标签:script get请求 c51 转变 settings 缓存 支持 direct tar
一、Cookie
1、Cookie简介
Cookie是服务端设置的,我们浏览器可以不让服务端设置Cookie(禁用Cookie)
(1)什么是Cookie
Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
(3)Cookie的应用


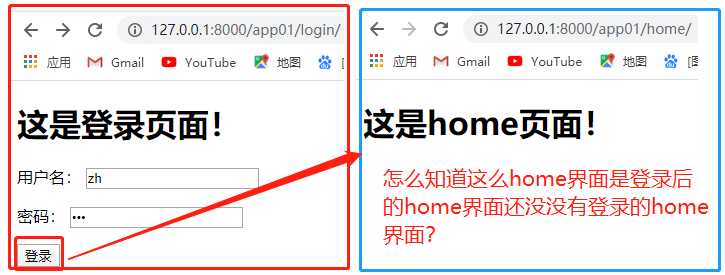
登录成功后我们可以自己写代码在网页中设置一个键值对:
#登录成功 #告诉浏览器保存一个键值对 rep = redirect("/app01/home/") #得到一个响应对象 #下面这语句帮你在响应里面塞一条数据,浏览器拿到这条命令后会在自己浏览器里保存一个键值对 rep.set_cookie("is_login","1") return rep
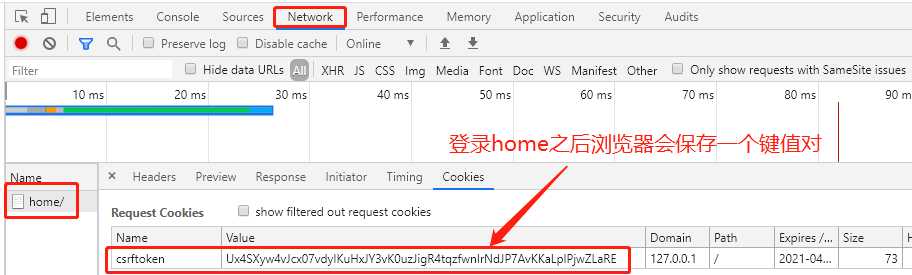
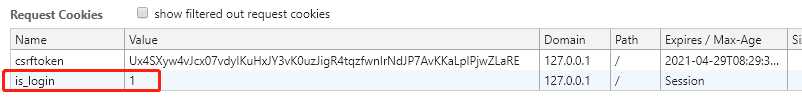
此时浏览器中就会多一个键值对:

下次再请求home网站时,先判断一下请求里面有没有Name="is_login",有的话才进入home界面
def home(request): # 从请求的cookie中找 "is_login",有的话返回上面设置的值1,没有返回0 ret = request.COOKIES.get("is_login", 0) # 取加盐过的 # ret = request.get_signed_cookie("is_login", default="0", salt="s10nb") print(ret, type(ret)) #1 <class ‘str‘> if ret == "1": # 表示已经登陆过 return render(request, "app01/home.html") else: return redirect("/app01/login/")
在不设置失效时间时,Cookie默认关闭浏览器就失效了
以上就是Cookie的一个简单应用,所用代码如下:

from django.shortcuts import render, redirect # Create your views here. def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user =="zh" and pwd =="123": #登录成功 #告诉浏览器保存一个键值对 rep = redirect("/app01/home/") #得到一个响应对象 #下面这语句帮你在响应里面塞一条数据,浏览器拿到这条命令后会在自己浏览器里保存一个键值对 rep.set_cookie("is_login", "1") return rep return render(request,"app01/login.html") def home(request): # 从请求的cookie中找 "is_login",有的话返回上面设置的值1,没有返回0 ret = request.COOKIES.get("is_login", 0) # 取加盐过的 # ret = request.get_signed_cookie("is_login", default="0", salt="s10nb") print(ret, type(ret)) #1 <class ‘str‘> if ret == "1": # 表示已经登陆过 return render(request, "app01/home.html") else: return redirect("/app01/login/")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <h1>这是登录页面!</h1> <form action="{{ request.get_full_path }}" method="post"> {% csrf_token %} <p> 用户名: <input type="text" name="user"> </p> <p> 密码: <input type="password" name="pwd"> </p> <p> <input type="submit" value="登录"> </p> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>home</title> </head> <body> <h1>这是home页面!</h1> {#<a href="/app01/logout/">注销</a>#} </body> </html>
2、Django中操作Cookie
request.COOKIES[‘key‘] request.get_signed_cookie(key, default=RAISE_ERROR, salt=‘‘, max_age=None)
参数:
rep = HttpResponse(...) rep = render(request, ...) rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt=‘加密盐‘, max_age=None, ...)
参数:
def logout(request): rep = redirect("/app01/login/") rep.delete_cookie("is_login") # 删除用户浏览器上之前设置的cookie值 return rep
3、装饰器版登录校验
当想给另外一个视图函数也加上登录校验功能时,这时候用装饰器,把校验Cookie写出装饰器的形式
以下代码实现一个需求:用户在没登录之前访问其他的页面的时候,跳转到登录页面,只有登录了之后,才能访问其他页面,
并且保证登录成功之后返回的还是上次访问的页面,如果上来就是登录页面,成功之后跳转到home首页
from functools import wraps def check_login(func): @wraps(func) # 装饰器修复技术 def inner(request, *args, **kwargs): ret = request.get_signed_cookie("is_login", default="0", salt="s10nb") if ret == "1": # 已经登陆过的 继续执行 return func(request, *args, **kwargs) # 没有登录过的 跳转到登录页面 else: # 获取当前访问的URL next_url = request.path_info print(next_url) #比如登录home网页 /app01/home/ return redirect("/app01/login/?next={}".format(next_url)) return inner def login(request): print(request.get_full_path()) # 获取当前请求的路径和参数 /app01/login/?next=/app01/home/ print(request.path_info) # 取当前请求的路径 /app01/login/ print("-" * 120) if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") # 从URL里面取到 next 参数 next_url = request.GET.get("next") if user == "zh" and pwd == "123": # 登陆成功 # 告诉浏览器保存一个键值对 if next_url: rep = redirect(next_url) # 得到一个响应对象 else: rep = redirect("/app01/home/") # 得到一个响应对象 # rep.set_cookie("is_login", "1") # 设置加盐的cookie rep.set_signed_cookie("is_login", "1", salt="s10nb", max_age=10) # 超时时间:10s return rep return render(request, "app01/login.html") @check_login def home(request): # 从请求的cookie中找 有没有is_login # ret = request.COOKIES.get("is_login", 0) # 取加盐过的 # ret = request.get_signed_cookie("is_login", default="0", salt="s10nb") # print(ret, type(ret)) # if ret == "1": # # 表示已经登陆过 # return render(request, "app01/home.html") # else: # return redirect("/app01/login/") return render(request, "app01/home.html") @check_login def index(request): return render(request, "app01/index.html") # 注销函数 def logout(request): # 如何删除Cookie rep = redirect("/app01/login/") rep.delete_cookie("is_login") return rep
二、Session
1、Session的由来
Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。
我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
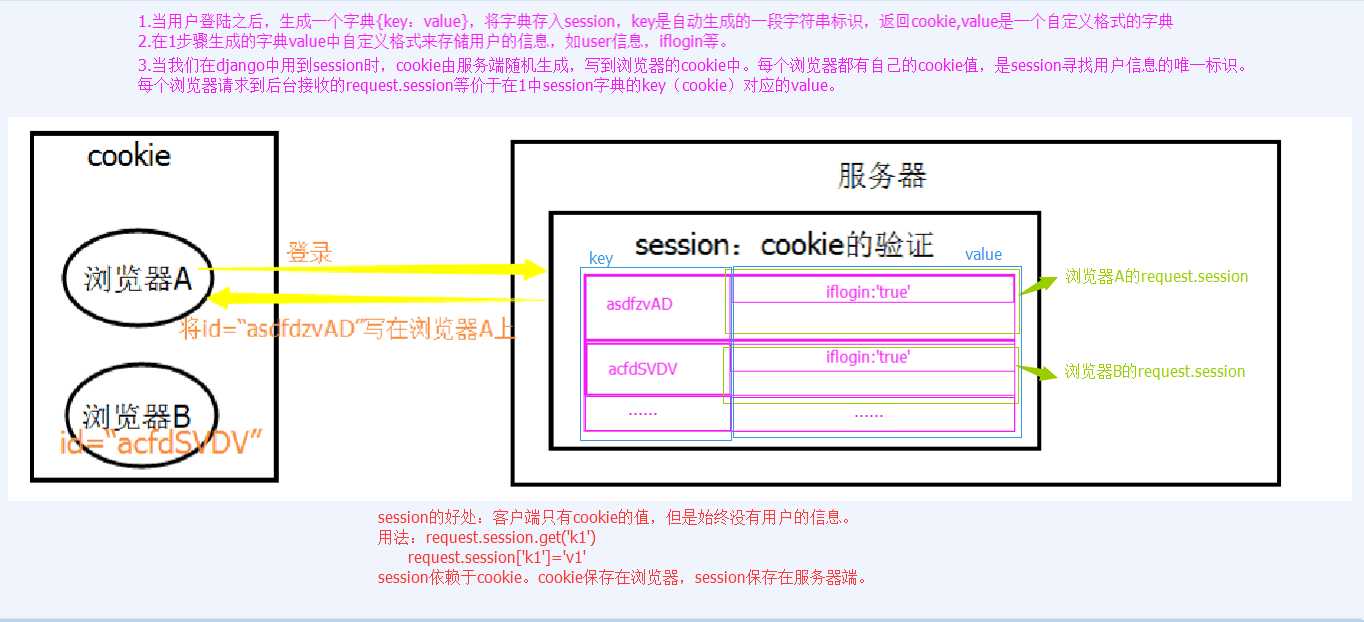
2、Session流程解析

Django中Session做的事: 存Session: 1、在服务端生成随机字符串 2、生成一个和上面随机字符串对应的大字典,用来保存用户的数据 3、速记字符串当成cookie返回给浏览器 取Session: 1、从请求携带的Cookie里面找到随机字符串 2、拿到随机字符串 去Session中找到对应的大字典 3、从大字典中根据key取值
Session的优势:
1、比Cookie存的数据多
2、安全性好,数据都保存在服务端
Session的缺点:
数据量大,会占用一些资源
①设置session:(可以设置多个session) request.session[‘name‘] = ‘jason‘ request.session[‘name1‘] = ‘egon‘ # 1.先生成一个随机的字符串 # 2.在django session表中存储该随机字符串与数据的记录 # 3.将随机的字符串发送给客户端浏览器 ②获取session: request.session.get(‘name‘) # 1.django自动获取浏览器随机字符串取django session表里面比对 # 2.如果比对成功 会将当前随机字符串对应的数据赋值给request.session # 3.通过request.session操作该数据(数据不存在也不会影响我们的业务逻辑) 浏览器会设置一个键为sessionid来存放session值 django默认的session存活时间是两周(14天)(*****) ③删除session: # ①删除当前会话的所有Session数据(数据库) request.session.delete() # ②删除当前的会话数据并删除会话的Cookie(数据库+浏览器) request.session.flush() 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 ④设置会话Session和Cookie的超时时间 request.session.set_expiry(value) 如果value是个整数,session会在些秒数后失效。 如果value是个datatime或timedelta,session就会在这个时间后失效。 如果value是0,用户关闭浏览器session就会失效。 如果value是None,session会依赖全局session失效策略。
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查会话session的key在数据库中是否存在
request.session.exists("session_key")
4、Session的应用
from django.shortcuts import render, redirect from functools import wraps #csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件,如下面的login登录 from django.views.decorators.csrf import csrf_exempt, csrf_protect def check_login(func): @wraps(func) # 装饰器修复技术 def inner(request, *args, **kwargs): ret = request.session.get("is_login") # 1. 获取cookie中的随机字符串 # 2. 根据随机字符串去数据库取 session_data --> 解密 --> 反序列化成字典 # 3. 在字典里面 根据 is_login 取具体的数据 if ret == "1": # 已经登陆过的 继续执行 return func(request, *args, **kwargs) # 没有登录过的 跳转到登录页面 else: # 获取当前访问的URL next_url = request.path_info print(next_url) return redirect("/app02/login/?next={}".format(next_url)) return inner @csrf_exempt def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") # 从URL里面取到 next 参数 next_url = request.GET.get("next") if user == "zh" and pwd == "123": # 登陆成功 # 告诉浏览器保存一个键值对 if next_url: rep = redirect(next_url) # 得到一个响应对象 else: rep = redirect("/app02/home/") # 得到一个响应对象 # 设置session request.session["is_login"] = "1" request.session["name"] = user request.session.set_expiry(7) # 7秒钟之后失效 return rep return render(request, "app02/login.html") @check_login def home(request): user = request.session.get("name") return render(request, "app02/home.html", {"user": user}) @check_login def index(request): return render(request, "app02/index.html") # 注销函数 def logout(request): # 只删除session数据 # request.session.delete() # 如何删除session数据和cookie request.session.flush() return redirect("/app02/login/")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>home</title> </head> <body> <h1>这是{{ user }}的home页面!</h1> <a href="/app02/logout/">注销</a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <h1>这是index页面!</h1> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <body> <h1>这是登录页面!</h1> <form action="{{ request.get_full_path }}" method="post"> <p> 用户名: <input type="text" name="user"> </p> <p> 密码: <input type="password" name="pwd"> </p> <p> <input type="submit" value="登录"> </p> </form> </body> </html>
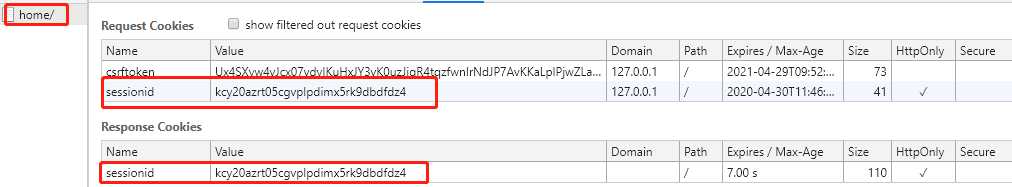
登录上home界面后

5、Django中的Session配置
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。

1. 数据库Session SESSION_ENGINE = ‘django.contrib.sessions.backends.db‘ # 引擎(默认) 2. 缓存Session SESSION_ENGINE = ‘django.contrib.sessions.backends.cache‘ # 引擎 SESSION_CACHE_ALIAS = ‘default‘ # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 3. 文件Session SESSION_ENGINE = ‘django.contrib.sessions.backends.file‘ # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库 SESSION_ENGINE = ‘django.contrib.sessions.backends.cached_db‘ # 引擎 5. 加密Cookie Session SESSION_ENGINE = ‘django.contrib.sessions.backends.signed_cookies‘ # 引擎 其他公用设置项: SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认) Django中Session相关设置
6、CBV中加装饰器相关(具体内容见文章开头参考)

from django.shortcuts import render, redirect from django import views # Create your views here. from functools import wraps # Django提供的工具,把函数装饰器转变成方法装饰器 from django.utils.decorators import method_decorator #csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件,如下面的login登录 from django.views.decorators.csrf import csrf_exempt, csrf_protect def check_login(func): @wraps(func) # 装饰器修复技术 def inner(request, *args, **kwargs): ret = request.session.get("is_login") # 1. 获取cookie中的随机字符串 # 2. 根据随机字符串去数据库取 session_data --> 解密 --> 反序列化成字典 # 3. 在字典里面 根据 is_login 取具体的数据 if ret == "1": # 已经登陆过的 继续执行 return func(request, *args, **kwargs) # 没有登录过的 跳转到登录页面 else: # 获取当前访问的URL next_url = request.path_info print(next_url) return redirect("/app02/login/?next={}".format(next_url)) return inner @csrf_exempt def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") # 从URL里面取到 next 参数 next_url = request.GET.get("next") if user == "zh" and pwd == "123": # 登陆成功 # 告诉浏览器保存一个键值对 if next_url: rep = redirect(next_url) # 得到一个响应对象 else: rep = redirect("/app02/home/") # 得到一个响应对象 # 设置session request.session["is_login"] = "1" request.session["name"] = user request.session.set_expiry(7) # 7秒钟之后失效 return rep return render(request, "app02/login.html") #直接加在视图类上,method_decorator必须传 name 关键字参数,指明是get请求还是post请求 # @method_decorator(check_login, name="get") class UserInfo(views.View): @method_decorator(check_login) def get(self, request): return render(request, "app02/userinfo.html") #装饰器装饰函数的第一个参数是request #装饰器装饰类的第一个参数是self,此时request.session变为self.session,但没有这个属性,会报错 #所有Django有一个专门的方法 # from django.utils.decorators import method_decorator # 这是Django提供的工具,把函数装饰器转变成方法装饰器
CSRF Token相关装饰器在CBV只能加到dispatch方法上,或者加在视图类上然后name参数指定为dispatch方法。
备注:
三、分页
当数据库中数据有很多,我们通常会在前端页面做分页展示。
分页的数据可以在前端页面实现,也可以在后端实现分页。
后端实现分页的原理就是每次只请求一页数据。
准备工作
我们使用脚本批量创建一些测试数据(将下面的代码保存到bulk_create.py文件中放到Django项目的根目录,直接执行即可。)
import os if __name__ == "__main__": os.environ.setdefault("DJANGO_SETTINGS_MODULE", "about_orm.settings") import django django.setup() from app01 import models bulk_obj = (models.Publisher(name=‘沙河第{}出版社‘.format(i)) for i in range(300)) models.Publisher.objects.bulk_create(bulk_obj)
1、自定义分页

def publisher_list(request): # 从URL中取当前访问的页码数 try: current_page = int(request.GET.get(‘page‘)) except Exception as e: # 取不到或者页码数不是数字都默认展示第1页 current_page = 1 # 总数据量 total_count = models.Publisher.objects.count() # 定义每页显示多少条数据 per_page = 10 # 计算出总页码数 total_page, more = divmod(total_count, per_page) if more: total_page += 1 # 定义页面上最多显示多少页码(为了左右对称,一般设为奇数) max_show = 11 half_show = max_show // 2 # 计算一下页面显示的页码范围 if total_page <= max_show: # 总页码数小于最大显示页码数 page_start = 1 page_end = total_page elif current_page + half_show >= total_page: # 右边越界 page_end = total_page page_start = total_page - max_show elif current_page - half_show <= 1: # 左边越界 page_start = 1 page_end = max_show else: # 正常页码区间 page_start = current_page - half_show page_end = current_page + half_show # 数据索引起始位置 data_start = (current_page-1) * per_page data_end = current_page * per_page publisher_list = models.Publisher.objects.all()[data_start:data_end] # 生成页面上显示的页码 page_html_list = [] page_html_list.append(‘<nav aria-label="Page navigation"><ul class="pagination">‘) # 加首页 first_li = ‘<li><a href="/publisher_list/?page=1">首页</a></li>‘ page_html_list.append(first_li) # 加上一页 if current_page == 1: prev_li = ‘<li><a href="#"><span aria-hidden="true">«</span></a></li>‘ else: prev_li = ‘<li><a href="/publisher_list/?page={}"><span aria-hidden="true">«</span></a></li>‘.format(current_page - 1) page_html_list.append(prev_li) for i in range(page_start, page_end + 1): if i == current_page: li_tag = ‘<li class="active"><a href="/publisher_list/?page={0}">{0}</a></li>‘.format(i) else: li_tag = ‘<li><a href="/publisher_list/?page={0}">{0}</a></li>‘.format(i) page_html_list.append(li_tag) # 加下一页 if current_page == total_page: next_li = ‘<li><a href="#"><span aria-hidden="true">»</span></a></li>‘ else: next_li = ‘<li><a href="/publisher_list/?page={}"><span aria-hidden="true">»</span></a></li>‘.format(current_page + 1) page_html_list.append(next_li) # 加尾页 page_end_li = ‘<li><a href="/publisher_list/?page={}">尾页</a></li>‘.format(total_page) page_html_list.append(page_end_li) page_html_list.append(‘</ul></nav>‘) page_html = "".join(page_html_list) return render(request, "publisher_list.html", {"publisher_list": publisher_list, "page_html": page_html}) 稳扎稳打版

class Pagination(object): """自定义分页(Bootstrap版)""" def __init__(self, current_page, total_count, base_url, per_page=10, max_show=11): """ :param current_page: 当前请求的页码 :param total_count: 总数据量 :param base_url: 请求的URL :param per_page: 每页显示的数据量,默认值为10 :param max_show: 页面上最多显示多少个页码,默认值为11 """ try: self.current_page = int(current_page) except Exception as e: # 取不到或者页码数不是数字都默认展示第1页 self.current_page = 1 # 定义每页显示多少条数据 self.per_page = per_page # 计算出总页码数 total_page, more = divmod(total_count, per_page) if more: total_page += 1 self.total_page = total_page # 定义页面上最多显示多少页码(为了左右对称,一般设为奇数) self.max_show = max_show self.half_show = max_show // 2 self.base_url = base_url @property def start(self): return (self.current_page-1) * self.per_page @property def end(self): return self.current_page * self.per_page def page_html(self): # 计算一下页面显示的页码范围 if self.total_page <= self.max_show: # 总页码数小于最大显示页码数 page_start = 1 page_end = self.total_page elif self.current_page + self.half_show >= self.total_page: # 右边越界 page_end = self.total_page page_start = self.total_page - self.max_show elif self.current_page - self.half_show <= 1: # 左边越界 page_start = 1 page_end = self.max_show else: # 正常页码区间 page_start = self.current_page - self.half_show page_end = self.current_page + self.half_show # 生成页面上显示的页码 page_html_list = [] page_html_list.append(‘<nav aria-label="Page navigation"><ul class="pagination">‘) # 加首页 first_li = ‘<li><a href="{}?page=1">首页</a></li>‘.format(self.base_url) page_html_list.append(first_li) # 加上一页 if self.current_page == 1: prev_li = ‘<li><a href="#"><span aria-hidden="true">«</span></a></li>‘ else: prev_li = ‘<li><a href="{}?page={}"><span aria-hidden="true">«</span></a></li>‘.format( self.base_url, self.current_page - 1) page_html_list.append(prev_li) for i in range(page_start, page_end + 1): if i == self.current_page: li_tag = ‘<li class="active"><a href="{0}?page={1}">{1}</a></li>‘.format(self.base_url, i) else: li_tag = ‘<li><a href="{0}?page={1}">{1}</a></li>‘.format(self.base_url, i) page_html_list.append(li_tag) # 加下一页 if self.current_page == self.total_page: next_li = ‘<li><a href="#"><span aria-hidden="true">»</span></a></li>‘ else: next_li = ‘<li><a href="{}?page={}"><span aria-hidden="true">»</span></a></li>‘.format( self.base_url, self.current_page + 1) page_html_list.append(next_li) # 加尾页 page_end_li = ‘<li><a href="{}?page={}">尾页</a></li>‘.format(self.base_url, self.total_page) page_html_list.append(page_end_li) page_html_list.append(‘</ul></nav>‘) return "".join(page_html_list) 封装保存版

def publisher_list(request): # 从URL中取当前访问的页码数 current_page = int(request.GET.get(‘page‘)) # 比len(models.Publisher.objects.all())更高效 total_count = models.Publisher.objects.count() page_obj = Pagination(current_page, total_count, request.path_info) data = models.Publisher.objects.all()[page_obj.start:page_obj.end] page_html = page_obj.page_html() return render(request, "publisher_list.html", {"publisher_list": data, "page_html": page_html}) 封装保存版使用示例
2、Django内置分页

from django.shortcuts import render from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger L = [] for i in range(999): L.append(i) def index(request): current_page = request.GET.get(‘p‘) paginator = Paginator(L, 10) # per_page: 每页显示条目数量 # count: 数据总个数 # num_pages:总页数 # page_range:总页数的索引范围,如: (1,10),(1,200) # page: page对象 try: posts = paginator.page(current_page) # has_next 是否有下一页 # next_page_number 下一页页码 # has_previous 是否有上一页 # previous_page_number 上一页页码 # object_list 分页之后的数据列表 # number 当前页 # paginator paginator对象 except PageNotAnInteger: posts = paginator.page(1) except EmptyPage: posts = paginator.page(paginator.num_pages) return render(request, ‘index.html‘, {‘posts‘: posts}) 内置分页view部分

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <ul> {% for item in posts %} <li>{{ item }}</li> {% endfor %} </ul> <div class="pagination"> <span class="step-links"> {% if posts.has_previous %} <a href="?p={{ posts.previous_page_number }}">Previous</a> {% endif %} <span class="current"> Page {{ posts.number }} of {{ posts.paginator.num_pages }}. </span> {% if posts.has_next %} <a href="?p={{ posts.next_page_number }}">Next</a> {% endif %} </span> </div> </body> </html> 内置分页HTML部分
标签:script get请求 c51 转变 settings 缓存 支持 direct tar
原文地址:https://www.cnblogs.com/zh-xiaoyuan/p/12809579.html