标签:lin width nat rip 方向 lang linechart ++ title
之前在工作的时候,用过百度的ECharts绘制折线图,上手很简单,这里通过canvas绘制一个简单的折线图。这里将一整个绘制过程分为几个步骤:
1、绘制网格 2、绘制坐标系 3、绘制点 4、将前面三部分组合绘制一整个完整的折线图。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
canvas {
border: 1px solid #00CED1;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas = document.querySelector(‘canvas‘);
var ctx = myCanvas.getContext(‘2d‘);
/*1.绘制网格*/
/*2.网格的大小*/
var gridSize = 10;
var canvasHeight = ctx.canvas.height;
var canvasWidth = ctx.canvas.width;
/*3.画多少条X轴方向的线 X轴的条数 = 画布高度/网格大小*/
var xLineTotal = Math.floor(canvasHeight / gridSize);
for (var i = 0; i <= xLineTotal; i++) {
ctx.beginPath();
ctx.moveTo(0, i * gridSize);
ctx.lineTo(canvasWidth, i * gridSize);
ctx.strokeStyle = ‘#eee‘;
ctx.stroke();
}
/*4.画多少条Y轴方向的线 Y轴的条数 = 画布宽度/网格大小*/
var yLineTotal = Math.floor(canvasWidth / gridSize);
for (var i = 0; i <= yLineTotal; i++) {
ctx.beginPath();
ctx.moveTo(i*gridSize ,0);
ctx.lineTo(i*gridSize ,canvasHeight);
ctx.strokeStyle = ‘#eee‘;
ctx.stroke();
}
</script>
</body>
</html>
运行结果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
canvas {
border: 1px solid #00CED1;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas = document.querySelector(‘canvas‘);
var ctx = myCanvas.getContext(‘2d‘);
/*1.绘制坐标系*/
/*2.确定原点*/
/*3.确定距离画布旁边的距离*/
/*4.确定坐标轴的长度*/
/*5.确定箭头的大小 是个等腰三角形 10 */
/*6.绘制箭头填充*/
var space = 20;
var arrowSize = 10;
/*计算原点*/
var canvasWidth = ctx.canvas.width;
var canvasHeight = ctx.canvas.height;
//原点坐标
var x0 = space;
var y0 = canvasHeight - space;
/*绘制x轴*/
ctx.beginPath();
ctx.moveTo(x0, y0);
ctx.lineTo(canvasWidth - space, y0);
/*箭头 三角形 原点 左下 左上 原点*/
ctx.lineTo(canvasWidth - space - arrowSize, y0 + arrowSize / 2);
ctx.lineTo(canvasWidth - space - arrowSize, y0 - arrowSize / 2);
ctx.lineTo(canvasWidth - space, y0);
//填充
ctx.fill();
ctx.stroke();
/*绘制y轴*/
ctx.beginPath();
ctx.moveTo(x0, y0);
ctx.lineTo(space, space);
/*箭头*/
ctx.lineTo(space + arrowSize / 2, space + arrowSize);
ctx.lineTo(space - arrowSize / 2, space + arrowSize);
ctx.lineTo(space, space);
ctx.fill();
ctx.stroke();
</script>
</body>
</html>
运行结果

代码
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
canvas {
border: 1px solid #00CED1;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas = document.querySelector(‘canvas‘);
var ctx = myCanvas.getContext(‘2d‘);
/*1.绘制点*/
/*2.点的尺寸*/
/*3.以坐标中心绘制点*/
/*点坐标*/
var coordinate = {
x:100,
y:100
}
/*点尺寸*/
var dottedSize = 10;
//相对于正方形 左上 -> 右上 -> 右下 -> 左下
ctx.moveTo(coordinate.x - dottedSize / 2,coordinate.y - dottedSize / 2);
ctx.lineTo(coordinate.x + dottedSize / 2,coordinate.y - dottedSize / 2);
ctx.lineTo(coordinate.x + dottedSize / 2,coordinate.y + dottedSize / 2);
ctx.lineTo(coordinate.x - dottedSize / 2,coordinate.y + dottedSize / 2);
ctx.closePath();
ctx.fill();
</script>
</body>
</html>
运行结果

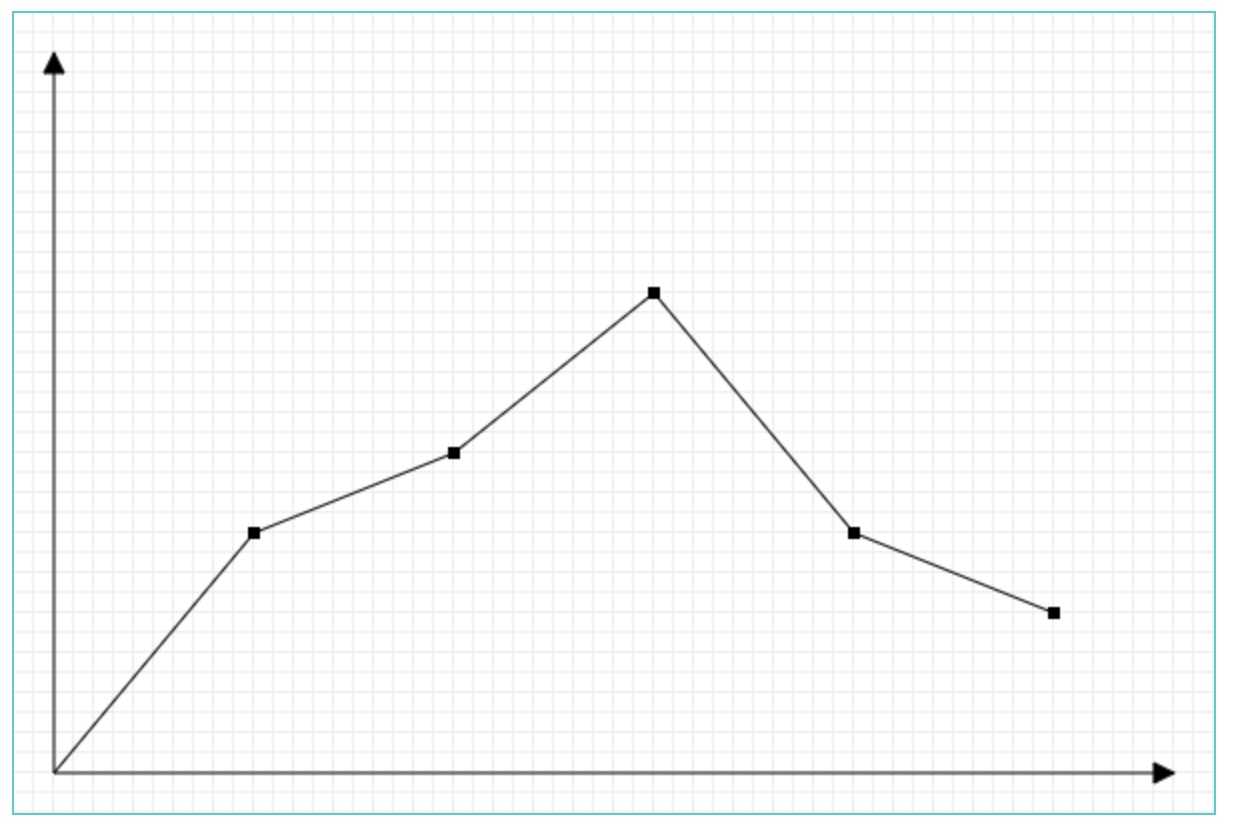
先展示效果。

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
canvas {
border: 1px solid #00CED1;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
/*1.构造函数*/
var LineChart = function (ctx) {
/*获取绘图工具*/
this.ctx = ctx || document.querySelector(‘canvas‘).getContext(‘2d‘);
/*画布的大小*/
this.canvasWidth = this.ctx.canvas.width;
this.canvasHeight = this.ctx.canvas.height;
/*网格的大小*/
this.gridSize = 10;
/*坐标系的间距*/
this.space = 20;
/*坐标原点*/
this.x0 = this.space;
this.y0 = this.canvasHeight - this.space;
/*箭头的大小*/
this.arrowSize = 10;
/*绘制点*/
this.dottedSize = 6;
/*点的坐标 和数据有关系 数据可视化*/
}
/*2.行为方法*/
LineChart.prototype.init = function (data) {
this.drawGrid();
this.drawAxis();
this.drawDotted(data);
};
/*绘制网格*/
LineChart.prototype.drawGrid = function () {
/*x方向的线*/
var xLineTotal = Math.floor(this.canvasHeight / this.gridSize);
this.ctx.strokeStyle = ‘#eee‘;
for (var i = 0; i <= xLineTotal; i++) {
this.ctx.beginPath();
this.ctx.moveTo(0, i * this.gridSize);
this.ctx.lineTo(this.canvasWidth, i * this.gridSize);
this.ctx.stroke();
}
/*y方向的线*/
var yLineTotal = Math.floor(this.canvasWidth / this.gridSize);
for (var i = 0; i <= yLineTotal; i++) {
this.ctx.beginPath();
this.ctx.moveTo(i * this.gridSize, 0);
this.ctx.lineTo(i * this.gridSize, this.canvasHeight);
this.ctx.stroke();
}
};
/*绘制坐标系*/
LineChart.prototype.drawAxis = function () {
/*X轴*/
this.ctx.beginPath();
this.ctx.strokeStyle = ‘#000‘;
this.ctx.moveTo(this.x0, this.y0);
this.ctx.lineTo(this.canvasWidth - this.space, this.y0);
this.ctx.lineTo(this.canvasWidth - this.space - this.arrowSize, this.y0 + this.arrowSize / 2);
this.ctx.lineTo(this.canvasWidth - this.space - this.arrowSize, this.y0 - this.arrowSize / 2);
this.ctx.lineTo(this.canvasWidth - this.space, this.y0);
this.ctx.stroke();
this.ctx.fill();
/*Y轴*/
this.ctx.beginPath();
this.ctx.strokeStyle = ‘#000‘;
this.ctx.moveTo(this.x0, this.y0);
this.ctx.lineTo(this.space, this.space);
this.ctx.lineTo(this.space + this.arrowSize / 2, this.space + this.arrowSize);
this.ctx.lineTo(this.space - this.arrowSize / 2, this.space + this.arrowSize);
this.ctx.lineTo(this.space, this.space);
this.ctx.stroke();
this.ctx.fill();
};
/*绘制所有点*/
LineChart.prototype.drawDotted = function (data) {
/*1.数据的坐标 需要转换 canvas坐标*/
/*2.再进行点的绘制*/
/*3.把线连起来*/
var that = this;
/*记录当前坐标*/
var prevCanvasX = 0;
var prevCanvasY = 0;
data.forEach(function (item, i) {
/* x = 原点的坐标 + 数据的坐标 */
/* y = 原点的坐标 - 数据的坐标 */
var canvasX = that.x0 + item.x;
var canvasY = that.y0 - item.y;
/*绘制点*/
that.ctx.beginPath();
that.ctx.moveTo(canvasX - that.dottedSize / 2, canvasY - that.dottedSize / 2);
that.ctx.lineTo(canvasX + that.dottedSize / 2, canvasY - that.dottedSize / 2);
that.ctx.lineTo(canvasX + that.dottedSize / 2, canvasY + that.dottedSize / 2);
that.ctx.lineTo(canvasX - that.dottedSize / 2, canvasY + that.dottedSize / 2);
that.ctx.closePath();
that.ctx.fill();
/*点的连线*/
/*当时第一个点的时候 起点是 x0 y0*/
/*当时不是第一个点的时候 起点是 上一个点*/
if(i == 0){
that.ctx.beginPath();
that.ctx.moveTo(that.x0,that.y0);
that.ctx.lineTo(canvasX,canvasY);
that.ctx.stroke();
}else{
/*上一个点*/
that.ctx.beginPath();
that.ctx.moveTo(prevCanvasX,prevCanvasY);
that.ctx.lineTo(canvasX,canvasY);
that.ctx.stroke();
}
/*记录当前的坐标,下一次要用*/
prevCanvasX = canvasX;
prevCanvasY = canvasY;
});
};
/*3.初始化*/
var data = [
{
x: 100,
y: 120
},
{
x: 200,
y: 160
},
{
x: 300,
y: 240
},
{
x: 400,
y: 120
},
{
x: 500,
y: 80
}
];
var lineChart = new LineChart();
lineChart.init(data);
</script>
</body>
</html>
标签:lin width nat rip 方向 lang linechart ++ title
原文地址:https://www.cnblogs.com/qdhxhz/p/12398464.html