标签:col div 依赖 查看 pes 项目目录 msi global tar
Ant Design Pro学习
Ant Design Pro 官网:https://pro.ant.design/index-cn
开箱即用的中台前端/设计解决方案
基于 React 的中后台管理控制台的脚手架,UI是Ant Design,,框架是 Ant Design Pro
安装前,你的本地环境需要安装 yarn、node 和 git
一、前序准备
windows下yarn安装
yarn中文文档:https://yarn.bootcss.com/docs
1、使用安装包安装(可以自行选择路径)
官方下载.msi安装包:https://yarn.bootcss.com/docs/install/#windows-stable
安装完毕后,一定要设置环境变量
2、使用npm 安装(全局安装)
npm i yarn -g -i:install -g:全局安装(global),使用 -g 或 --global
ps:可以使用 yarn -v 检测是由安装成功,也可以直接输入 yarn 查看安装yarn的信息

二、安装
1、新建一个空的文件夹作为项目目录,并在目录下执行:
yarn create umi
or
npm create umi
2、选择 ant-design-pro :
Select the boilerplate type (Use arrow keys) ? ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
Ant Design Pro 脚手架将会自动安装。
三、本地开发
1、安装依赖
npm install
2、尝试运行
npm start
运行成功后,会出现地址,可以在浏览器中访问

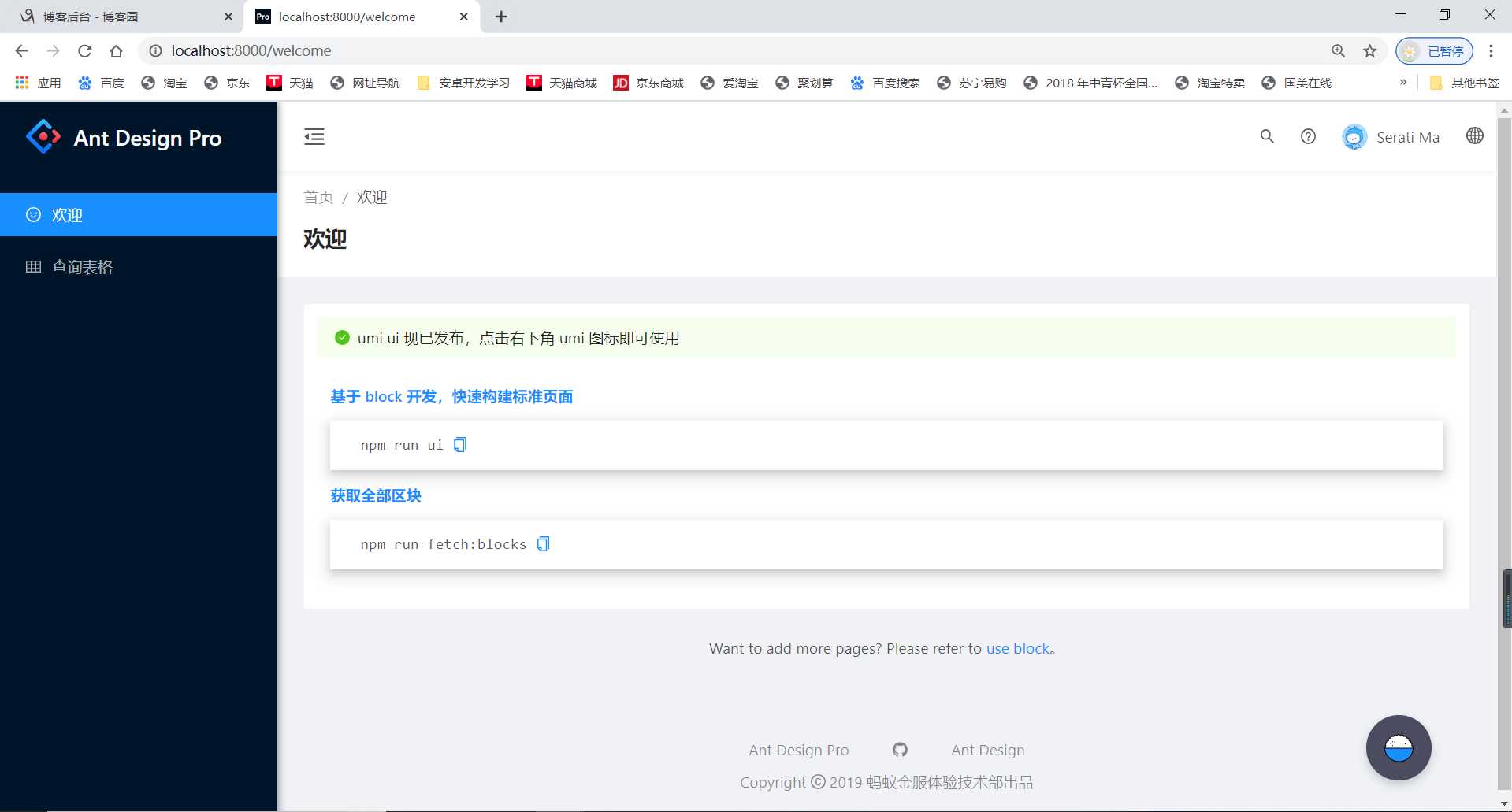
运行效果如下;

ps:如果遇到了“运行 create-umi 报错“文件名、目录名或卷标语法不正确”的问题,可以参考 https://www.cnblogs.com/xyann/p/12733803.html
标签:col div 依赖 查看 pes 项目目录 msi global tar
原文地址:https://www.cnblogs.com/xyann/p/12663479.html