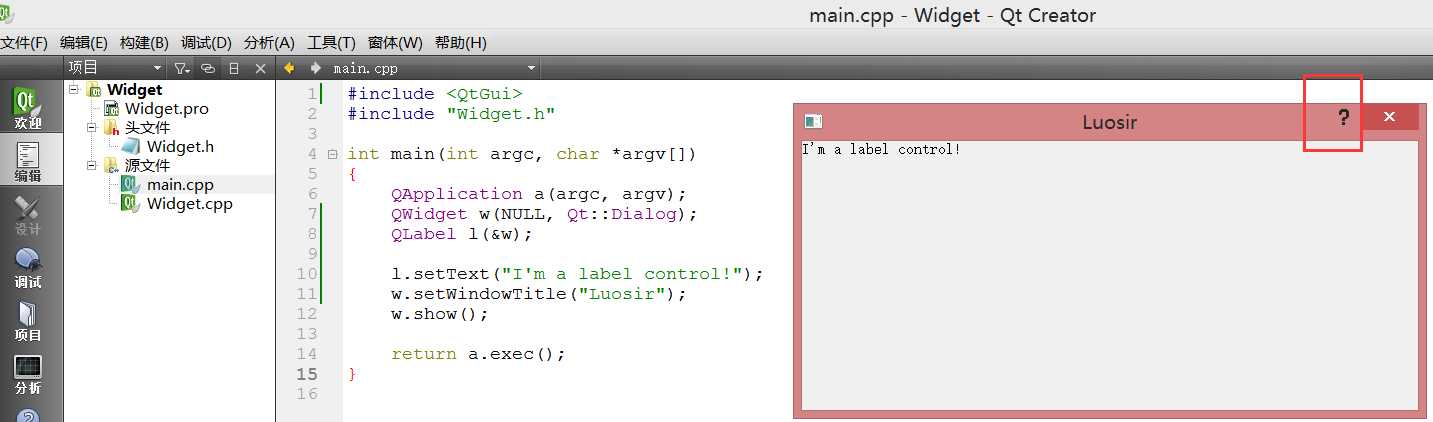
问:我们并没有在代码里面创建真正的窗口,那运行得到的结果(标题栏,最大化,最小化按钮是如何出来的呢?)
答:这就依赖于QT里面内置的概念,如果Qt中没有父组件的顶级组件将成为窗口。所以这个窗口将由我们的Qt自动生成,Qt在QWidget的外面加上了窗口所特有的东西,比如:标题,最大化,最小化和关闭按钮。



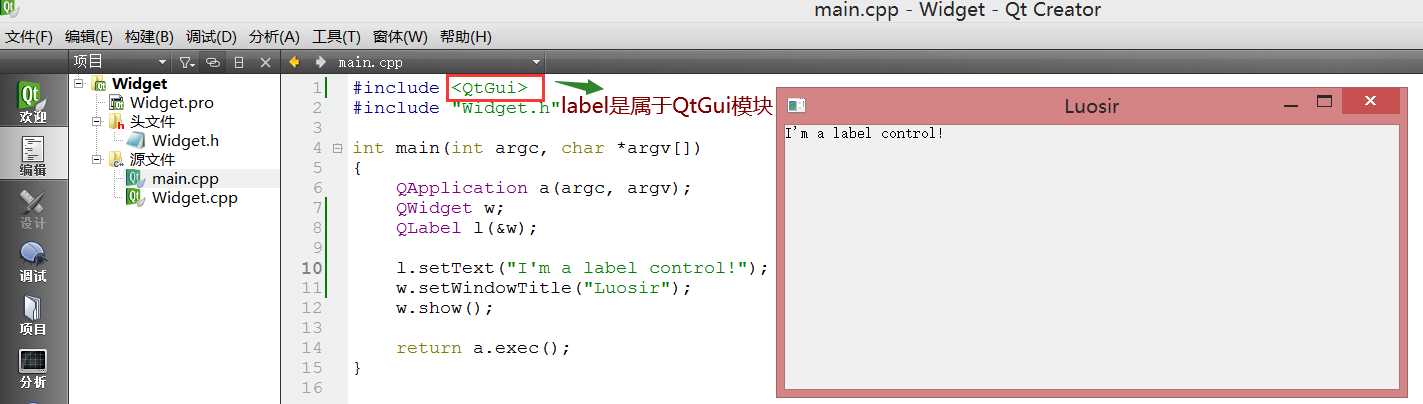
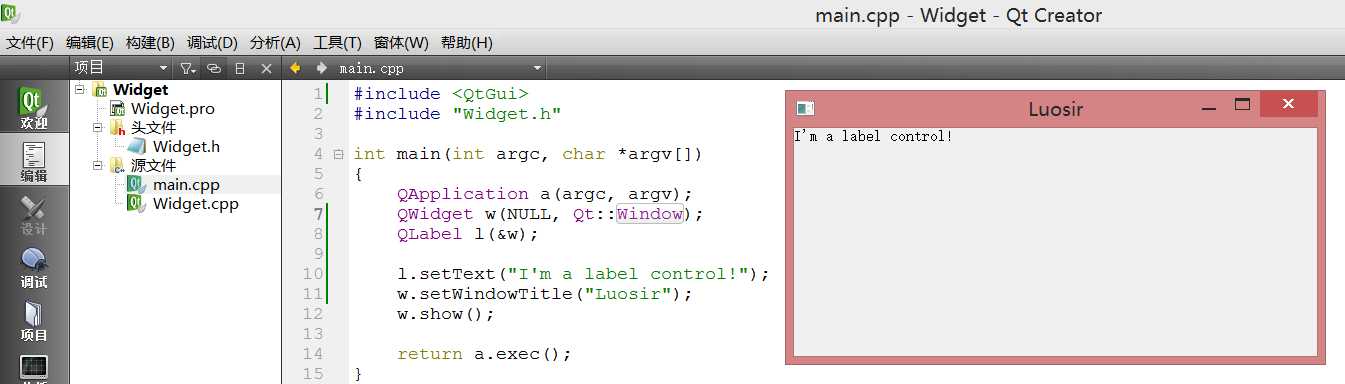
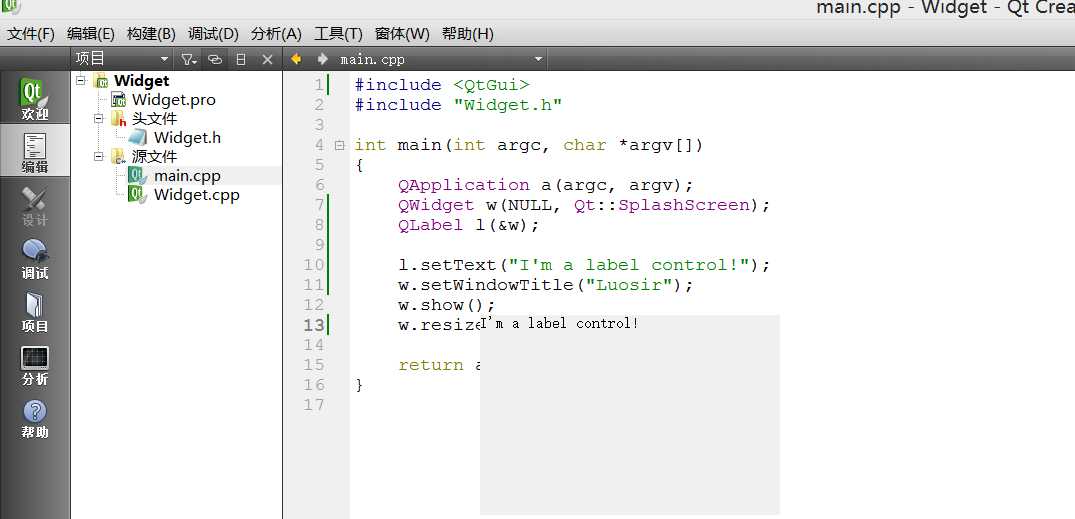
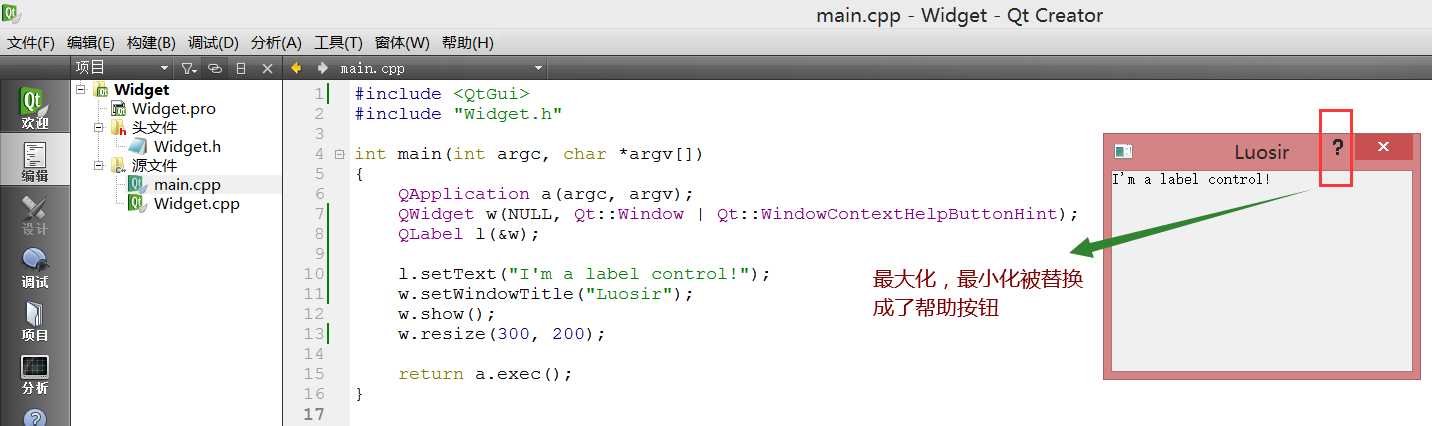
Qt中可以根据需要定制窗口式样



没有标题栏,最大化,最小化的窗口,作用:比如软件刚刚启动的图形界面

标签:log 图形界面 定制 概念 tab 最小化 splay 显示 工程
原文地址:https://www.cnblogs.com/luosir520/p/12728094.html