标签:必须 this htm code item 小程序 多节点 程序 字符串
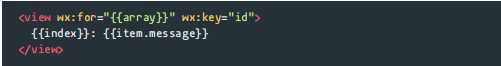
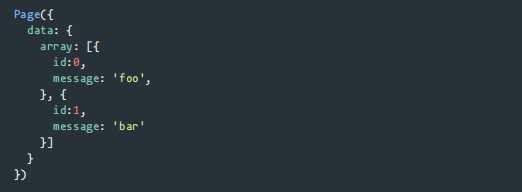
一.wx:for




<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
三.条件渲染
<view wx:if="{{false}}">1</view>
<view wx:elif="{{true}}">2</view>
<view wx:else>3</view>
<view hidden="{{condition}}"> True </view>
标签:必须 this htm code item 小程序 多节点 程序 字符串
原文地址:https://www.cnblogs.com/feifan1/p/12797853.html