标签:sel 没有 添加 创建 技术 inf mod 模块 bsp
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
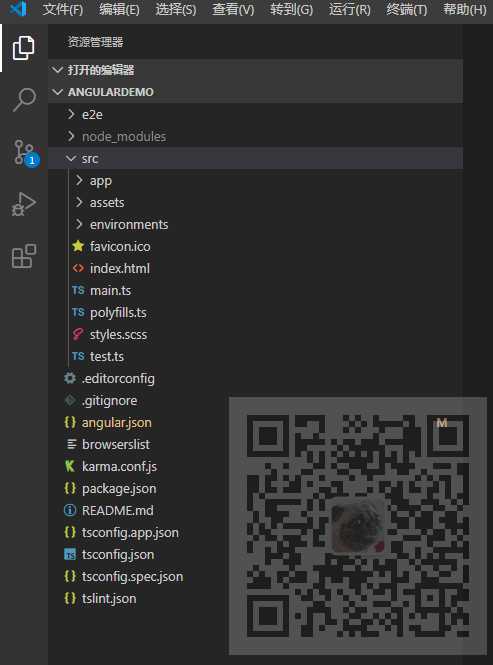
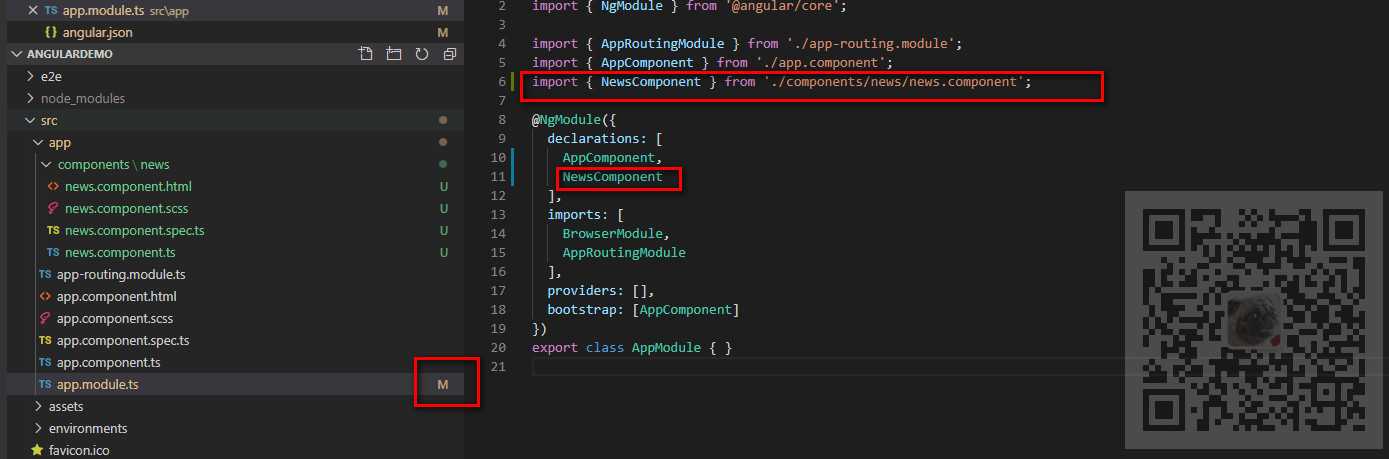
在上面搭建好Angular项目。项目目录结构如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
然后使用命令行来到项目目录下或者直接使用VSCode下的终端
新建组件的命令
ng g component 模块名

如果直接使用ng g component 组件名的话会默认在app下新建一个模块。
为了规范开发,可以直接在模块名前面加上路径,比如
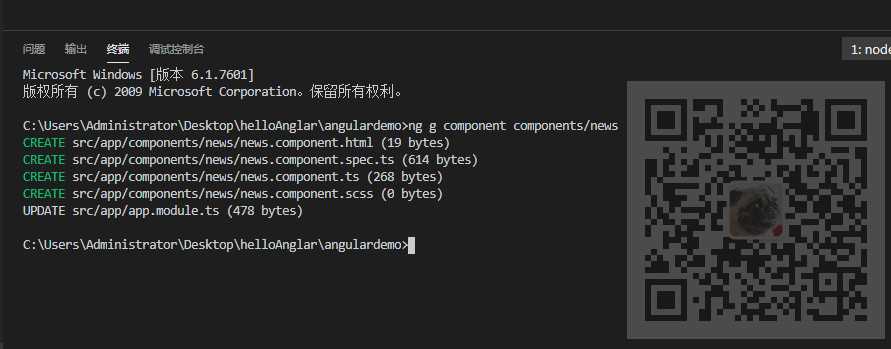
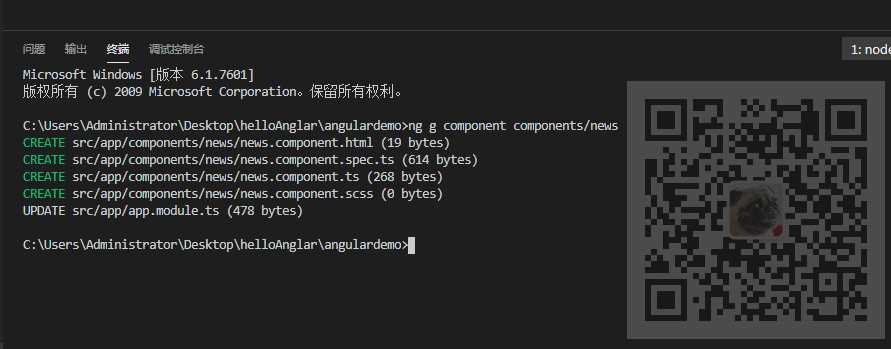
ng g component components/news

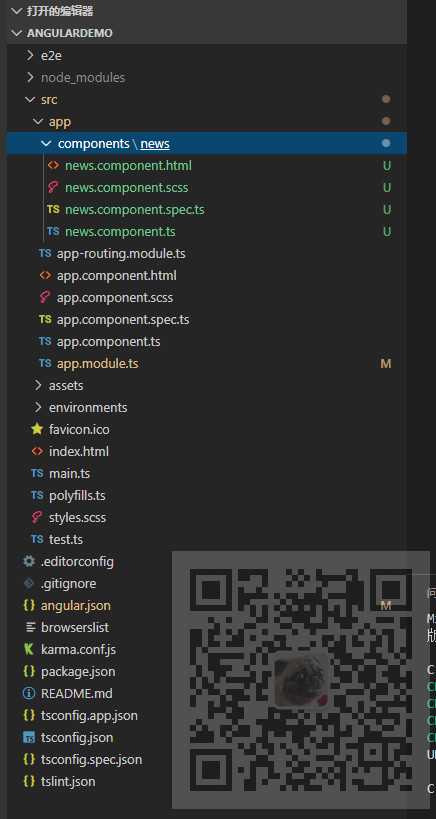
这样就会在app下新建一个components目录并在此目录下新建一个news目录

此时可以看到news下一个完整的组件所需的文件都已经建立完成,而且在app.module.ts也已经引入当前组件。

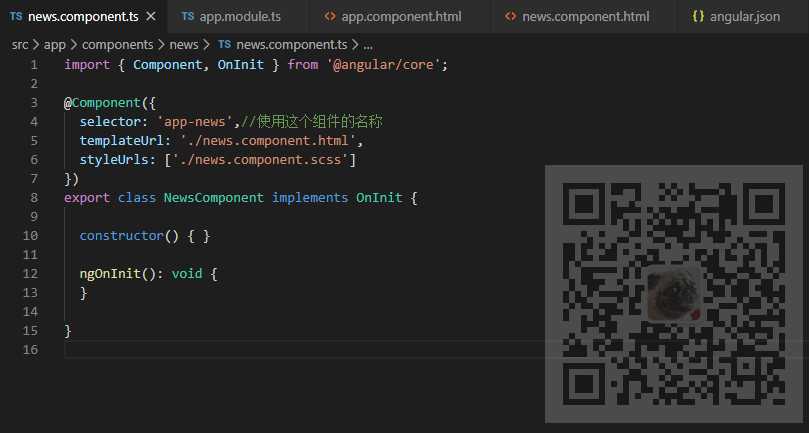
加入我们要在根组件中引用上面新建的新闻组件,首先来到新闻组件的news.components.ts中,找到其selector所对应的使用此组件时的名字。
如果没有更改默认名字如下

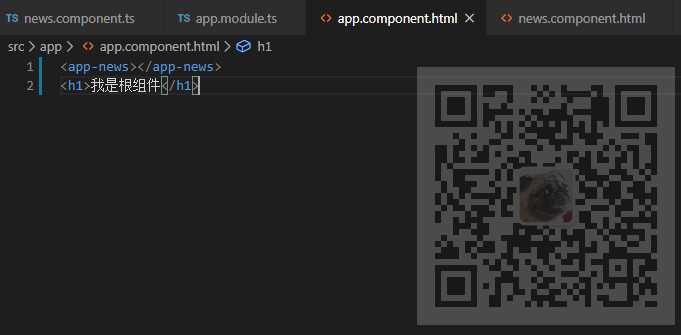
然后来到app.component.html中将此页面清空,然后添加上面新闻组件名字对应的标签。

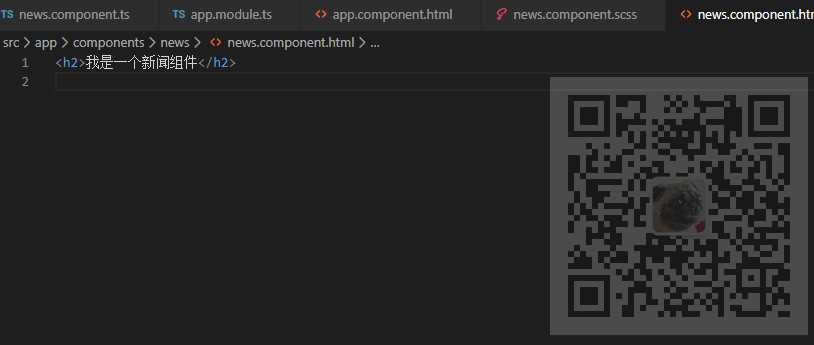
为了看到效果,修改新闻组件下的news.components.html

然后运行项目查看效果

同理如果想在新闻组件中调用其他组件,首先新建一个头组件header,然后修改头组件的内容

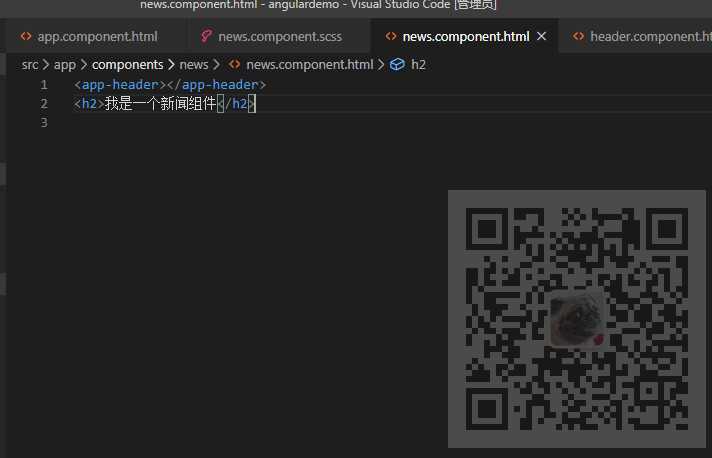
然后在新闻组件中引入头组件

运行后效果

标签:sel 没有 添加 创建 技术 inf mod 模块 bsp
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/12757419.html