标签:创建 思路 阅读 编译 视觉 打开 app mamicode 直接
Vue官网教材写的云山雾绕,挺简单的东西,写的神乎其神。
1.把VueCLI装起来 https://cli.vuejs.org/zh/
2.vue create hello-world 执行后,很自然就创建了一个实例项目。npm run dev后 打开如下界面:

3.Slot是什么呢?Vue的思路就是 万物皆组件(Component).所以在Vue世界里,均是一个个组件的叠加。
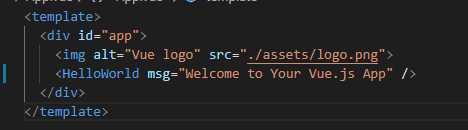
4.打开helloworld项目的App.vue文件

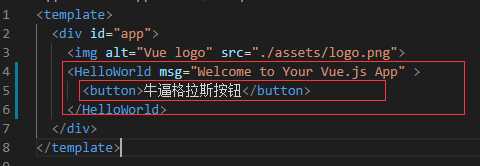
5.改造一下,在Helloworld组件内,填入<button>牛逼格拉斯按钮</button>

6.想一下,这能出现什么效果,毫无疑问。从视觉上没有任何改变。
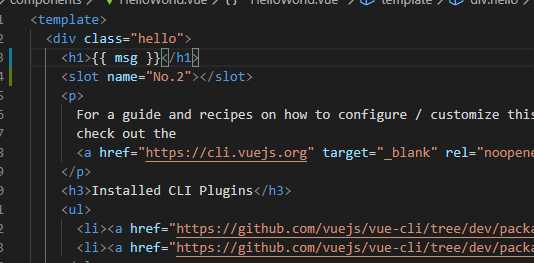
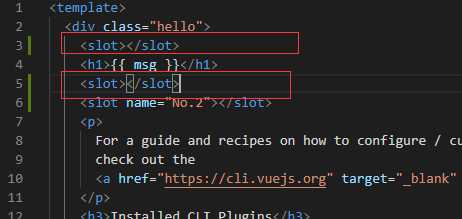
7.打开Components/helloWorld.vue文件。

8.改造一下,在<h1>{{ msg }}</h1>上下分别键入<slot></slot>。

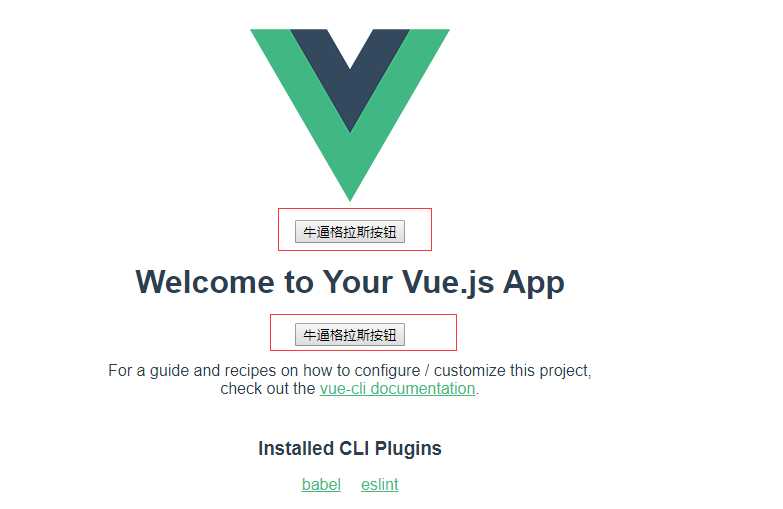
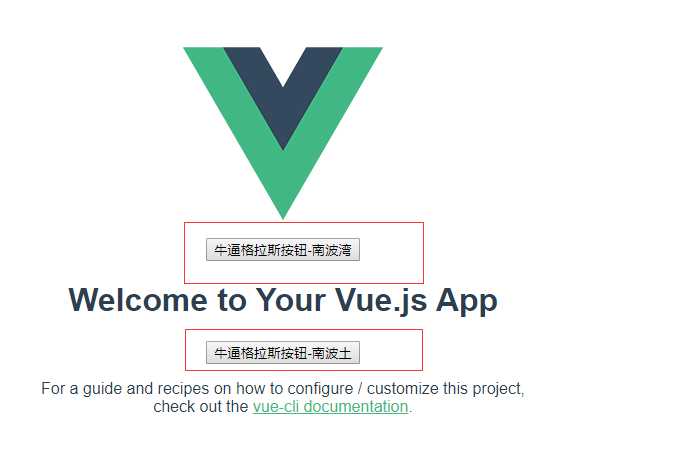
9.经过VueCli框架 长达一个世纪的编译过程,呈现在浏览器内:

10.我想各位已经看出来,slot作用是什么了吧。就是干这个用的:不经过组件同意,强行植入某些东西。
11.其实,到此为止,slot核心功能已经体现出来。本文的目的也已经表达完毕:全网所有关于slot文章都是各种前置知识,搞得看客火儿大。关于slot详细细节还是仔细阅读vue官网的说明。
12.多说一句,官网中对slot 有个 具名插槽 这种说法。我理解了半天,当看到英文我立马理解了: “具名插槽” 的英文名称“Named Slots” ,我想看到这个英文名称,大家都立马明白了吧。
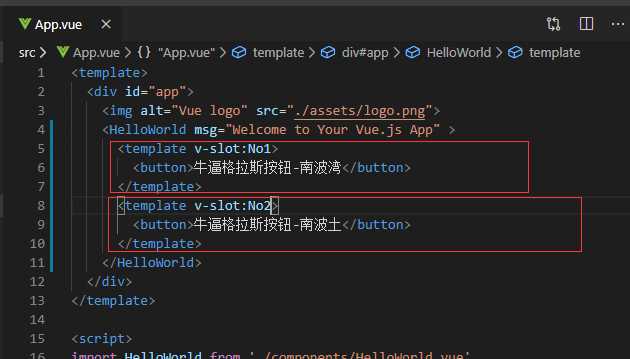
13.打开刚才改造过的App.vue。再改一下

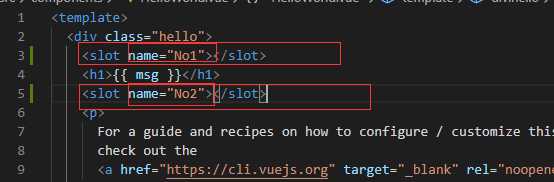
14.打开刚才改过的 Components/helloWorld.vue,再改一下

15.然后看看展示效果

16.剩下的就需要仔细替换slot作用域等细节问题。多看官网。
17 如果官网的中文看不懂,直接看英文原版。哪怕配合谷歌翻译,也比中文官网说的明白。
标签:创建 思路 阅读 编译 视觉 打开 app mamicode 直接
原文地址:https://www.cnblogs.com/yaoshi641/p/12774257.html