标签:技术 hbuilder code man 一个 block 界面 演示 令行
想要在微信开发者平台在线演示项目,需要首先在微信公众平台https://mp.weixin.qq.com/申请一个AppId,在此假设读者已申请
1.创建项目
HX界面下点击 文件 -> 新建 -> 项目 选择以下操作:

2.在微信开发者平台查看演示
在导入到微信开发者平台前,需要对该项目做一些配置:
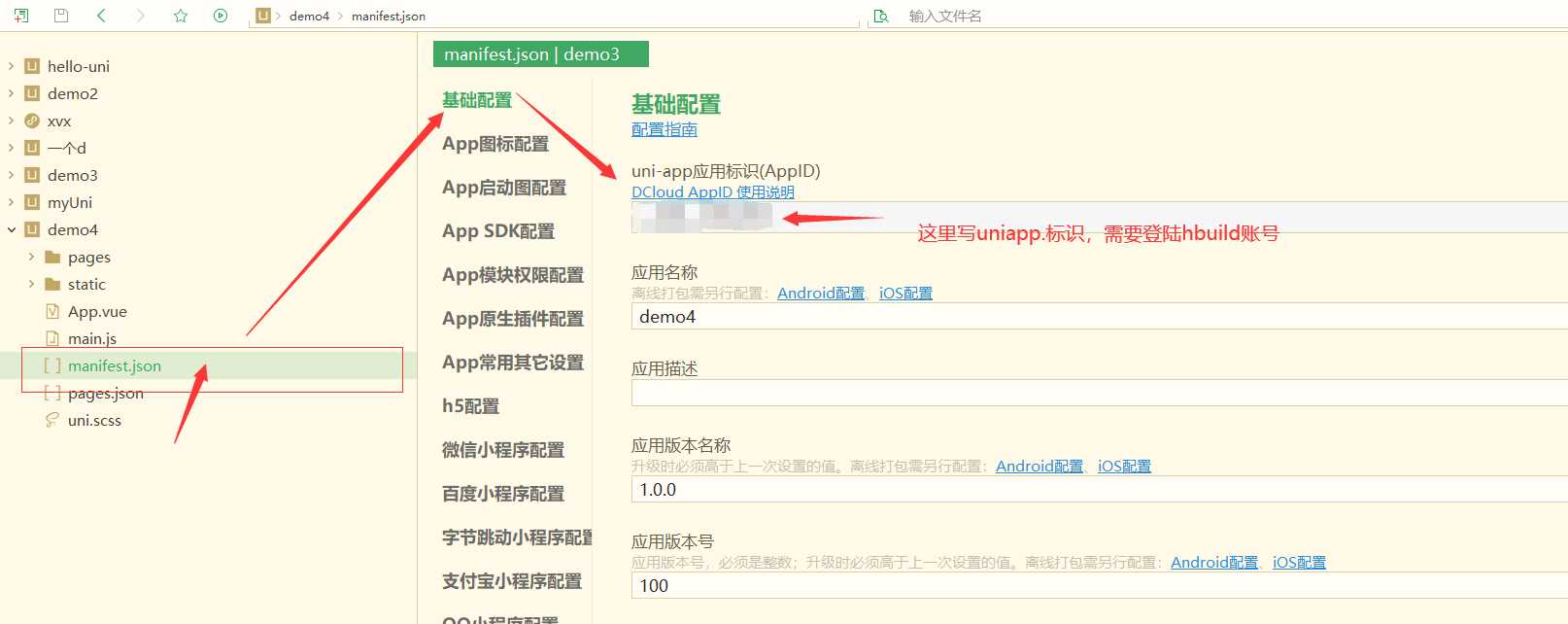
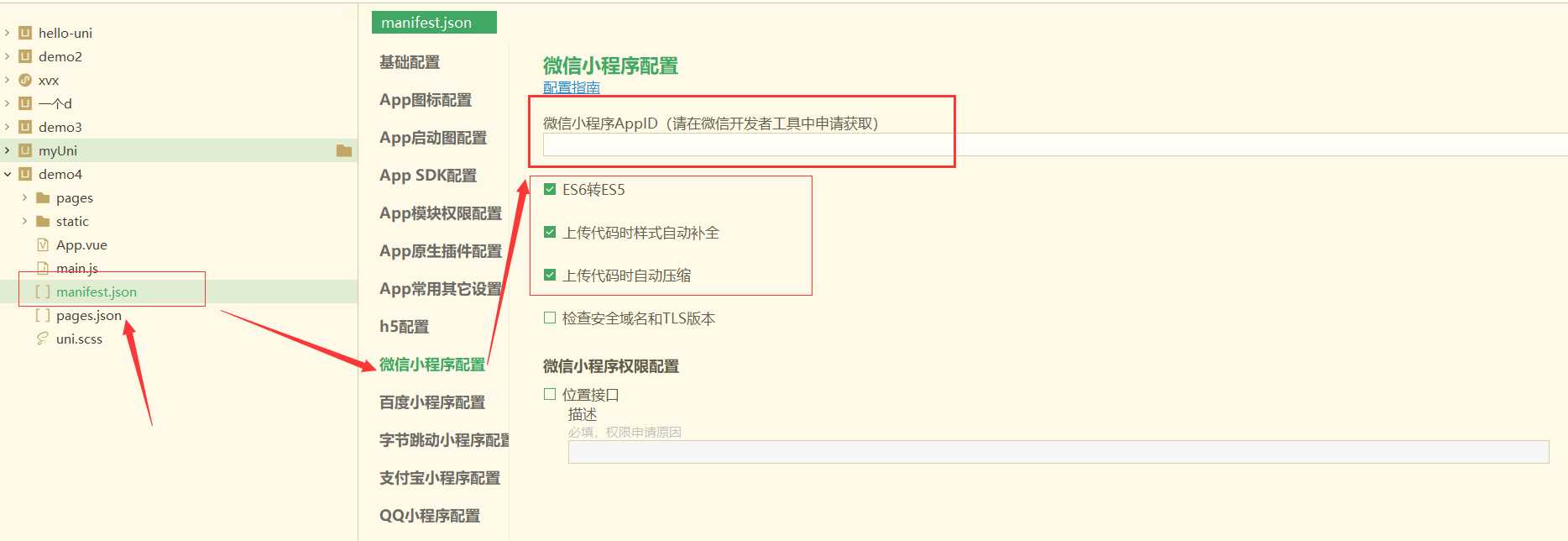
1. 找到项目里的manifest.json, 配置uniapp的APPID以及微信小程序的相关配置


2. 在微信开发者工具中查看
打开本项目中的某一个文件后,进行下列操作:
点击 运行 -> 运行到小程序模拟器 -> 微信开发者工具
注:请持续关注下方命令行工具
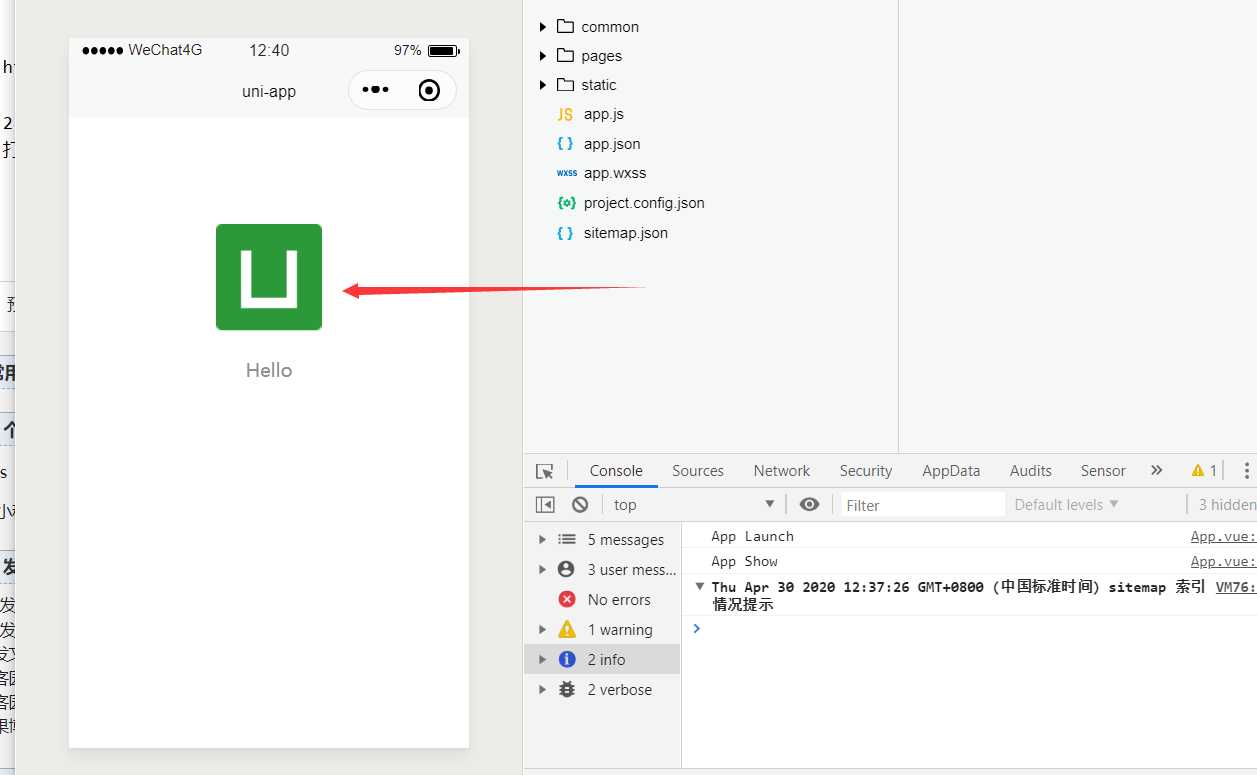
如果出现如图所示即为运行成功:

标签:技术 hbuilder code man 一个 block 界面 演示 令行
原文地址:https://www.cnblogs.com/hjk1124/p/12808174.html