标签:oop 功能 部分 man 返回 sage 返回值 dde queryset
需要用到django中的Paginator模块
导入:from django.core.paginator import Paginator
class BorrowBook(models.Model): """ 借出图书查询 """ reader = models.ForeignKey(Reader, on_delete=models.CASCADE) # manager = models.ForeignKey(Manager, on_delete=models.CASCADE) borrow_book = models.DateTimeField(auto_now_add=True) restore_book = models.DateTimeField() book_state = models.CharField(max_length=50) books = models.ForeignKey(Books, on_delete=models.CASCADE)
from django.core.paginator import Paginator
book_list = BorrotBook.objects.all()
paginator = Paginator(book_list, 10)
| 序号 | 属性名 | 说明 |
|---|---|---|
| 1 | num_pages | 返回分页之后的总页数 |
| 2 | page_range | 返回分页后的页码列表 |
| 序号 | 方法名 | 说明 |
|---|---|---|
| 1 | page(self, number) | 返回第number页的page类实例对象 |
| 序号 | 属性名 | 说明 |
|---|---|---|
| 1 | number | 返回当前页的页码 |
| 2 | object_list | 返回当前页的数据查询集 |
| 3 | paginator | 返回对应的Paginator类对象 |
| 序号 | 方法名 | 说明 |
|---|---|---|
| 1 | has_previous | 判断当前页是否有前一页 |
| 2 | has_next | 判断当前页是否有下一页 |
| 3 | previous_page_number | 返回前一页的页码 |
| 4 | next_page_number | 返回下一页的页码 |
# 带返回值参数的views函数 def borrow_show(request, pindex): """ 已借图书查询并展示到前端页面 """ book_obj = BorrowBook.objects.all() # 获取借书表中所有的数据 book_list = [] # 创建一个空列表,存放当前登陆人所借过的书 for i in book_obj: # 遍历所有的借书记录,查找到当前登陆人所借的书,并放入空列表 if i.reader.read_code == request.session["user_id"]: book_list.append(i) paginator = Paginator(book_list, 5) # 实例化Paginator, 每页显示5条数据 if pindex == "": # django中默认返回空值,所以加以判断,并设置默认值为1 pindex = 1 else: # 如果有返回在值,把返回值转为整数型 int(pindex) page = paginator.page(pindex) # 传递当前页的实例对象到前端 context = {"message": request.session["user_name"], "page": page} return render(request, "books/borrow_show.html", context)
from django.urls import path from .import views app_name = "books" urlpatterns = [ # 已借图书查询并展示 path("borrow_show/<pindex>", views.borrow_show, name="borrow_show"), ]
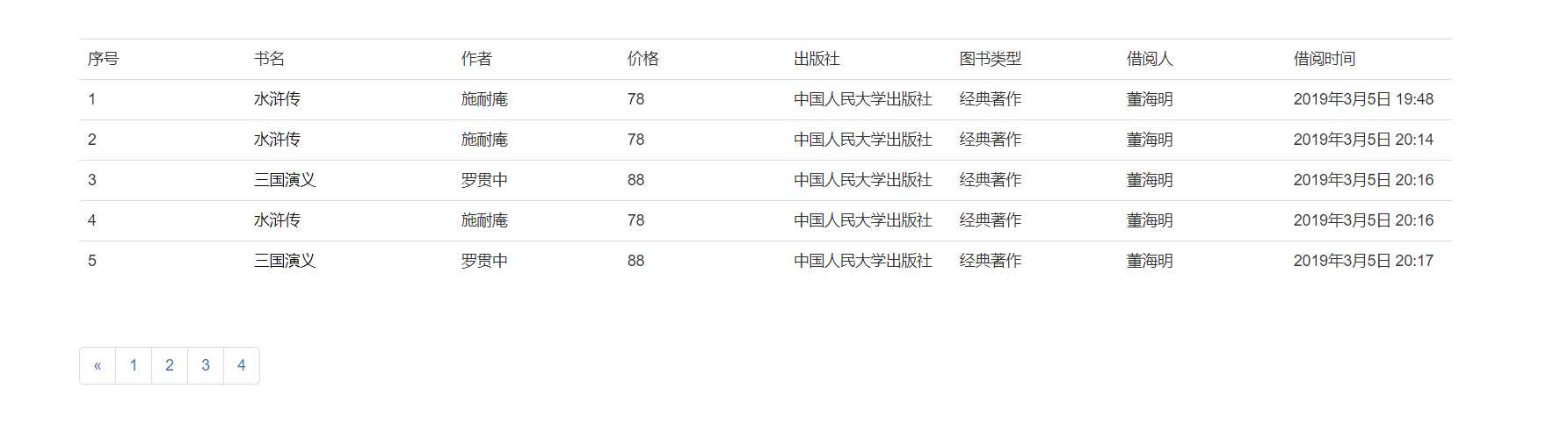
<--当前页内容遍历展示--> {%for item in page%} <tr> <td width="120px">{{forloop.counter}}</td> <td width="150px"><a href="" style="color: #0f0f0f"> {{item.books.book_name}}</a></td> <td width="120px">{{item.books.book_author}}</td> <td width="120px">{{item.books.book_price}}</td> <td width="120px">{{item.books.book_concern}}</td> <td width="120px">{{item.books.book_type.book_type}}</td> <td width="120px">{{message}}</td> <td width="120px">{{item.borrow_book}}</td> </tr> {%endfor%} <--底部分页按钮显示--> <nav aria-label="Page navigation"> <div class="pagination"> <ul class="pagination"> {% if page.has_previous %} # 判断当前页是否有上一页 <li><a href="/books/borrow_show/{{page.previous_page_number}}" aria-label="Previous"> <span aria-hidden="true">«</span></a></li> {% endif %} {% for num in page.paginator.page_range%} # 循环遍历页码列表,并展示到底部 {%if pindex == page.number%} <li><a href="">{{ num }}</a></li> {%else%} <li><a href="/books/borrow_show/{{num}}">{{ num }}</a></li> {%endif%} {% endfor %} {% if page.has_next %} # 判断当前页是否有下一页 <li><a href="/books/borrow_show/{{page.next_page_number}}" aria-label="Next"> <span aria-hidden="true">»</span></a></li> {% endif %} </ul> </div> </nav>

标签:oop 功能 部分 man 返回 sage 返回值 dde queryset
原文地址:https://www.cnblogs.com/sunshine-long/p/12746104.html